どーも!りゅうです(「・ω・)「
今回紹介するのは、
Googleさん公式Youtube「Widget of the Week」で紹介されている、
ウィジェットのサンプル集第1弾は SafeArea(セーフエリア) です!

SafeAreaってなに?
わかりやすく言えば、「コンテンツが表示されるエリア」です\_(・ω・`)ココ重要!

iPhoneX以降だと画面が角丸なことに加え、画面上部のノッチや、画面下部のHomeBarとコンテンツ(ボタンなど)が被ってしまい、操作ができない場合があります。
SafeArea ウィジェットを使うことによって、端末に合わせてコンテンツを表示してくれます!
公式からの説明は以下の通り。
Flutter の SafeArea ウィジェットで、通知バーや携帯電話のノッチが皆さんのアプリのUIに入り込むのを防ぎましょう。MediaQueryを使って画面範囲を調べ、child ウィジェットを画面に合わせ、iOS でも Android でもアプリが必ず適切なコンテンツ領域に配置されるようにしましょう。
公式Youtubeより引用
ウィジェットってなに?
FlutterのUIを構築しているパーツのことであり、
色々なWidgetを組み合わせることによって複雑なUIを表現することが可能になります!
ボタンやチェックボックスなど、目に見えるもの全てがウィジェットです!
公式の動画で概要を把握
まずは1分程度の公式の動画「Widget of the Week」で概要を把握しましょう!
概要をなんとなく把握できたところで、
SafeArea Widgetの有無の差を見ていきましょう(∩’-‘⊂)シュッ
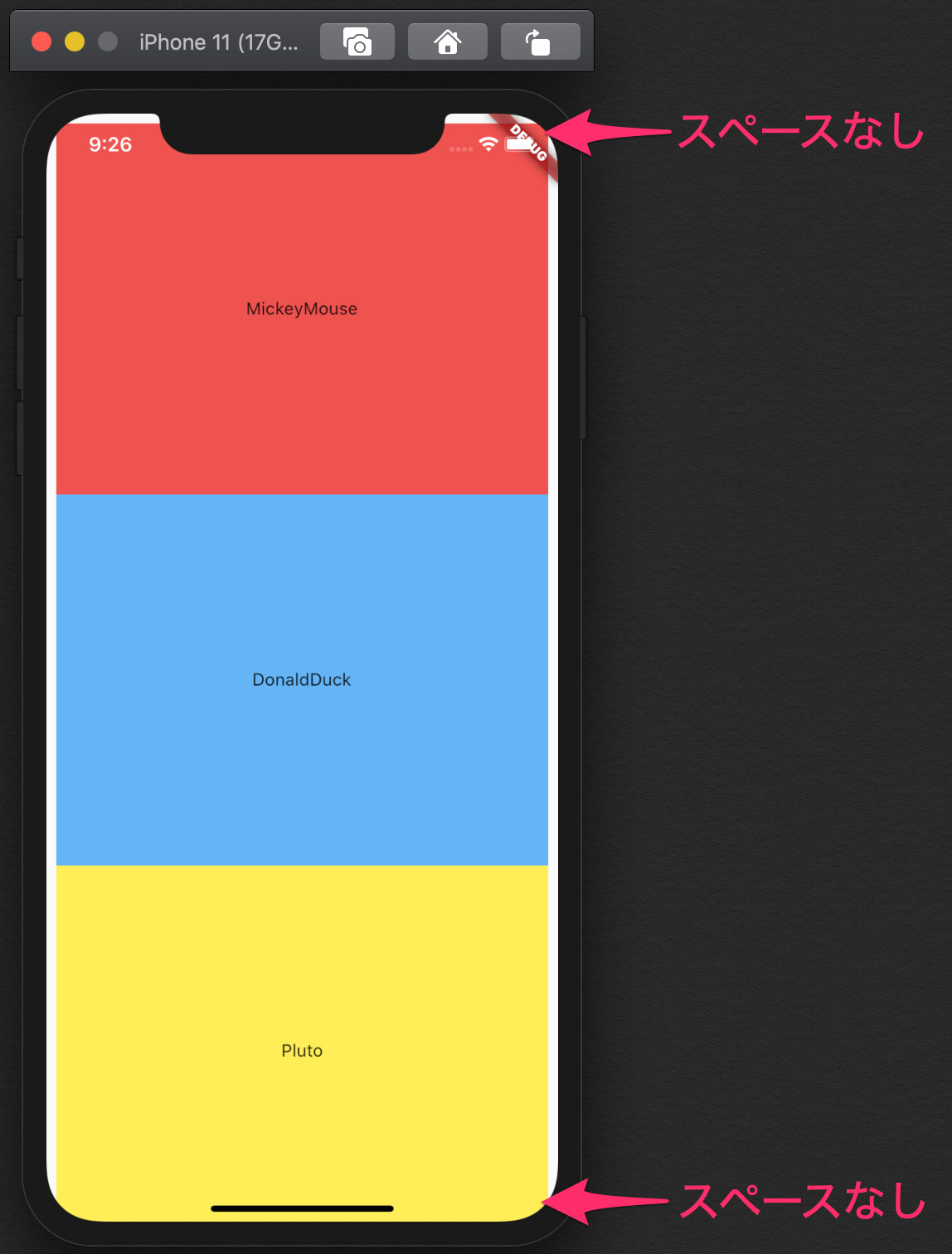
SafeArea Widgetなしの場合
ノッチとホームバーがコンテンツに被ってしまっていますね。

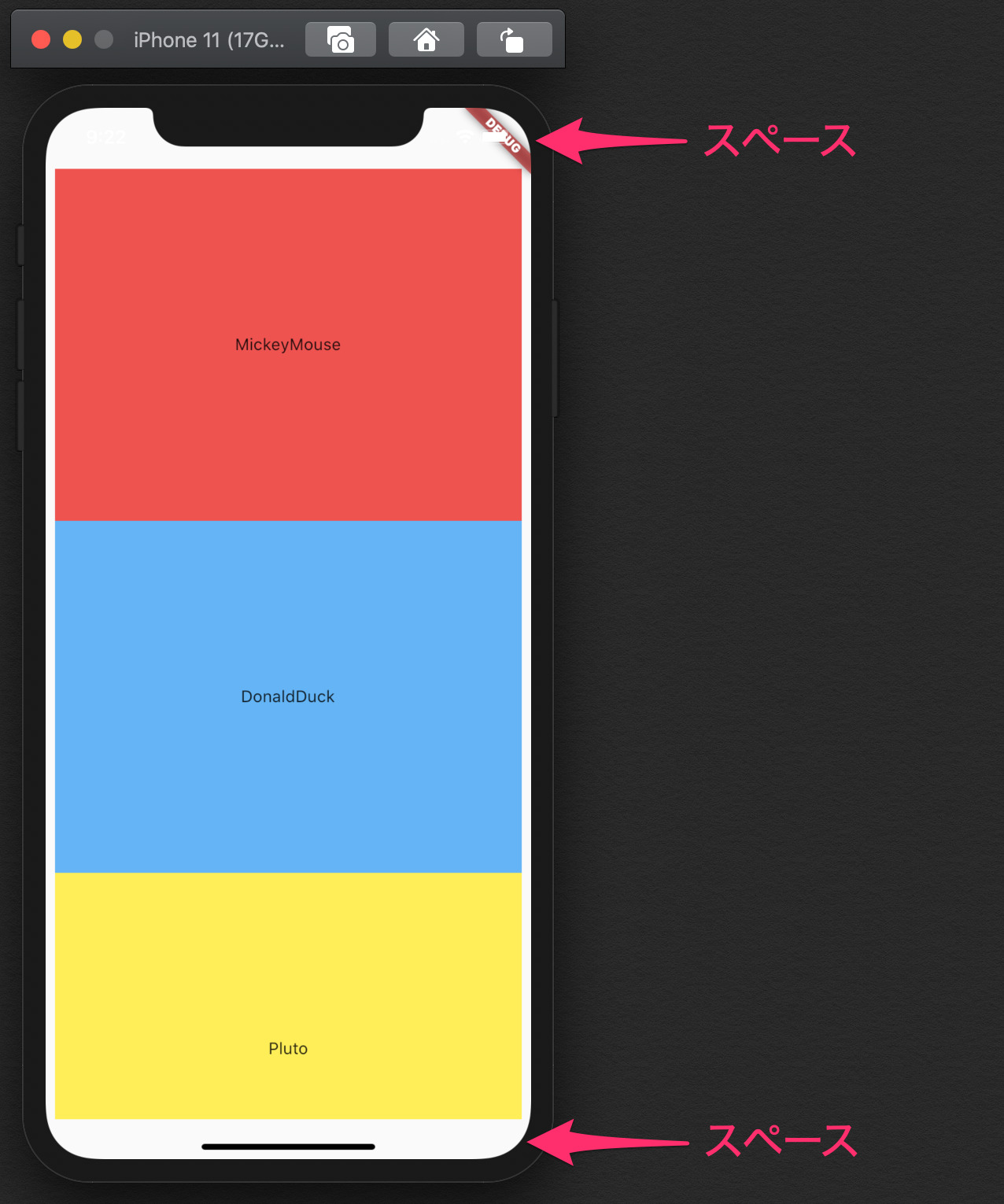
SafeArea Widgetありの場合
ノッチとホームバーにスペースが作成され、
SafeArea内部にコンテンツが収まりましたね!

Sample Code
コピペで動くサンプルコードの紹介です!
①SafeArea
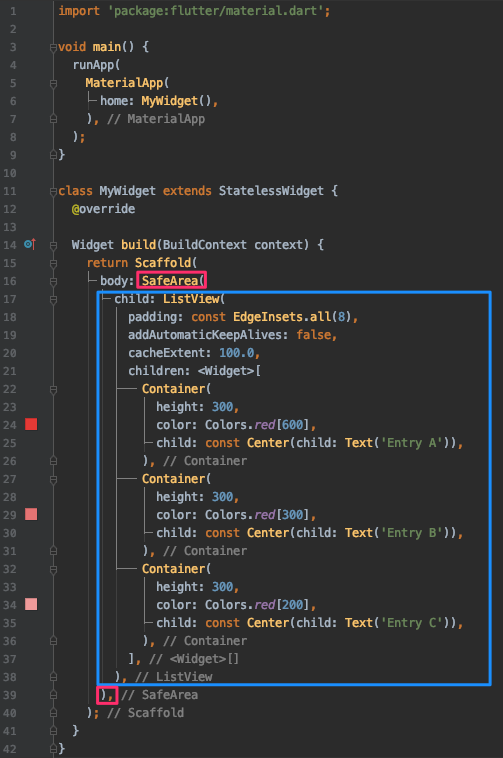
上記の画像のSafeArea Widgetのサンプルコードです!
・構造をざっくり解説!!
3つのBOXがあるListViewを、SafeAreaでラップして(囲って)います。

動画でも説明されていた通り、
Scaffold の body内のWidgetを SafeArea でラップするのが一番簡単な方法です。
②SafeAreaのプロパティあり
17行目から20行目に
top(上)とright(右)はSafeAreaが適用(true)され、
left(左)とbottom(下)の2箇所はSafeAreaが適用されていない(false)ことがわかります。
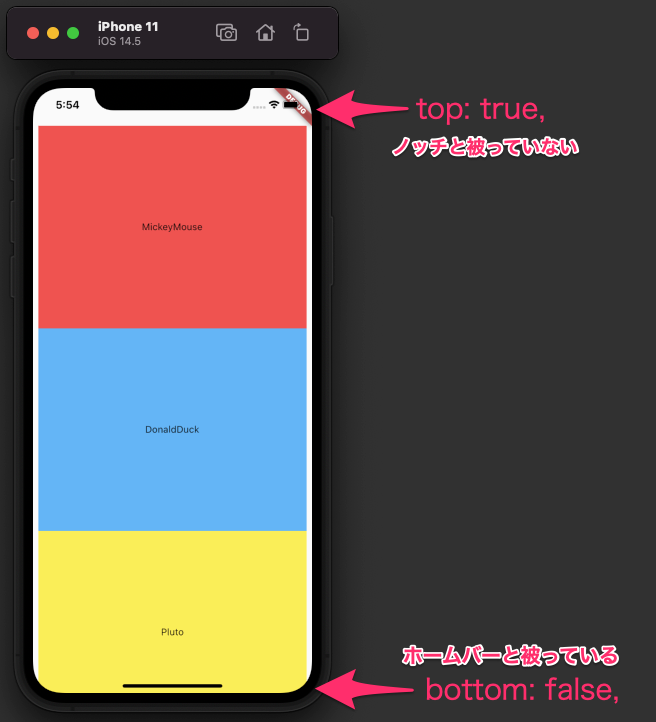
実際のアプリの画面で確認してみましょう!
スマホが縦の状態
top(上)は適用され、bottom(下)は適用されていないことがわかりますね!
この時左右に邪魔するものはないのでSafeAreaWidget適用可否は関係ありません。

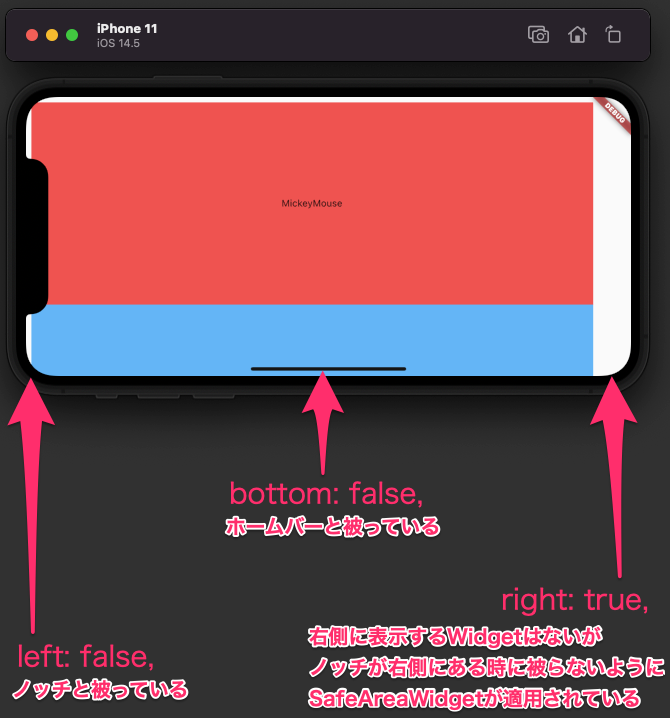
スマホが横向きの状態

わかりやすいように明示的にtrueも記載しましたが、
初期値がtrueなので、下図のようにtrueの項目がなくても結果は同じです!
![]()
Properties
主要そうなプロパティを抜粋してご紹介( *˙ω˙*)و グッ!
| プロパティ名 | 効果 |
| child: Widget, | ここに配置したWidgetをSafeArea内に収まるように制御してくれる |
| left: Bool, right: Bool, top: Bool, bottom: Bool, |
bool値のtrueかfalseを指定することで、 SafeAreaWidgetの適用可否を決定するプロパティです |
もっと詳しく知りたい方は 公式ドキュメントをご参考に!
あとがき
お疲れ様でした!
これでiPhoneX以降の実装も怖くないですね(∩’-‘⊂)シュッ
次回は Expandedの紹介です!
それでは次の記事で会いましょう!











[…] Googleさん公式Youtube「Widget of the Week」で紹介されているウィジェットのサンプルコードを紹介している記事もありますのでぜひご覧ください! 【Flutter】Widget of the Week #1 SafeArea […]