どーも!りゅうです(「・ω・)「
今回紹介するのは、
Googleさん公式Youtube「Widget of the Week」で紹介されている、
ウィジェットのサンプル集第5弾は Opacity です!

Opacity ってなに?
直訳すると「不透明度」であり、
コンテナの透過してくれるウィジェットです\_(・ω・`)ココ重要!

公式からの説明は以下の通り。
レイアウトを保ったまま非表示にしたいウィジェットがあるなら、Opacity を使ってみましょう。透過度の値を与えれば、一致する子が薄くなって表示されます。また、Opacity を使って Stack の子同士を一体化することもできますし、AnimatedOpacity で表示変化をアニメートすることもできます。
公式Youtubeより引用
公式の動画で概要を把握
まずは1分程度の公式の動画「Widget of the Week」で概要を把握しましょう!
概要をなんとなく把握できたところで、
Widgetの有無の差を見ていきましょう(∩’-‘⊂)シュッ
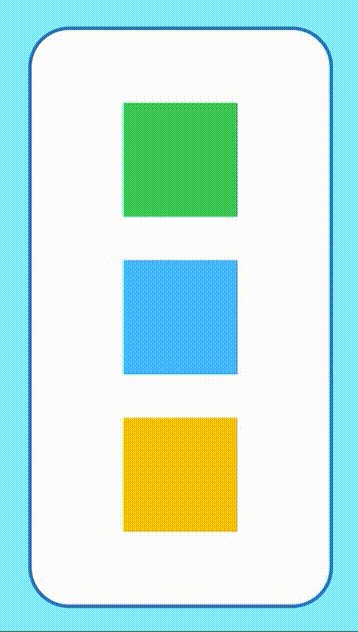
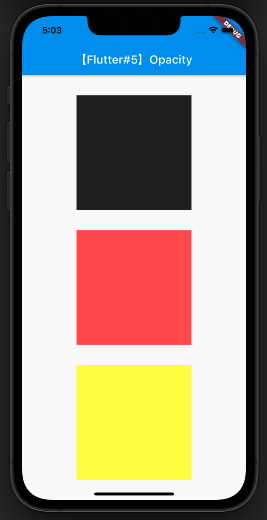
Opacity Widgetなしの場合

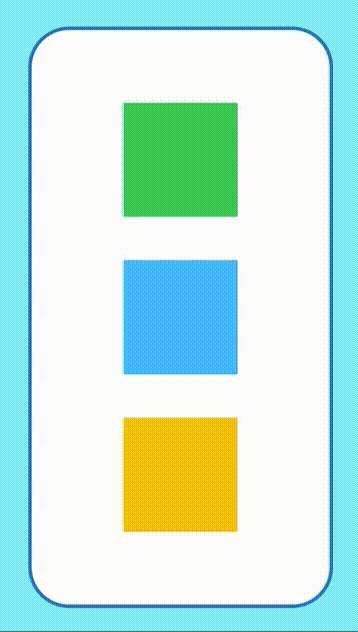
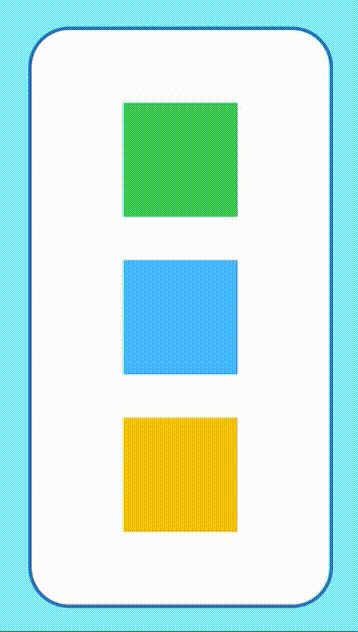
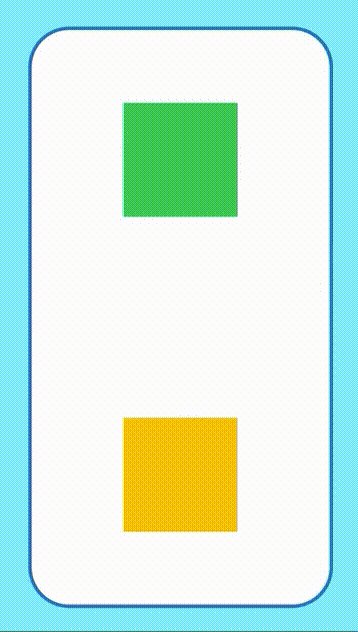
Opacity Widgetありの場合
真ん中の赤いContainerを完全に透明にし、
一番下の黄色いContainerを少し透過してみました。

Sample Code
コピペで動くサンプルコードの紹介です!
①Opacity
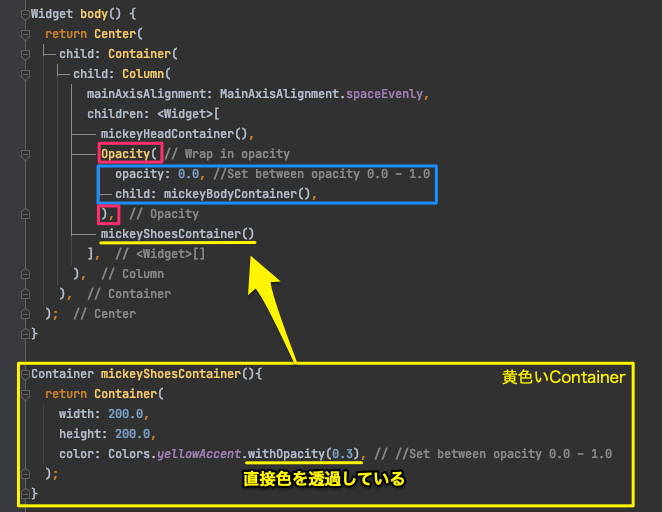
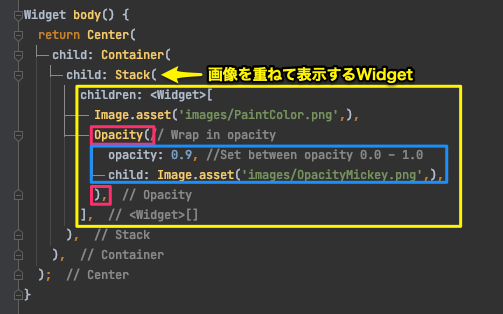
概要で紹介した画像のサンプルコードです!

・構造をざっくり解説!!
真ん中の赤色のウィジェットをOpacityウィジェットで囲い、
黄色いContainerに関してはcolorプロパティに

②Opacity – Stack –
ただ透過する使い方もアリですが、
Stackというウィジェットを使って「背景画像」と「透過した画像」の位置を合わせて表示することで、
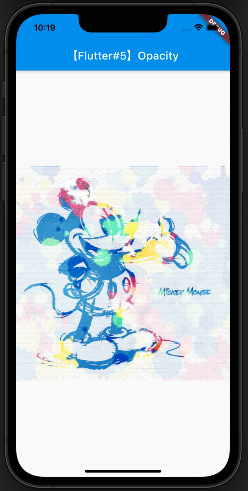
以下の様にエモい感じにもできます!

今回、背景にカラフルなペイント画像の上に、
Opacity Widgetで透過したミッキーの手書き風画像を
Stack Widgetを使って重ねて表示しています!

※画像はこんなイメージ

Stackは複数の要素を重ねて表示できるWidgetです!
Stackについては別記事にて紹介します。
Properties
主要そうなプロパティを抜粋してご紹介( *˙ω˙*)و グッ!
| プロパティ名 | 効果 |
| child: Widget, | ここに配置したウィジェットを透過します。 |
| Opacity: double, | 透過度を0.0〜1.0の間で指定する |
もっと詳しく知りたい方は 公式ドキュメントをご参考に!
あとがき
お疲れ様でした!
これで透過で困ることはなさそうです(∩’-‘⊂)シュッ
AnimatedOpacityについては#50で紹介予定ですので、
しばしお待ちくださいませ!
次回は FutureBuilderの紹介です!
それでは次の記事で会いましょう!














コメントを書く
コメントを投稿するにはログインしてください。