Googleさん公式Youtube「Widget of the Week」で紹介されている、
ウィジェットのサンプル集第8弾はFloatingActionButtonです!

FloatingActionButton ってなに?
FloatingActionButton (略称:FAB)とは、
直訳すると「浮いてるアクションボタン」であり、
ナビゲーションバーの好きな位置にボタンを埋め込み可能なウィジェットです\_(・ω・`)ココ重要!

公式からの説明は以下の通り。
下部のナビゲーションバー内にボタンを埋め込むなら、Flutter にお任せください!Scaffold 内で FloatingActionBar (FAB) と BottomAppBar を組み合わせることで、ナビゲーションバー内のどこにでも簡単にボタンを埋め込むことができます。
公式Youtubeより引用
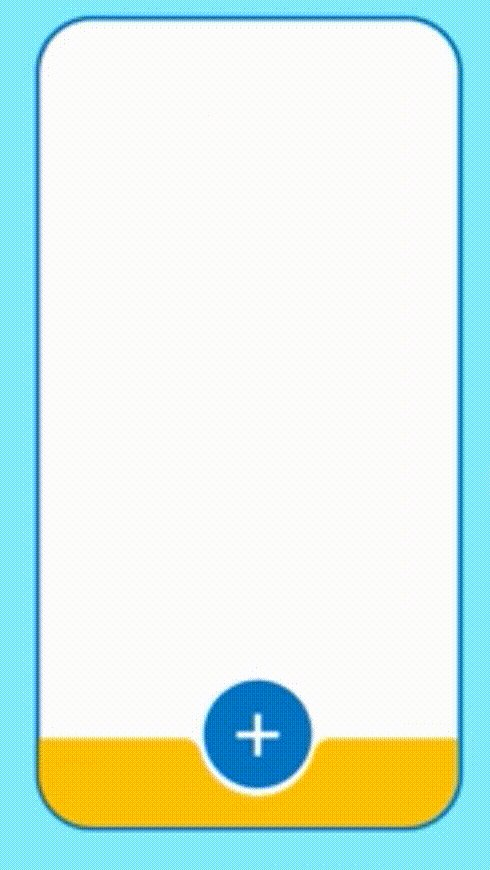
公式の動画で概要を把握
まずは1分程度の公式の動画「Widget of the Week」で概要を把握しましょう!
早速サンプルコードを見ていきましょう(∩’-‘⊂)シュッ
Sample Code
コピペで動くサンプルコードの紹介です!
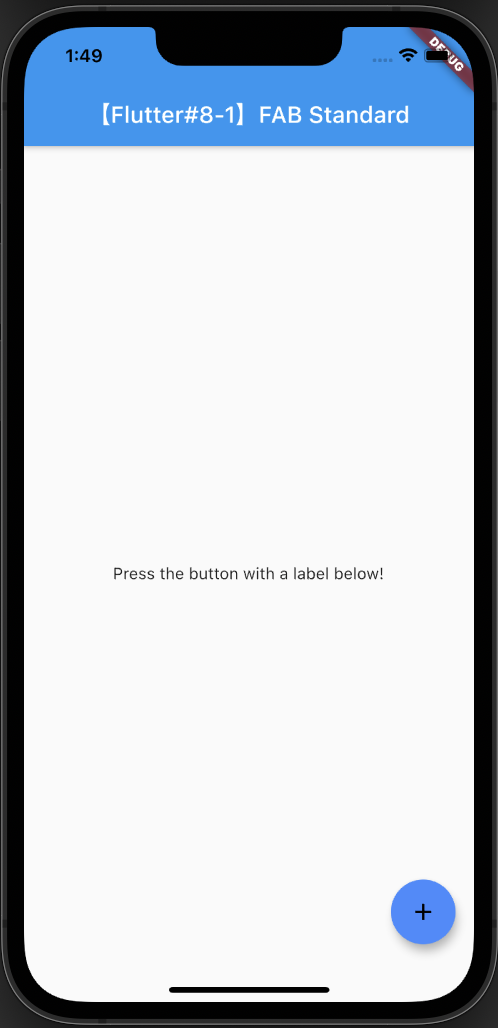
①FloatingActionButton
スタンダードなFABのサンプルコードです!

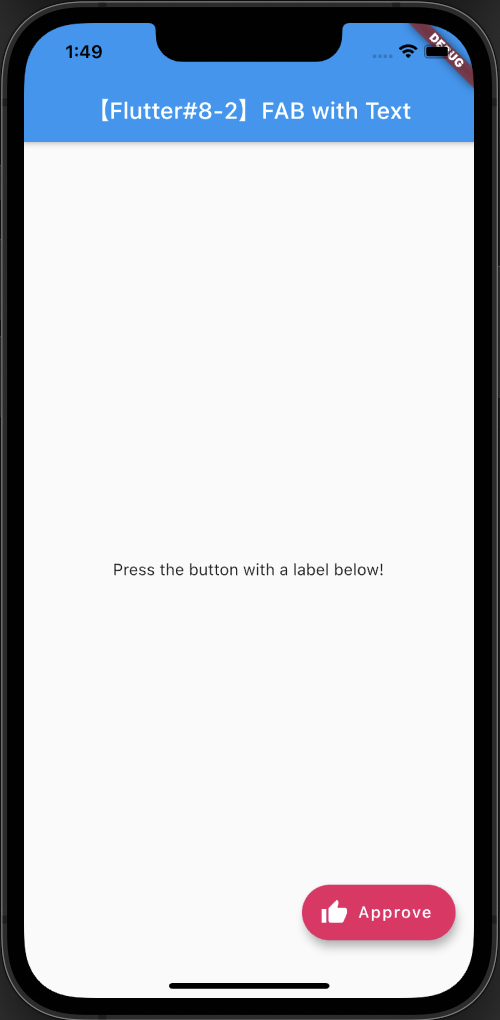
②FAB – 文字ありボタン –
FABを
ボタンにテキストを追加したバージョンのサンプルコードです!

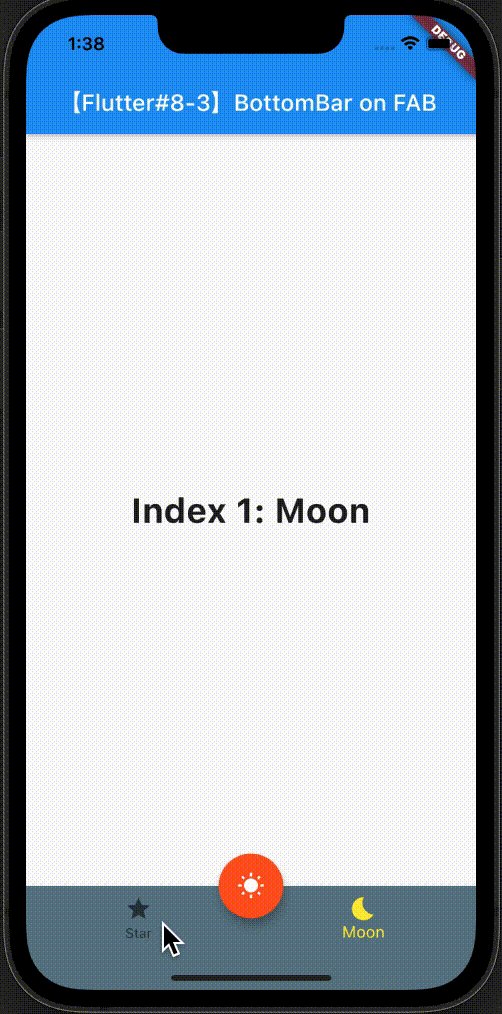
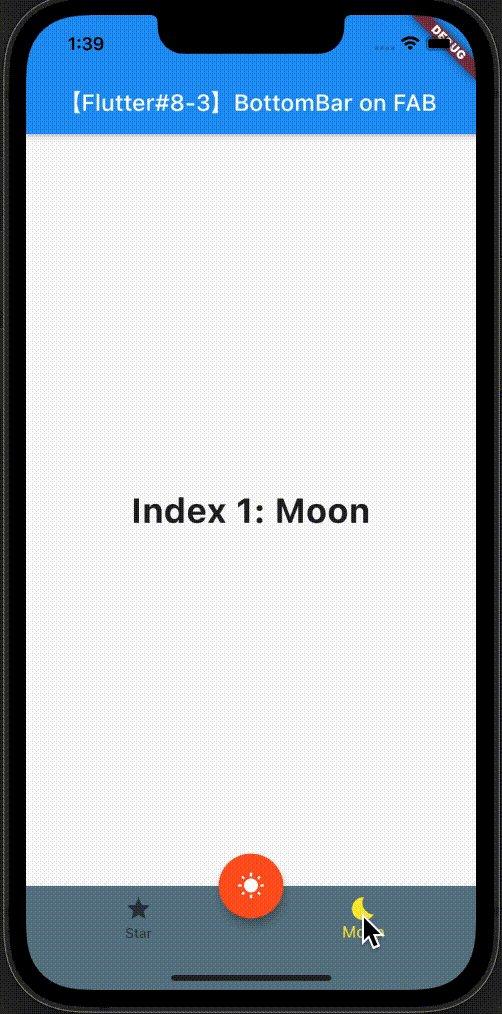
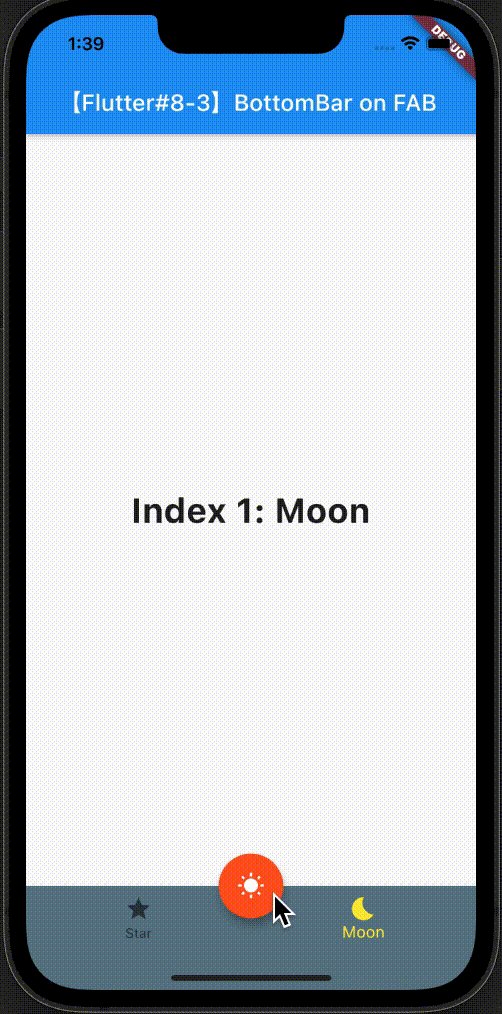
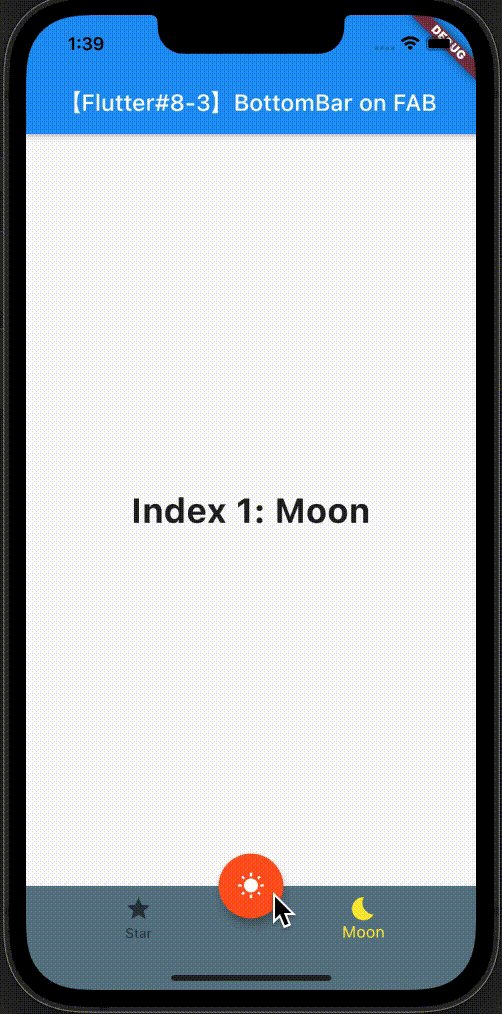
③FAB – BottomNavigationBar –
BottomNavigationBarの上にFABを配置したサンプルコードです!

Properties
主要そうなプロパティを抜粋してご紹介( *˙ω˙*)و グッ!
| プロパティ名 | 機能 |
| foregroundColor: Colors.xxx, | ボタン内のアイコンやテキストの色を指定する |
| backgroundColor: Colors.xxx, | ボタン色を指定する |
| splashColor: Colors.xxx, | ボタンをタップした時の色の指定をする ※短いタップと長押しで挙動が変わるので試してみてください! |
| child: Icon(Icons.xxx), | ボタンに表示するアイコンを指定する アイコンの種類は Icons classを参考に! |
| onPressed: () {}, | ボタンタップ時のアクションを{}内に配置する |
| label: Text(‘Approve’), | .extendedで拡張時にテキストを配置する |
| mini: Bool, | ボタンサイズを小さくする ※「.extended」で拡張時は使用不可 |
もっと詳しく知りたい方は 公式ドキュメントをご参考に!
FloatingActionButtonLocation
FloatingActionButtonLocationとは、
FABのボタンのロケーション(位置)を指定するクラスで、
FABと併用してよく使われるので、あわせて覚えておきましょう\_(・ω・`)ココ重要!
| オブジェクト名 | 位置のイメージ |
| startTop | 上部 左 |
| centerTop | 上部 中央 |
| endTop | 上部 右 |
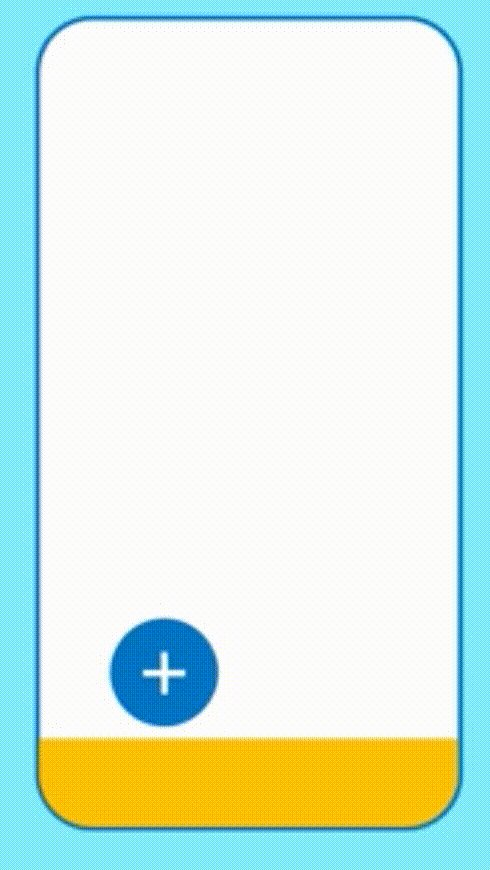
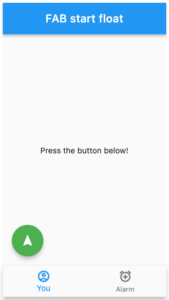
| startFloat | 下部 左(非接触) |
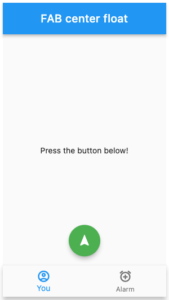
| centerFloat | 下部 中央(非接触) |
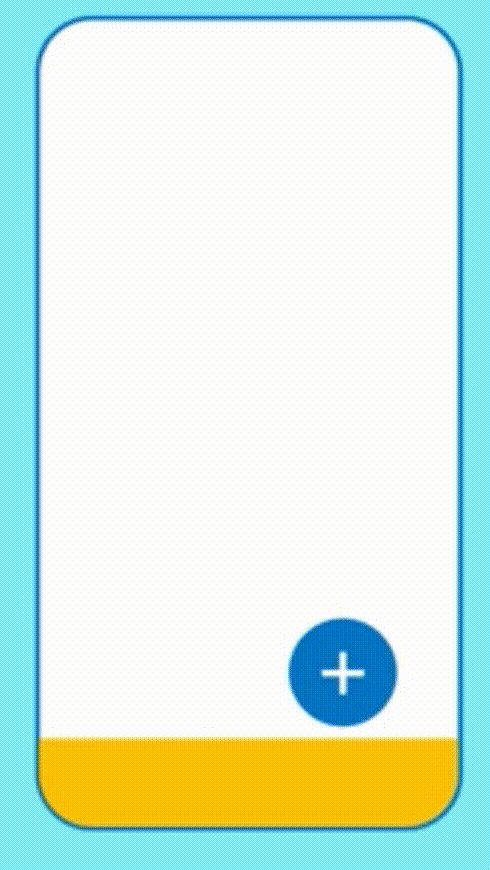
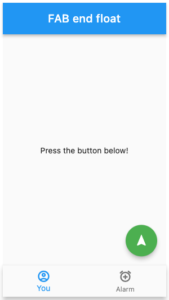
| endFloat | 下部 右(非接触) ※FABロケーションを指定しない場合のデフォルト位置 |
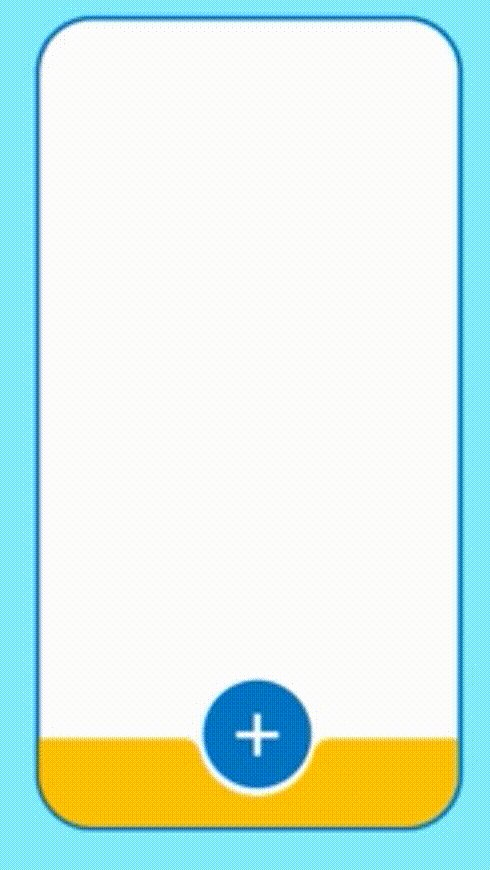
| startDocked | 下部 左 |
| centerDocked | 下部 中央 |
| endDocked | 下部 右 |
参考 FloatingActionButtonLocation class
それぞれのロケーション名の頭に
例:FloatingActionButtonLocation.miniCenterDocked:
 ←大 小→
←大 小→
あとがき
お疲れ様でした!
これであなたもFABマスター(∩’-‘⊂)シュッ
次回は Pageviewの紹介です!
それでは次の記事で会いましょう!