Googleさん公式Youtube「Widget of the Week」で紹介されている、
ウィジェットのサンプル集第10弾は Table です!

Table ってなに?
様々なサイズのグリッド(枠線のある表)を表現してくれるウィジェットです\_(・ω・`)ココ重要!
Grid ウィジェットと違うのはスクロールしないところ!
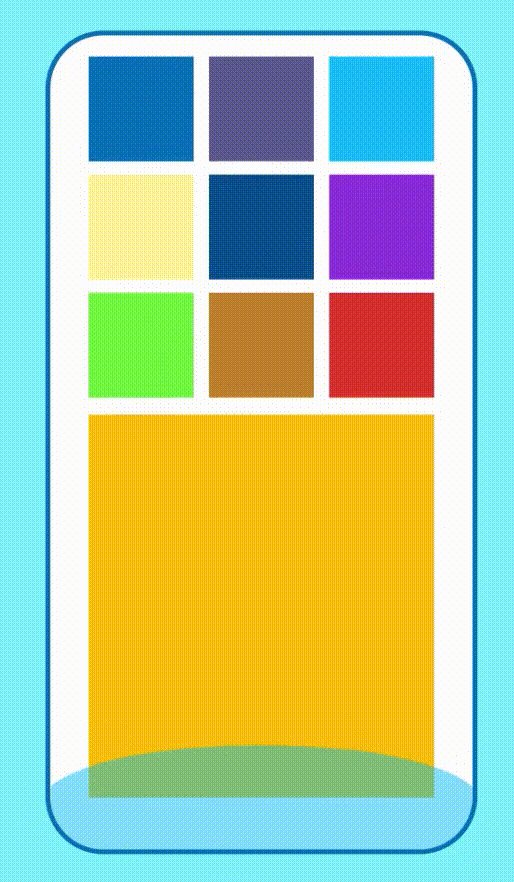
・Table
今回紹介するTable(テーブル)はスクロールできません!

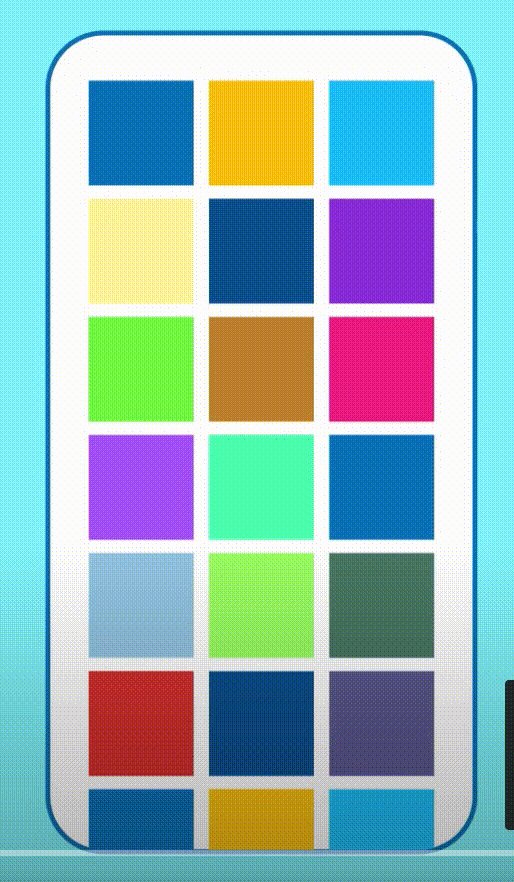
・Grid
スクロールできるタイル的な画面なのがGrid(グリッド)です!
instagramとかこのタイプですね!

SliverList & SliverGrid については#12で紹介予定です!
公式からの説明は以下の通り。
Table はスクロールする必要がないウィジェットのグリッドを作成するのに使えますが、特にウィジェットのサイズが様々な場合に最適です。ネストされた行列は少々面倒になりがちですが、この Table ウィジェットが一貫して子ウィジェットのサイズ変更をしてくれます。お試しください!
公式Youtubeより引用
公式の動画で概要を把握
まずは1分程度の公式の動画「Widget of the Week」で概要を把握しましょう!
概要をなんとなく把握できたところで、
早速サンプルコードを見ていきましょう(∩’-‘⊂)シュッ
Sample Code
コピペで動くサンプルコードの紹介です!
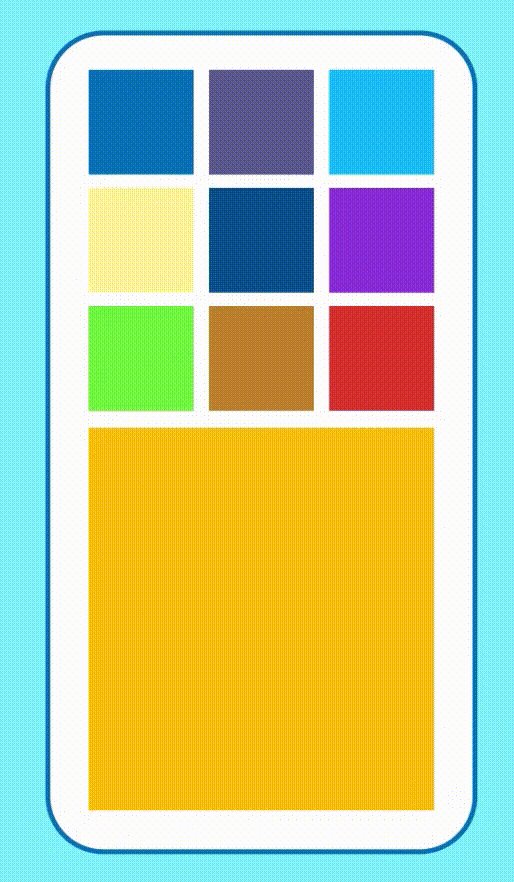
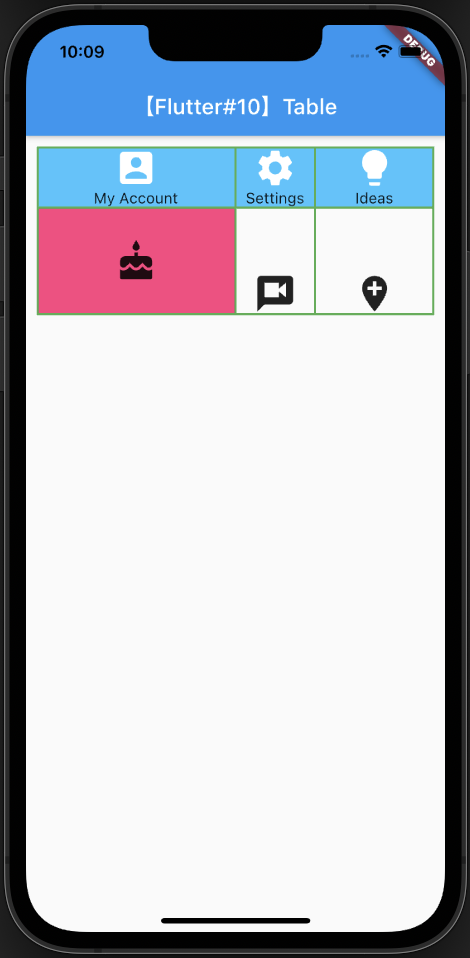
Table
スタンダードなTable(テーブル)のサンプルコードです!

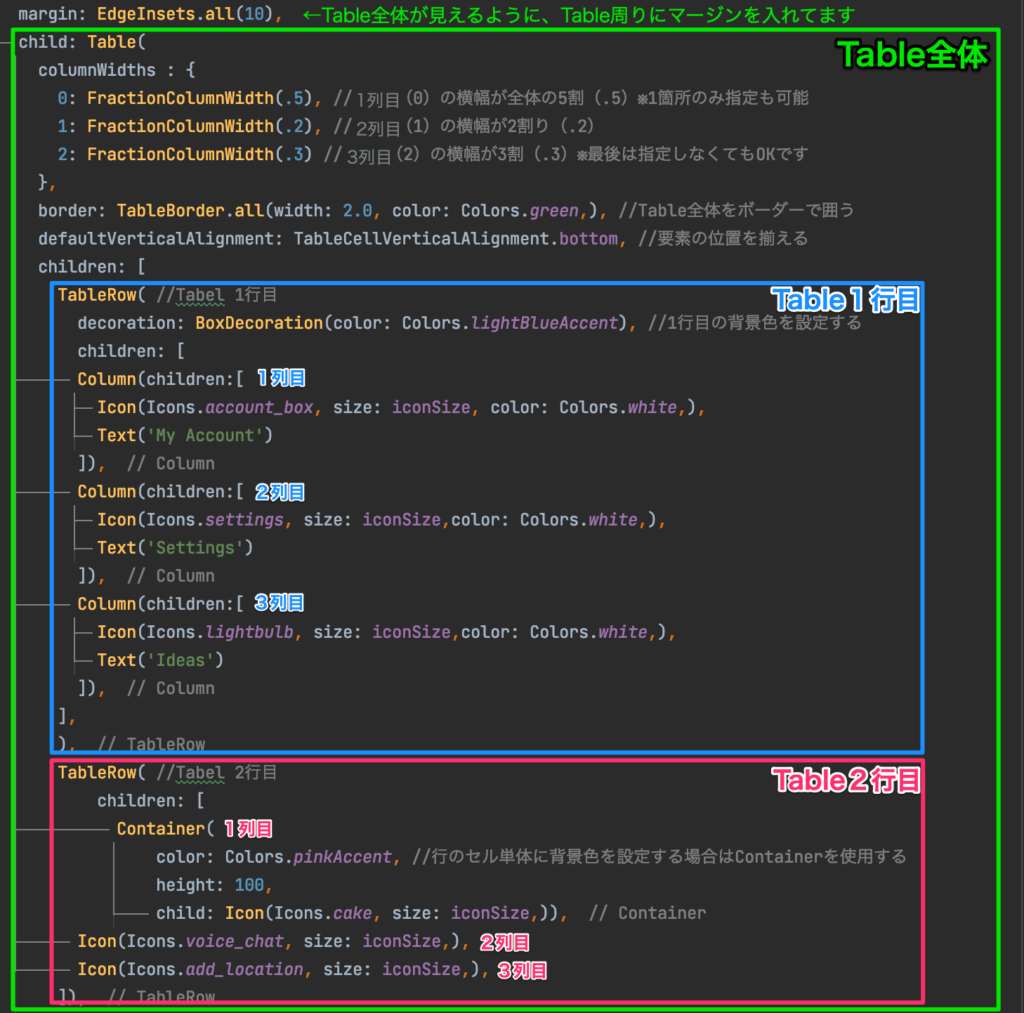
・構造をざっくり解説!!
Tableウィジェットの中に2つのTableRow()があり、
1つ目の
そして、

Properties
主要そうなプロパティを抜粋してご紹介( *˙ω˙*)و グッ!
| プロパティ名 | 機能 |
| columnWidths: { 0: FractionColumnWidth(.5) } | 1列目(0が1行目)の横幅が全体の50%(.5)と設定してます ・サンプルコードでは全てのサイズを指定していますが、1箇所のみ指定でもOK! ・複数列指定する場合は最後は指定しなくてもOKですが、今回はわかりやすく明示的に指定してます。 |
| border: TableBorder.all(width: 2.0, color: Colors.green,) | Table全体をボーダーで囲う線の設定 参考:TableBorder.all |
| textDirection: | 列はデフォルトで左から右に順に表示されますが、表示順を右から左にすることが可能。(あんまり使わなそう) |
| TableRow() | テーブルの行を管理するWidgetで、 この中の |
| decoration: BoxDecoration() | TableRowの配下に設置することで、行の背景色を設定できます。 今回は ※列毎の背景色を個別で設定する場合は 参考:BoxDecoration class、Colors class |
もっと詳しく知りたい方は 公式ドキュメントをご参考に!
あとがき
お疲れ様でした!
これであなたもテーブルマスターですね(∩’-‘⊂)シュッ
次回は SliverAppBar の紹介です!
それでは次の記事で会いましょう!