どーも!りゅうです(「・ω・)「
今回紹介するのは、
Googleさん公式Youtube「Widget of the Week」で紹介されている、
ウィジェットのサンプル集第2弾は Expanded です!

Expandedってなに?
直訳すると「拡張」であり、
残りの空間を埋めてくれるウィジェットです\_(・ω・`)ココ重要!

伸ばしたいウィジェットをExpandedでラップ(囲む)することで、
残りの隙間を良い感じに埋めてくれます!
公式からの説明は以下の通り。
Flutter の知識を Expanded ウィジェットで広げましょう。Flutter の Expanded は、行と列の子へ送る制約を変更し、隙間を埋めるよう指示するものです。さあ、Expanded ウィジェットで子を囲んで、その子の成長を見守りましょう。
公式Youtubeより引用
公式の動画で概要を把握
まずは1分程度の公式の動画「Widget of the Week」で概要を把握しましょう!
概要をなんとなく把握できたところで、
Widgetの有無の差を見ていきましょう(∩’-‘⊂)シュッ
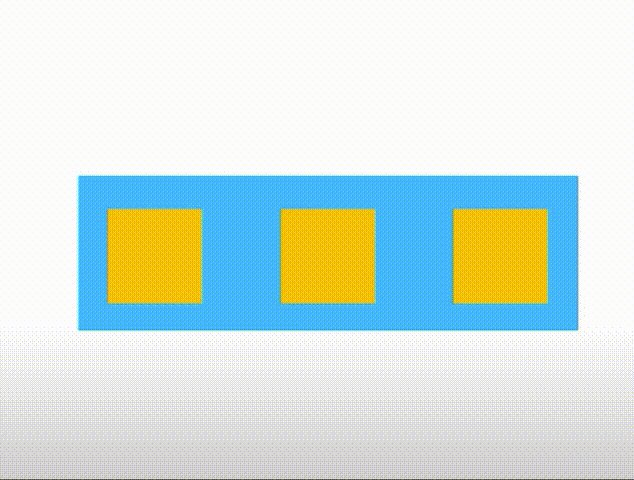
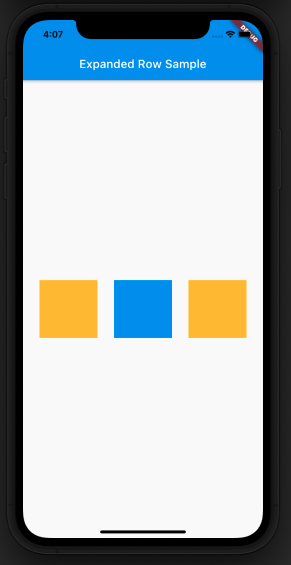
Expanded Widgetなしの場合

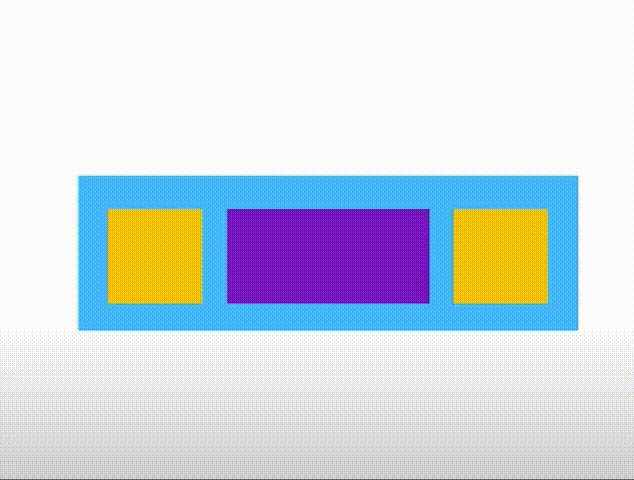
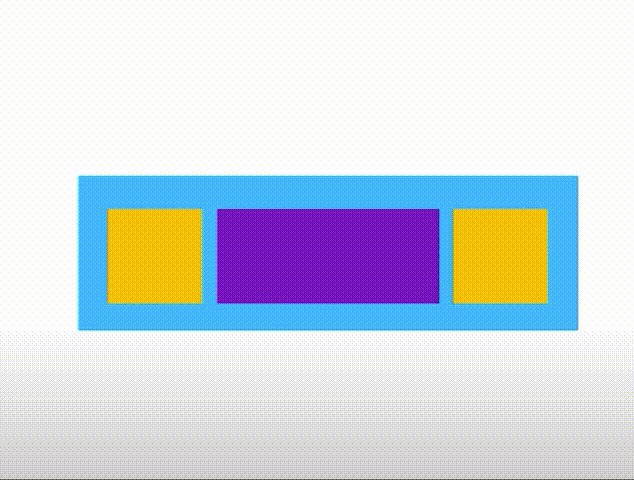
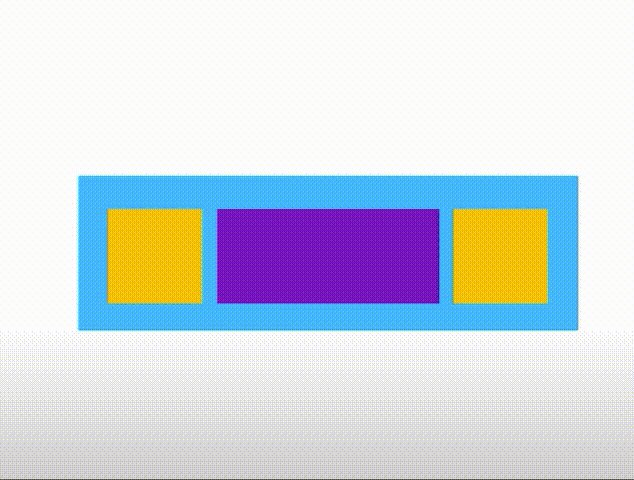
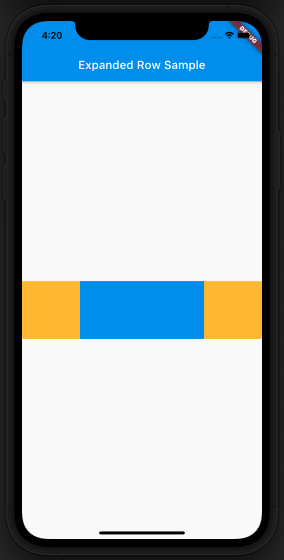
Expanded Widgetありの場合
※真ん中の青い■をExpanded(拡張)しています

Sample Code
コピペで動くサンプルコードの紹介です!
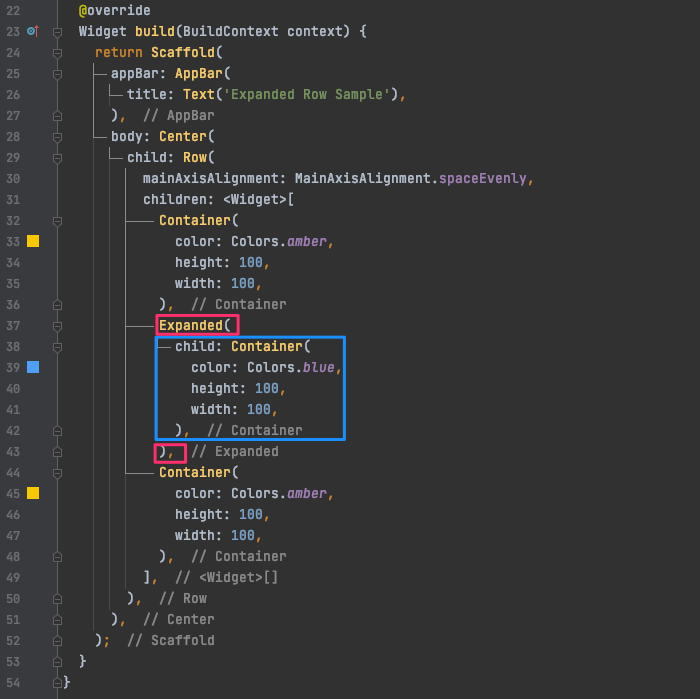
①Expanded
ひとつのウィジェットをExpandedしています。
・構造をざっくり解説!!
真ん中の青い■をExpandedでラップしています!

Rowは横に整列してくれるWidgetで、
MainAxisAlignment.spaceEvenly,のプロパティで均等に配置しています。
②Expanded – flex –
33,46行目に

Properties
主要そうなプロパティを抜粋してご紹介( *˙ω˙*)و グッ!
| プロパティ名 | 効果 |
| child: Widget, | ここに配置したWidgetを拡張する |
| flex: Int | 公式の説明では「優先順位の指定」という記載ですが、 「残りのスペースの比率」という考え方の方が個人的にはしっくりきてます(•_•) |
もっと詳しく知りたい方は 公式ドキュメントをご参考に!
あとがき
お疲れ様でした!
これでWidgetの隙間を持て余すことはなくなりましたね(∩’-‘⊂)シュッ
次回は Wrapの紹介です!
それでは次の記事で会いましょう!














コメントを書く
コメントを投稿するにはログインしてください。