どーも!りゅうです(「・ω・)「
今回紹介するのは、
Googleさん公式Youtube「Widget of the Week」で紹介されている、
ウィジェットのサンプル集第3回目は Wrap です!

Wrapってなに?
直訳すると「包む」であり、
Wrapで包むことによって、画面からはみ出したコンテンツを折り返して表示してくれるウィジェットです\_(・ω・`)ココ重要!

公式からの説明は以下の通り。
row や columnを作るスペースがなくなったら、wrap を使ってみましょう! wrap ウィジェットで子要素を column や row のようにレイアウトでき、スペースがなくなったら次の行に wrap できます。direction 、alignment、spacing などのプロパティでお望み通りのスタイルが作れます。
公式Youtubeより引用
公式の動画で概要を把握
まずは1分程度の公式の動画「Widget of the Week」で概要を把握しましょう!
概要をなんとなく把握できたところで、
Widgetの有無の差を見ていきましょう(∩’-‘⊂)シュッ
※4つの四角を表示する場合の例です
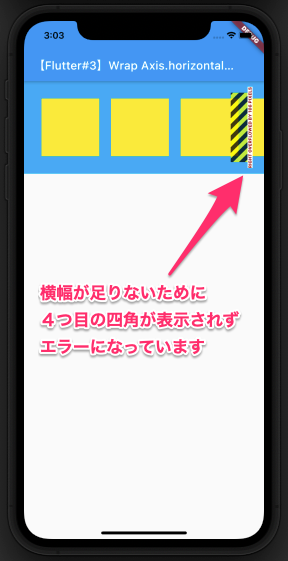
Wrap Widgetなしの場合

右側に106ピクセル足りないよ!という以下エラーがコンソールに表示されます。
A RenderFlex overflowed by 106 pixels on the right.
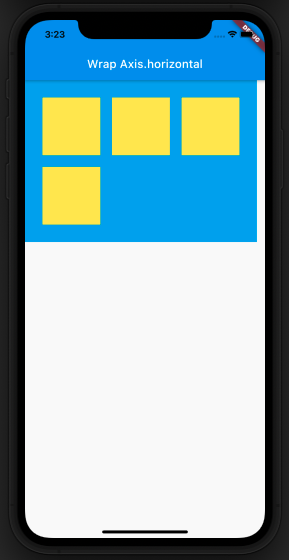
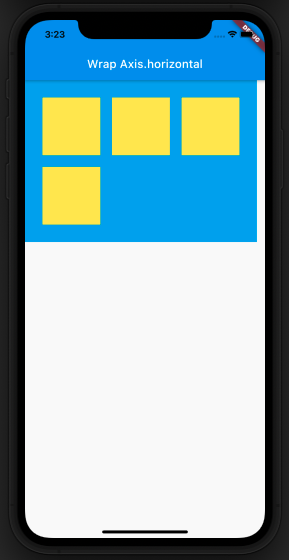
Wrap Widgetありの場合

4個目のウィジェットが一番右に表示できないので、
空気を読んで次の行に移動しました。
Sample Code
コピペで動くサンプルコードの紹介です!
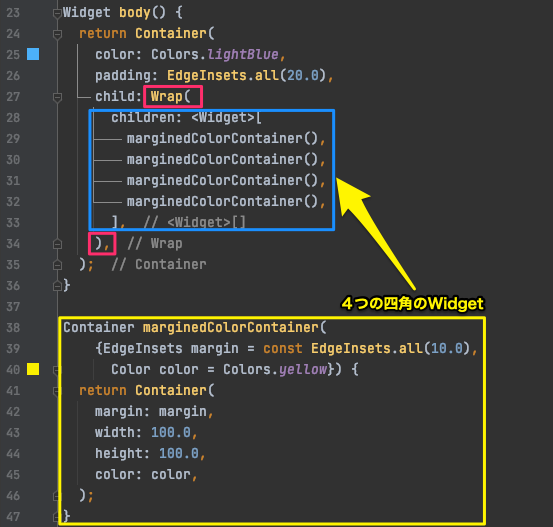
①Wrap
Wrap Widgetありの場合のサンプルコードです!

・構造をざっくり解説!!
4つの黄色い四角をWrapウィジェットで囲っています。

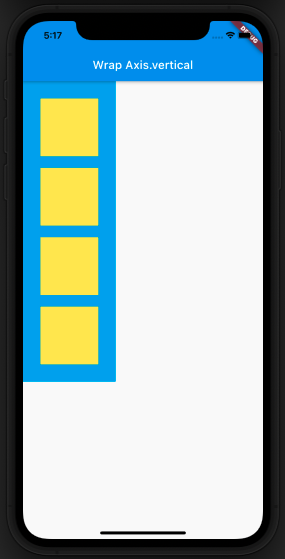
②Wrap – direction –
27行目に
要素の並びを縦に指定しました。

デフォルトが横向きなので明示する必要がなければ不要です。
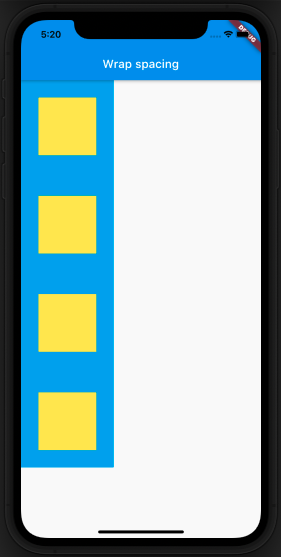
③Wrap – spacing –
28行目に
要素間のスペース幅を指定しました。

40行目でコンテナ間にマージンを作成してしまっているので、
EdgeInsets.all, の値を0にした上でスペースを追加してます。
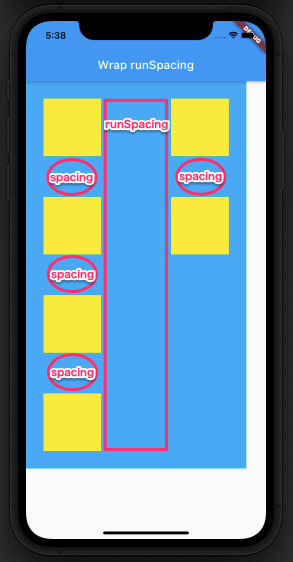
④Wrap – runSpacing –
29行目に
要素間の行・列の幅指定しています。

Properties
主要そうなプロパティを抜粋してご紹介( *˙ω˙*)و グッ!
| プロパティ名 | 効果 |
| child: Widget, | ここに配置したWidgetをWrapします |
| direction: Axis.XXX, | 要素の並びを縦 or 横に指定できます。 |
| spacing: double, | 要素間の間隔を指定できます。 |
| runSpacing: double, | 要素間の間隔を指定できます。 |
もっと詳しく知りたい方は 公式ドキュメントをご参考に!
あとがき
お疲れ様でした!
これで幅が足りずにエラーが起きることはなくなりそうですね(∩’-‘⊂)シュッ
次回は AnimatedContainerの紹介です!
それでは次の記事で会いましょう!















コメントを書く
コメントを投稿するにはログインしてください。