どーも!りゅうです(「・ω・)「
今回紹介するのは、
Googleさん公式Youtube「Widget of the Week」で紹介されている、
ウィジェットのサンプル集第4回目はAnimatedContainerです!

AnimatedContainerってなに?
AnimatedContainerとは、
指定した二つの値間をアニメーションするコンテナを簡単に作成できるウィジェットです\_(・ω・`)ココ重要!

公式からの説明は以下の通り。
アニメーションの変化をコーディングするのに明示的なアニメーションを使うこともできますが、Flutterを使えば自動でできます。AnimatedContainerウィジェットを使えば、特定の属性(色など)で一度ビルドして、別の値で再びビルドすることができます。Flutterが二つの値から自動的にアニメーションの変化を作ってくれます。さらに、お好みに合わせてアニメーションの長さやcurveも指定できます。
公式Youtubeより引用
公式の動画で概要を把握
まずは1分程度の公式の動画「Widget of the Week」で概要を把握しましょう!
概要をなんとなく把握できたところで、
早速サンプルコードを見ていきましょう(∩’-‘⊂)シュッ
Sample Code
コピペで動くサンプルコードの紹介です!
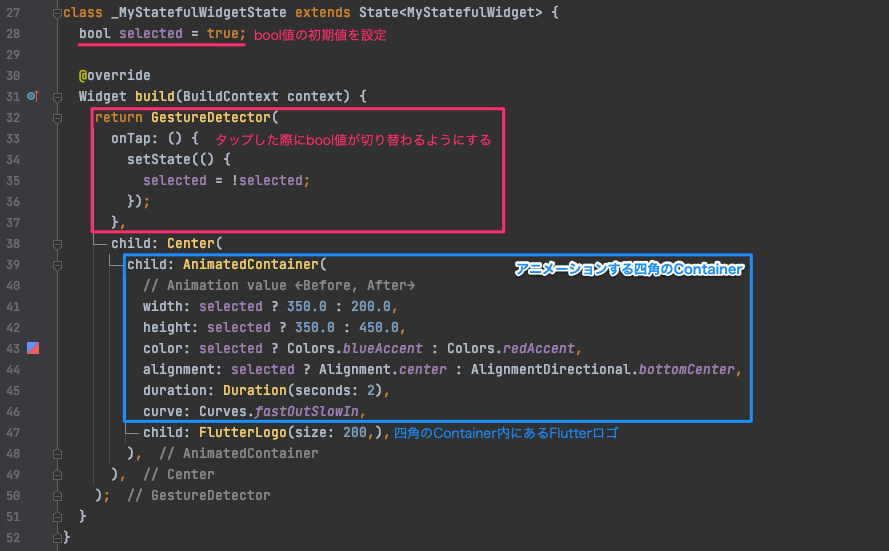
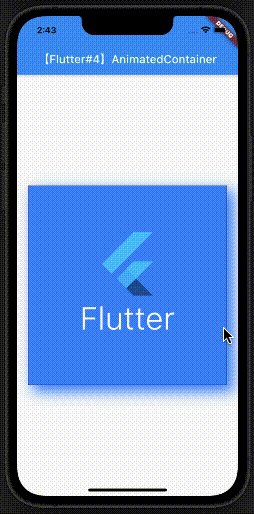
①AnimatedContainer
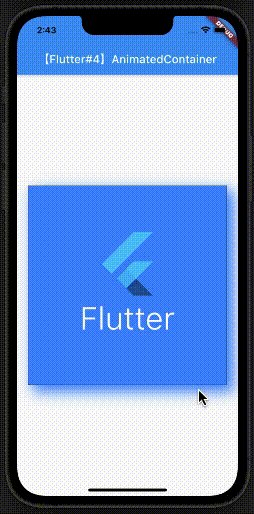
Containerをタップするとアニメーションしながら形や色が変化します!

・構造をざっくり解説!!
AnimatedContainerウィジェット内で、
アニメーション前後の値や、変化の仕方を指定しています。

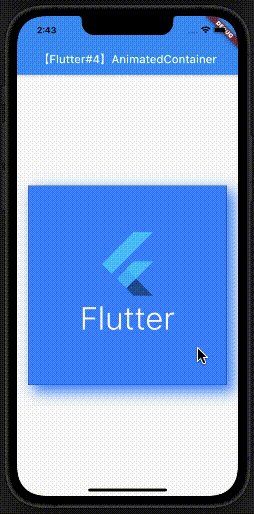
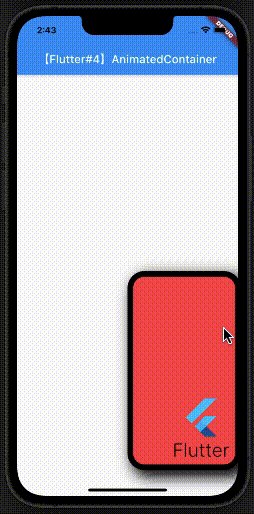
②AnimatedContainer – アニメーションカスタム.ver –
45行目から47行目に
アニメーションの仕方、Containerの位置や影の色などを変更したバージョンのサンプルコードです。
※タップしたらアニメーションするという仕様は一つ目のサンプルコードと基本的に一緒です。

主要なProperties
使えそうなプロパティを抜粋して紹介していきます( *˙ω˙*)و グッ!
| プロパティ名 | 効果 |
| child: Widget, | ここに配置したウィジェットをアニメーションしてくれる |
| width: double, | 横幅の指定 |
| height: double, | 高さの指定 |
| alignment: AlignmentGeometry, | child配下にある「FlutterLogo」の位置の指定 |
| duration: Duration(second: 2) | アニメーションの開始から終了までの時間を指定します。 今回のコードを例にすると、duration: Duration(second: 2) は 2秒でアニメーションが完了するという意味になります。 アニメーション時間は、second以外も指定方法があります。 |
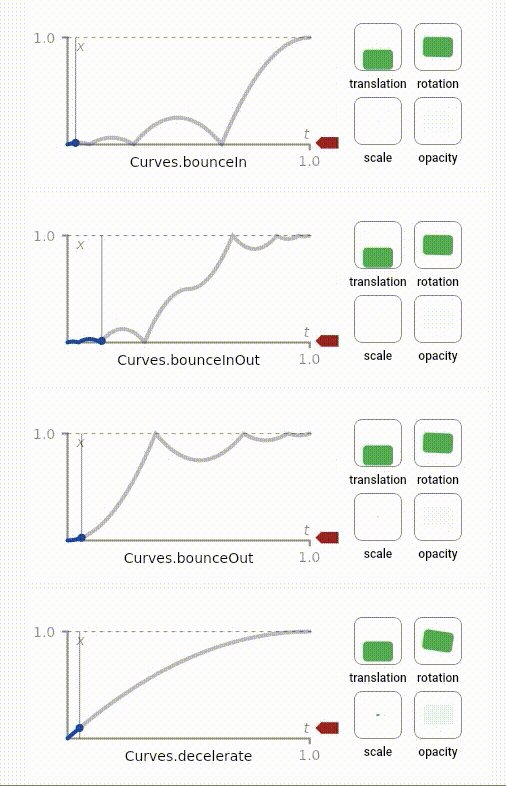
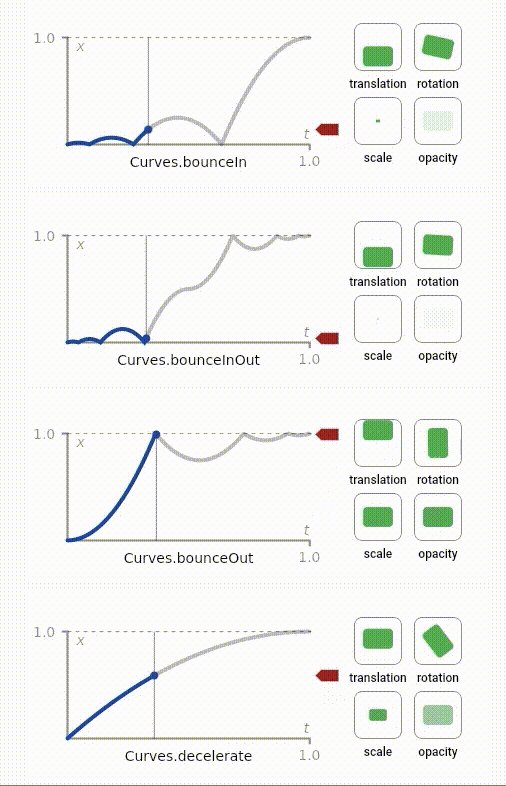
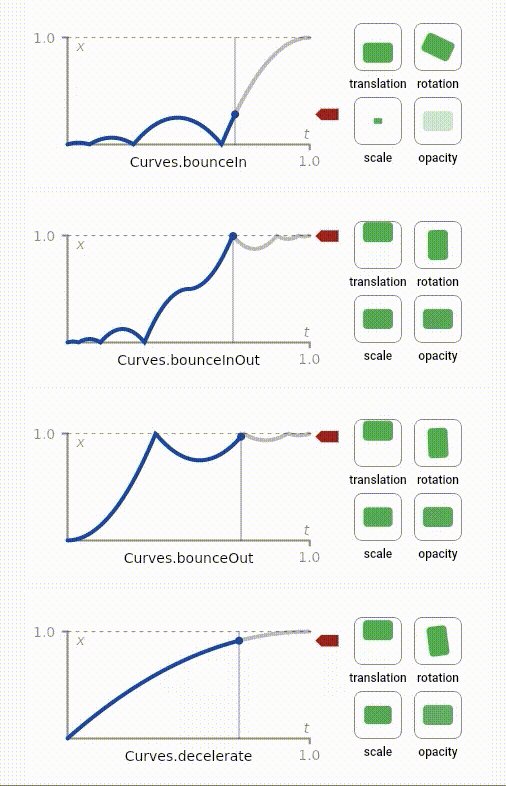
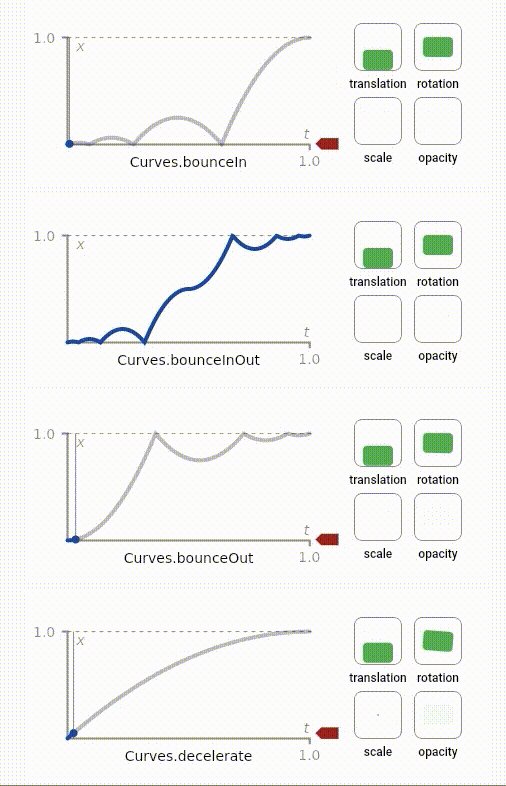
| curve: Curves.bounceOut, | アニメーションのカーブの種類の指定です。 今回は全部で30種類以上ある中から  参考 Curve class |
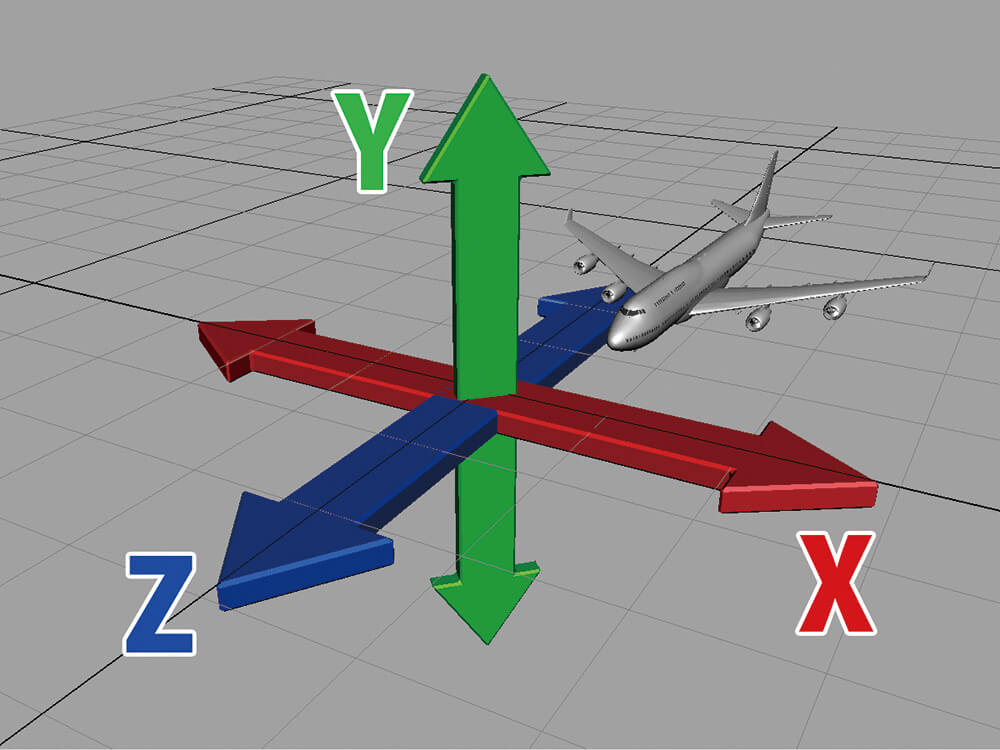
| transform: Matrix4.translationValues(0, 0, 0), | Matrix4.translationValuesでContainer自身の位置の指定をしており、 カッコの中身は3次元直交座標系(x軸, y軸, z軸)になっています。 漢字で表現するとむずかしそうですが、 |
| decoration: BoxDecoration(), | BoxDecorationの中で引数を指定することで、 以下の指定などが可能になります。 ・color::Containerの色 ・border::Containerの枠線 ・borderRadius::Containerの角丸 ・boxShadow::Containerの影 Attention
colorのみ指定する場合は、最初のサンプルコードの様にBoxDecorationは不要ですが、BoxDecorationを使用する場合は、BoxDecoration内にcolorを含めないと以下エラーが出ます。 |
| boxShadow: List, | BoxDecoration内の影の表示形式を指定するプロパティです! 以下の引数で影の色や大きさなどの指定が可能です。 ・color::影の色 ・blurRadius::影の透明度 ・spreadRadius::影の大きさ ・offset::影の位置 参考 BoxDecoration class |
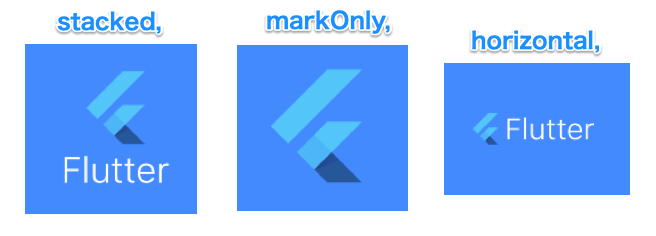
| FlutterLogo: , | 2つ目のサンプルコードでは、Flutterのロゴも変化する様に実装しています。 ・size: ロゴのサイズ ・textColor:テキストの色(※ロゴのみの場合は適用されない) ・style::ロゴの種類を指定 FlutterLogoStyle.は以下の3種類があります!  参考 FlutterLogo class |
もっと詳しく知りたい方は 公式ドキュメントをご参考に!
あとがき
お疲れ様でした!
これでアニメーションマスターと言っても過言だとは言い切れなくもないですね(∩’-‘⊂)シュッ
次回は Opacity(透過)の紹介です!
それでは次の記事で会いましょう!














コメントを書く
コメントを投稿するにはログインしてください。