Googleさん公式Youtube「Widget of the Week」で紹介されている、
ウィジェットのサンプル集第7弾は FadeTransition です!

FadeTransition ってなに?
FadeTransitionとは、直訳すると「うっすら遷移する」であり、
簡単にフェードイン&フェードアウトをが実装できるウィジェットです\_(・ω・`)ココ重要!

公式からの説明は以下の通り。
Flutter の比較的強力なアニメーションを使う必要はなく、シンプルなトランジションを単にお求めでしたら、FadeTransition ウィジェットをお試しください。FadeTransition で、より簡単にウィジェットをフェードイン/アウトすることができ、Flutter アプリに直接すぐに落とし込むことができます。
公式Youtubeより引用
公式の動画で概要を把握
まずは1分程度の公式の動画「Widget of the Week」で概要を把握しましょう!
概要をなんとなく把握できたところで、
早速サンプルコードを見ていきましょう(∩’-‘⊂)シュッ
Sample Code
コピペで動くサンプルコードの紹介です!
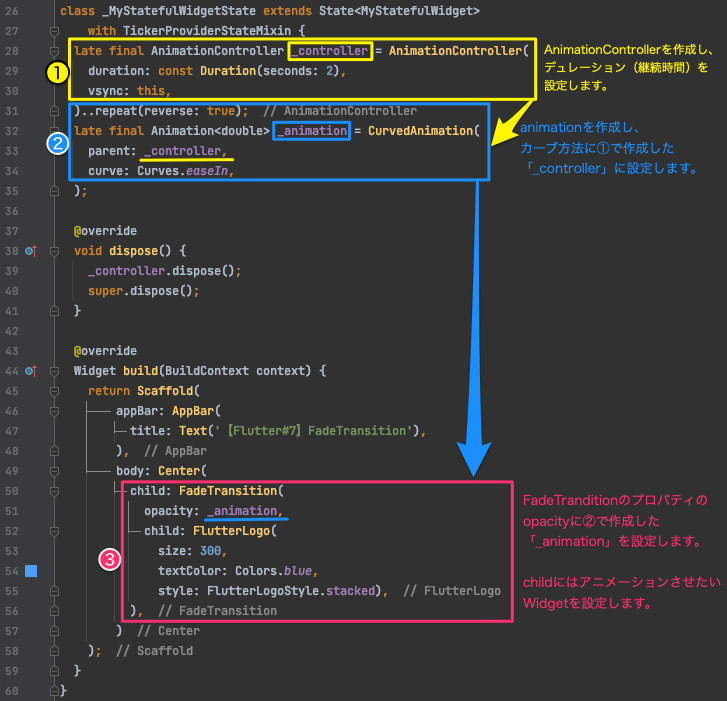
FadeTrandition

・構造をざっくり解説!!
FadeTranditionウィジェット内の

あとがき
お疲れ様でした!
これで簡単なフェイドアウト&フェイドインマスターですね(∩’-‘⊂)シュッ
次回は FloatingActionButton (FAB) の紹介です!
それでは次の記事で会いましょう!