Googleさん公式Youtube「Widget of the Week」で紹介されている、
ウィジェットのサンプル集第9弾は PageView です!

PageView ってなに?
PageViewとは、
PageControllerと併せて使うことで、
ページ遷移をスワイプにできるウィジェットです\_(・ω・`)ココ重要!

公式からの説明は以下の通り。
Flutterの見栄えの良い画面を気にいっていただけたなら、スワイプ可能なたくさんの画面もご想像ください!PageViewとPageControllerを使えば、ユーザーが縦方向でも横方向でもスワイプできる一連の画面作成が簡単です。どうぞお試しを!
公式Youtubeより引用
公式の動画で概要を把握
まずは1分程度の公式の動画「Widget of the Week」で概要を把握しましょう!
概要をなんとなく把握できたところで、
早速サンプルコードを見ていきましょう(∩’-‘⊂)シュッ
Sample Code
コピペで動くサンプルコードの紹介です!
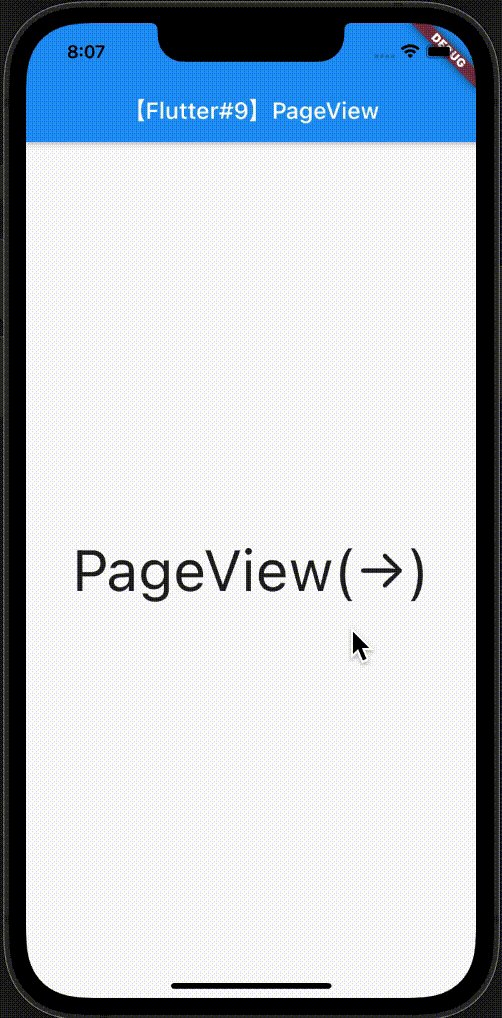
PageView
左にスワイプすると右から次のページが表示されるシンプルな構造です。

Properties
主要そうなプロパティを抜粋してご紹介( *˙ω˙*)و グッ!
| プロパティ名 | 機能 |
| controller: , | ここにスワイプの検出とスワイプ時のアニメーションを管理しているPageControllerをいれる |
| children: |
ここにページの要素を配置する |
| reverse: Bool, | trueでスクロール方向を逆にする |
| pageSnapping: Bool, | 途中までドラッグした時に、次のページに自動遷移する falseにすると途中までドラッグした状態で止めれらる。 ※デフォルトはture |
| scrollDirection: Axis.XXX, | スクロール方向を決める。 縦: 横: |
もっと詳しく知りたい方は 公式ドキュメントをご参考に!
あとがき
お疲れ様でした!
これでページ送りの達人ですね(∩’-‘⊂)シュッ
次回は Table の紹介です!
それでは次の記事で会いましょう!