どーも!りゅうです(「・ω・)「
画面上にある色を参照してテキストなどで簡単に取得できる
カラーピッカーツール「Digital Color Meter」の使い方の紹介です!
Webデザイナーの方などにおすすめのツールです🎨
アプリ起動方法
「Digital Color Meter」の起動方法を2つ紹介します!
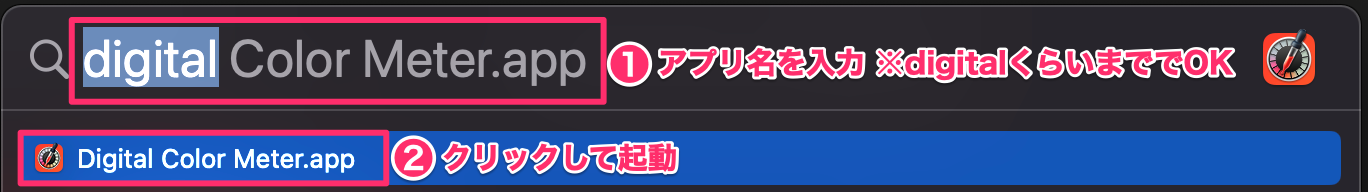
①スポットライト検索(command ⌘ + スペース)で検索 【おすすめ】
「Digital Color Meter」を検索して起動

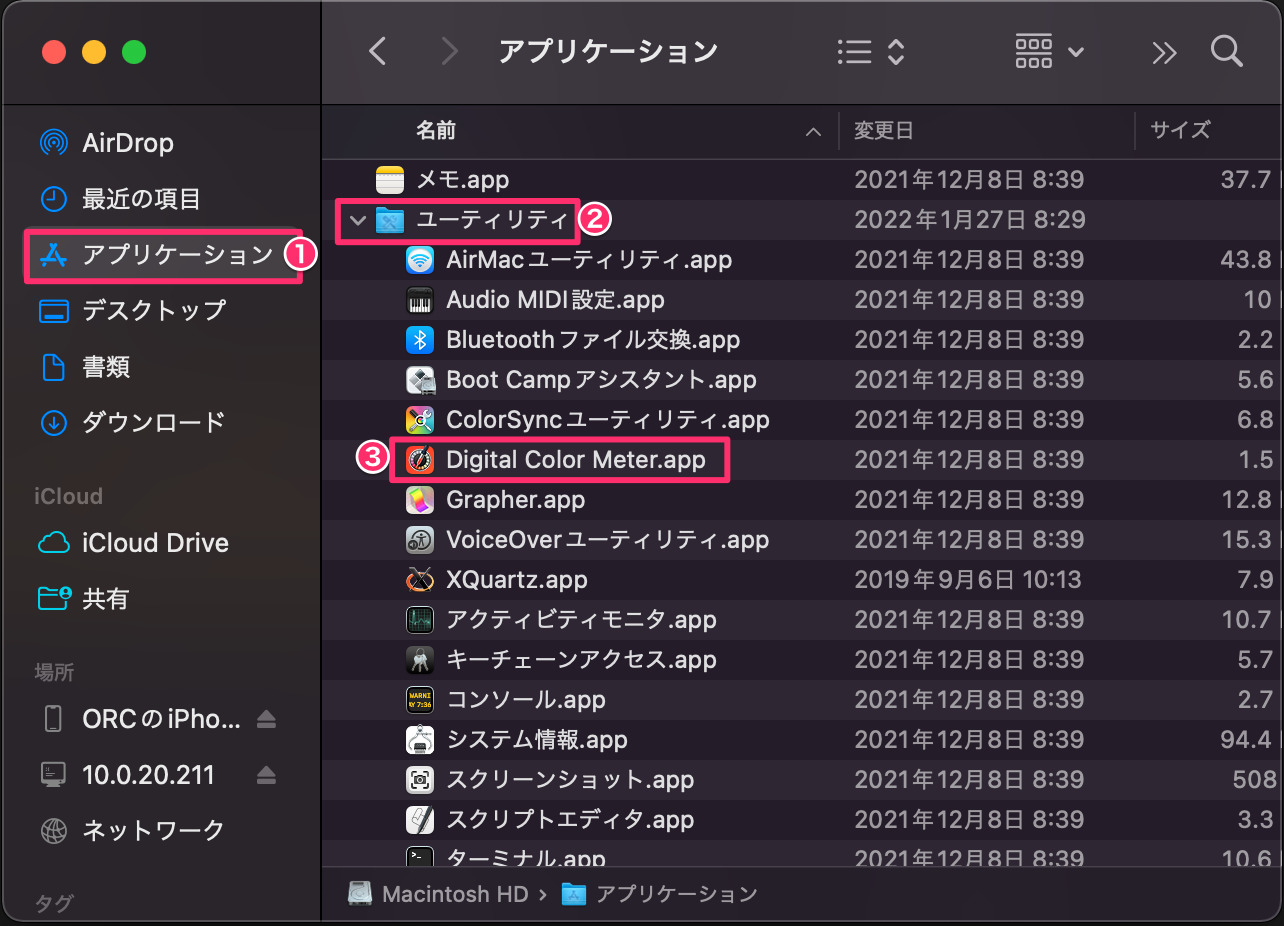
②Finderのアプリケーション一覧から起動
Finder > アプリケーション > ユーティリティ > Digital Color Meter.app をクリック

アプリ基本操作
基本的な操作と使えるショートカットの紹介です!
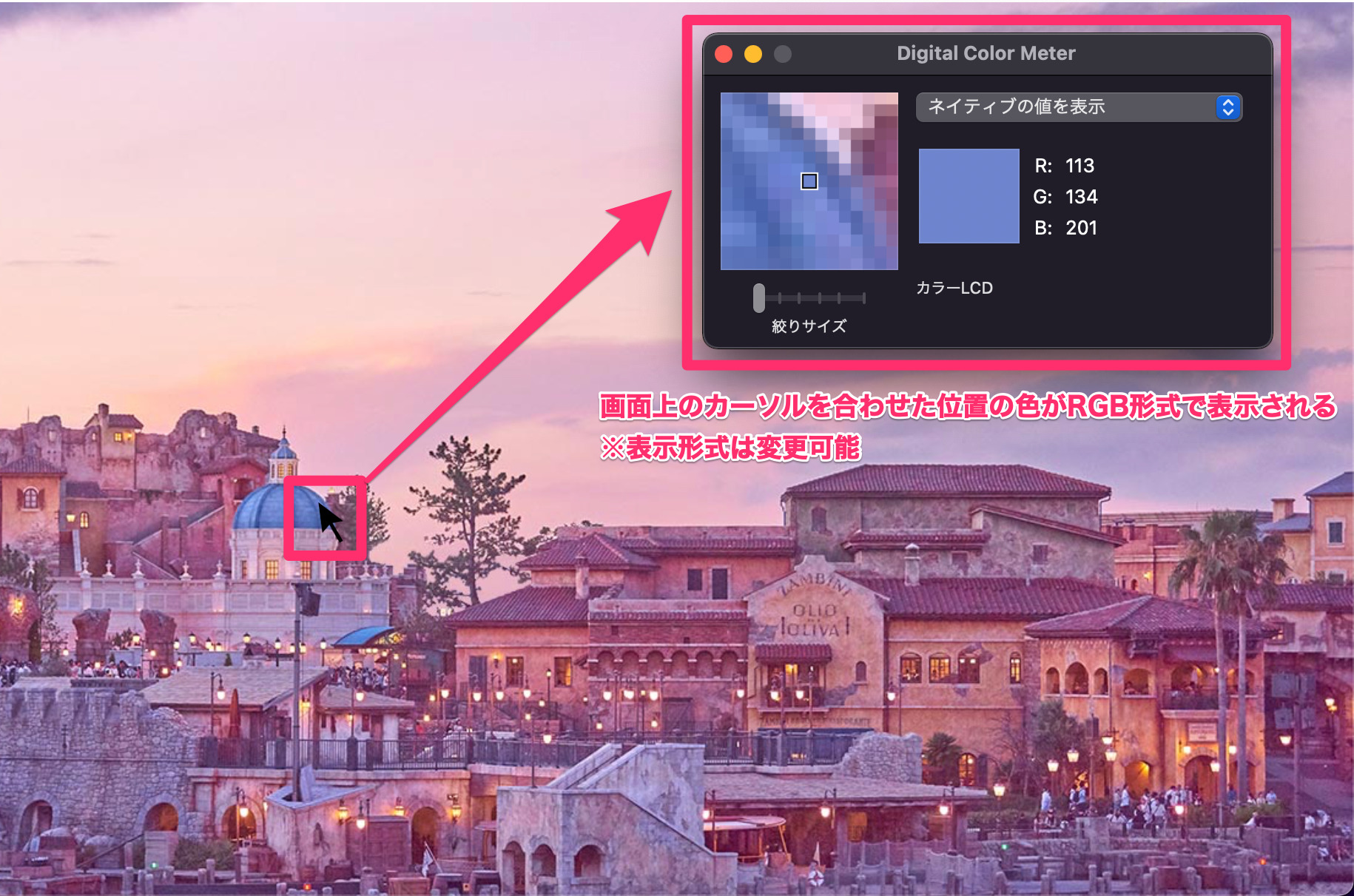
参照したい色にカーソルを合わせる
これだけでRGB形式の色を確認できます!

command ⌘ + Lで「位置をロック」
コピーしたい色の位置が決まったら、
ショートカットの⌘Lで位置をロックしましょう!
位置をロックすることでカーソルを動かしても、
参照位置は変わらずコピーしやすくなります!
command ⌘ + shift ⇧ + C:カラーをテキストでコピー
テキストでコピーしたら command ⌘ + V でメモ張などに貼り付けてみましょう!
・10進数:113 134 201
・16進数:#7186C9
・パーセント:44.0 54.0 82.0
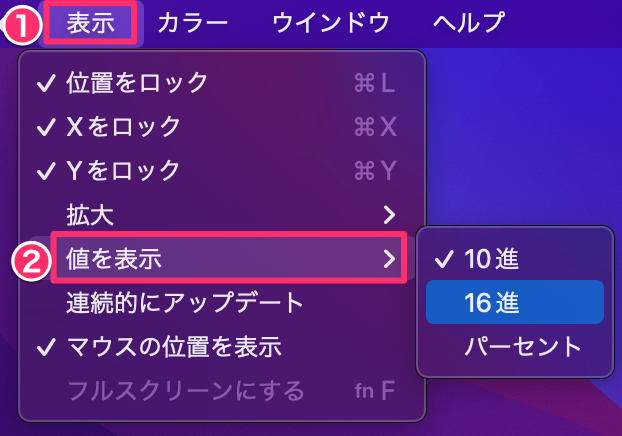
進数の変更方法
メニューバーの 表示 > 値を表示 から!

option ⌥ + shift ⇧ C:カラーをイメージでコピー
tiff形式でコピーすることができます。

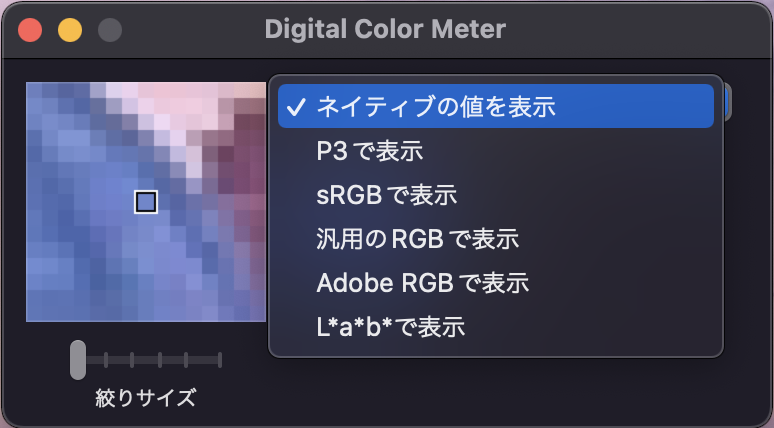
カラー値の形式(色空間)を変更
以下から選択できます。
・ネイティブの値を表示(初期値)
・P3で表示
・sRGBで表示
・汎用のRGBで表示
・Adobe RGBで表示
・L*a*b*で表示

絞りサイズ
スライダーで絞りサイズの変更ができます。
枠内に複数ピクセル(複数の色)が含まれる場合は、中間の平均色が表示されます。

あとがき
おつかれ様です!
これであなたもカラーピッカーマスタですね(∩’-‘⊂)シュッ
他にもプリインストールツールを使ったテクニックを紹介しているので、
ブログの右メニューから「プリインストールツール」タグをクリックして確認してみてください!!
それでは次の記事で会いましょう!








