どーも!りゅうです(「・ω・)「
HTML,CSS,JavaScriptだけでなく、Flutterのソースコードを
プラグインやライブラリなしでブログに埋め込めるCodePenの紹介です!
CodePenってなに?
ざっくり言えば、
HTML、CSS、JavascriptやFlutterのコード共有と、
編集結果をリアルタイムで表示させる事ができるサービスです!
Codepenの特徴
即時プレビュー機能でスピード編集
オンラインのコードエディタなので、
編集したソースコードの結果がリアルタイムで反映される!
保存しておける!
サンプルを作成して保存しておけば、
あとから自分で参照したり使い回しができます!
わかりやすくてオシャレなインターフェイス
ほとんど英語にもかかわらず説明いらずの使いやすさ!!
(※わかりやすいチュートリアルもあります!)
コードの埋め込みが簡単!
プラグインいらずでWordpressに埋め込めこめるembedがあるので、
作成したソースコードをすぐにブログサービスに埋め込める!
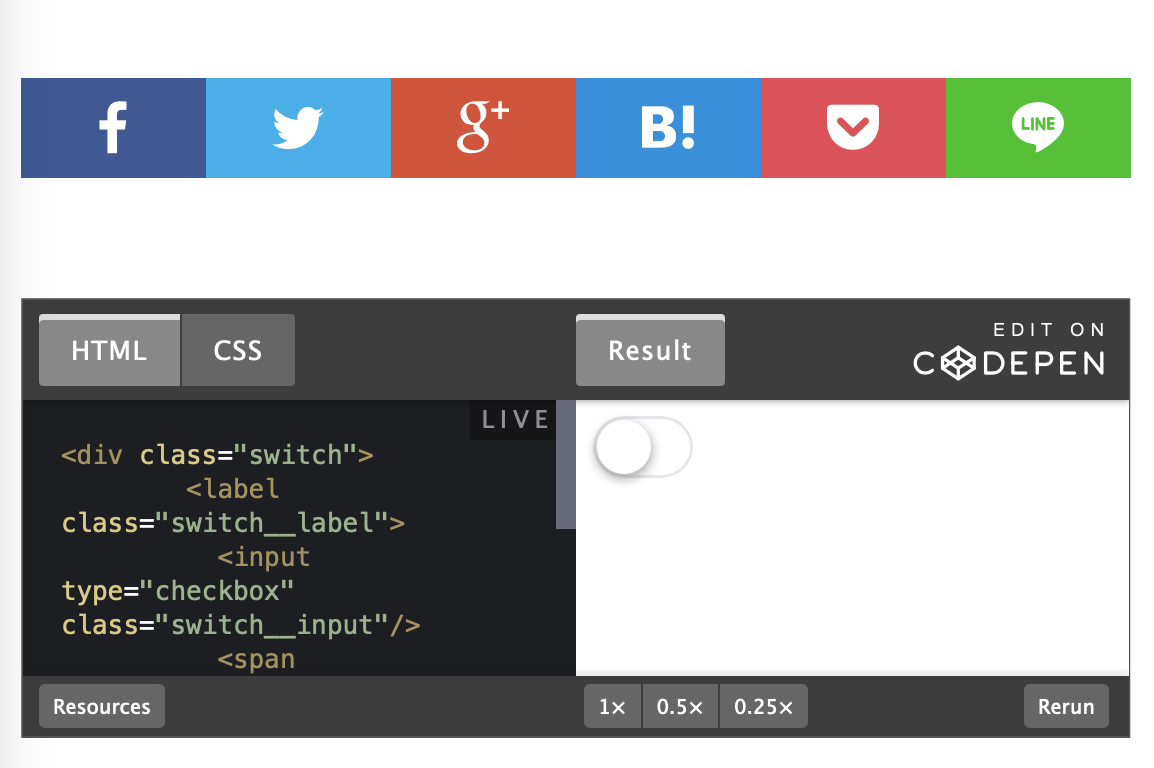
↓実際のうめこみはこんな感じ
See the Pen
iOS Swich DEMO by Riumaru (@Riumaru)
on CodePen.
CodePen埋め込みを導入するメリットとデメリット
メリット
* 埋め込みがめっちゃ簡単!
* プラグイン不要
* プラグインを使わないのでサイトが軽くなる
* 実行結果をその場で見せることができる
* ユーザーが編集してリアルタイムで編集結果を確認できる
* 見た目がおしゃれ!
デメリット
* 外部サイトの埋め込みである為、コードが記事の文字数数としてカウントされない。
* コードがSEOのキーワードとして検索対象にならない。
* 全て公開される。(有料プランならプライベート利用が可能)
* CodePenに会員登録しないといけない

登録手順
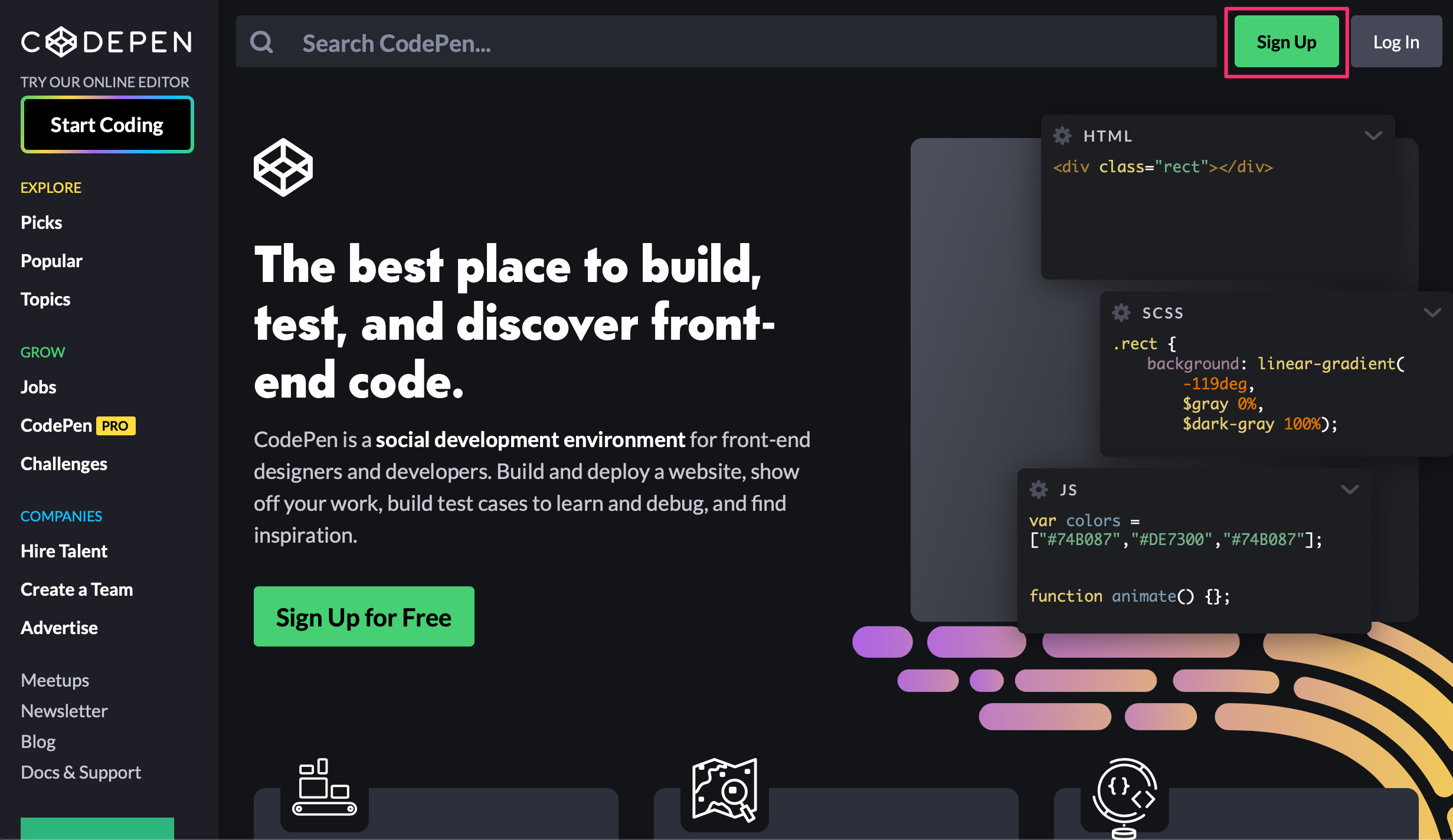
・ CODEPEN公式サイトにアクセスして画面右上の「Sign Up」をクリック

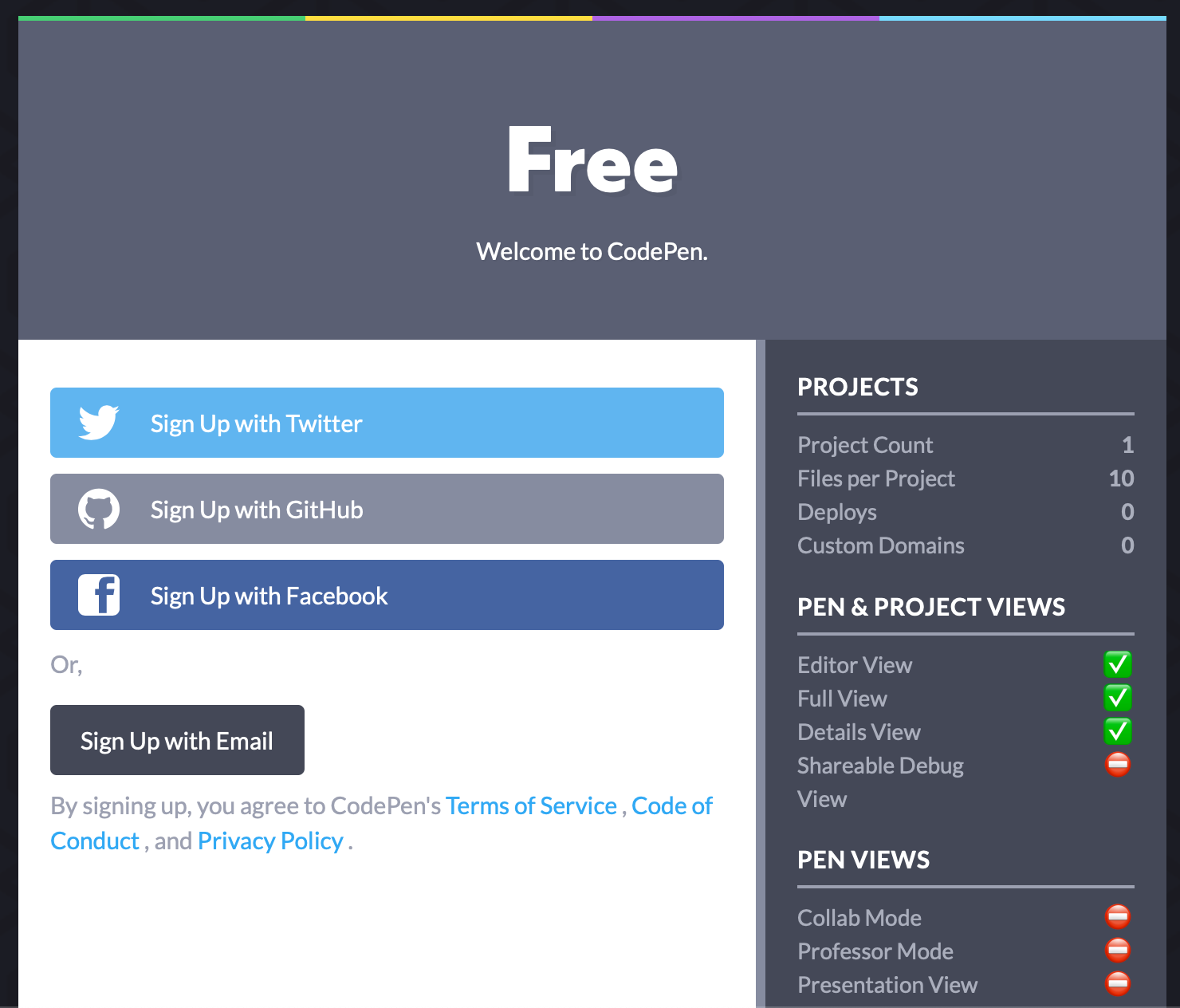
・お好きなアカウントと連携してサインアップ

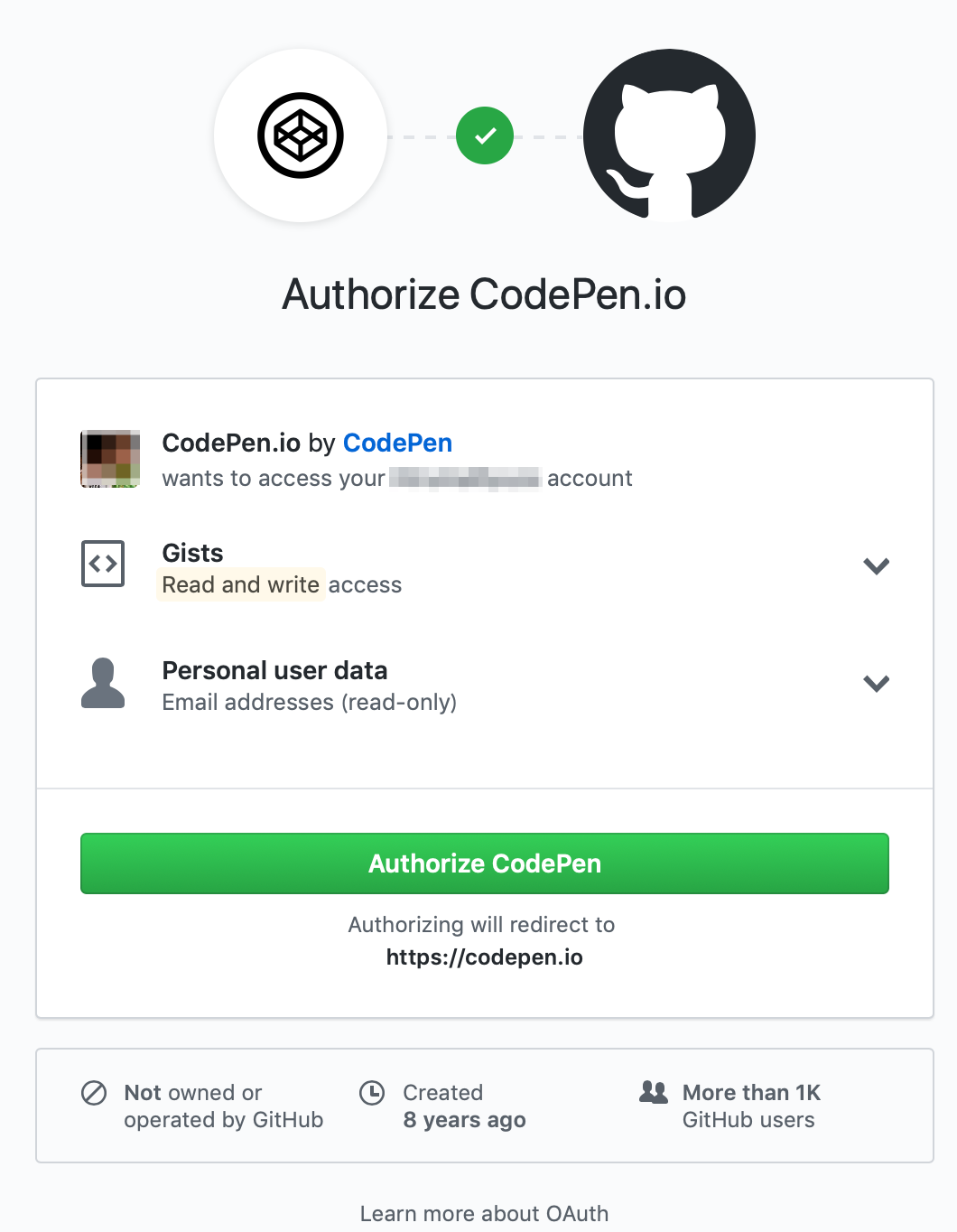
・今回はGithubで連携してみました

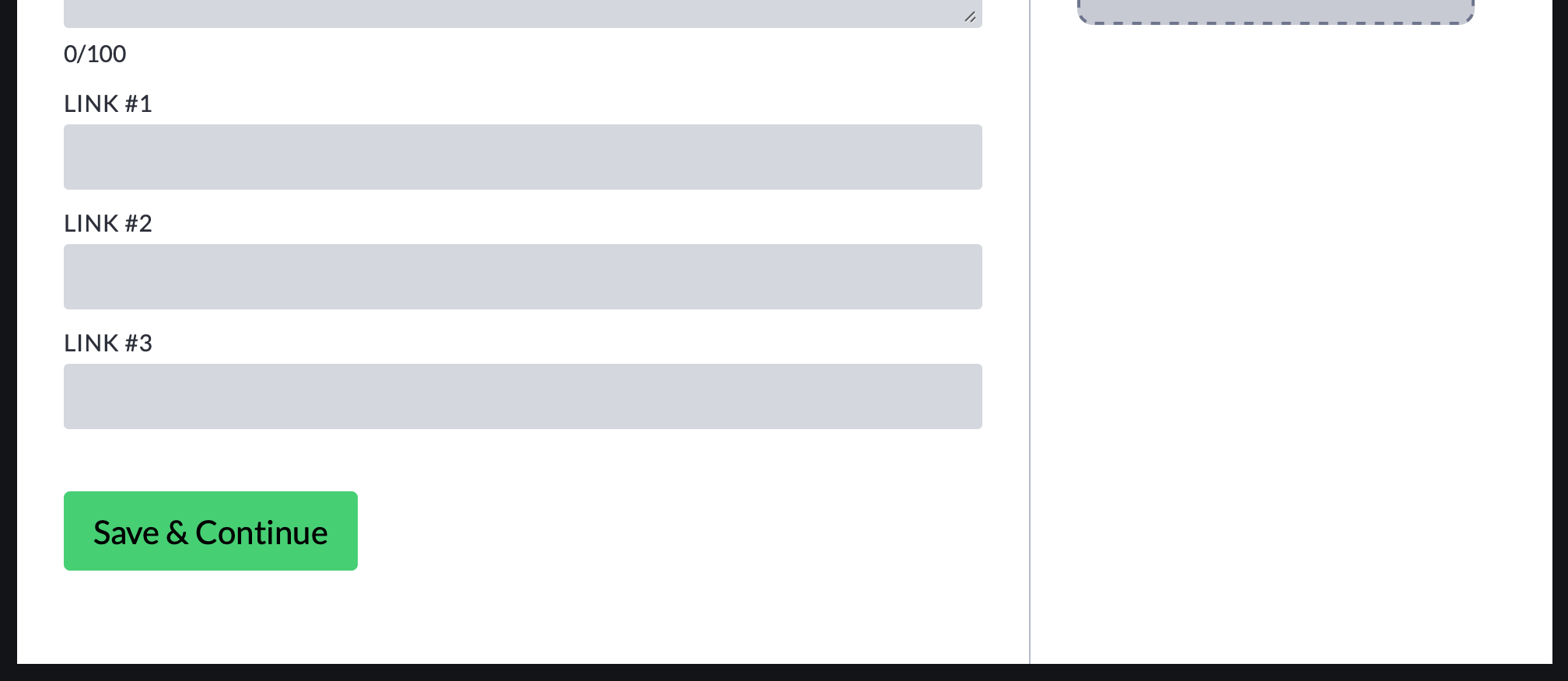
・usernameなどを設定したら「Save&Continue」

・「Lets GO」
チュートリアルが始まるのでぱーっと見たら完了です(•̀ᴗ•́)و ̑̑

チュートリアルはEditor Tourから後で見ることもできるので「I’d rather not take the tour now」で飛ばしてもOKです!
コードの埋め込み手順
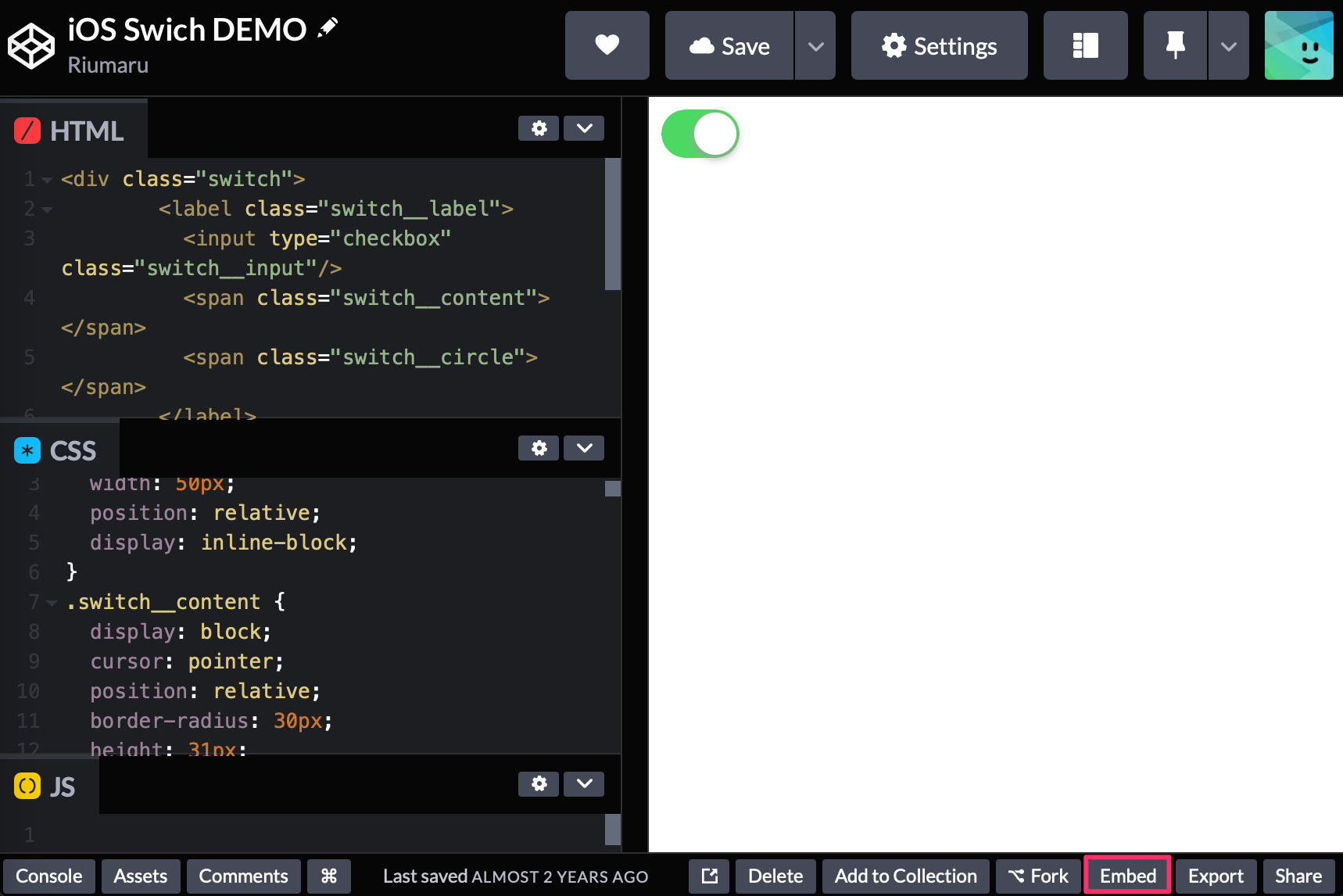
作成したコードのページで、画面右下の「embed」をクリックで埋め込み設定していきましょう!

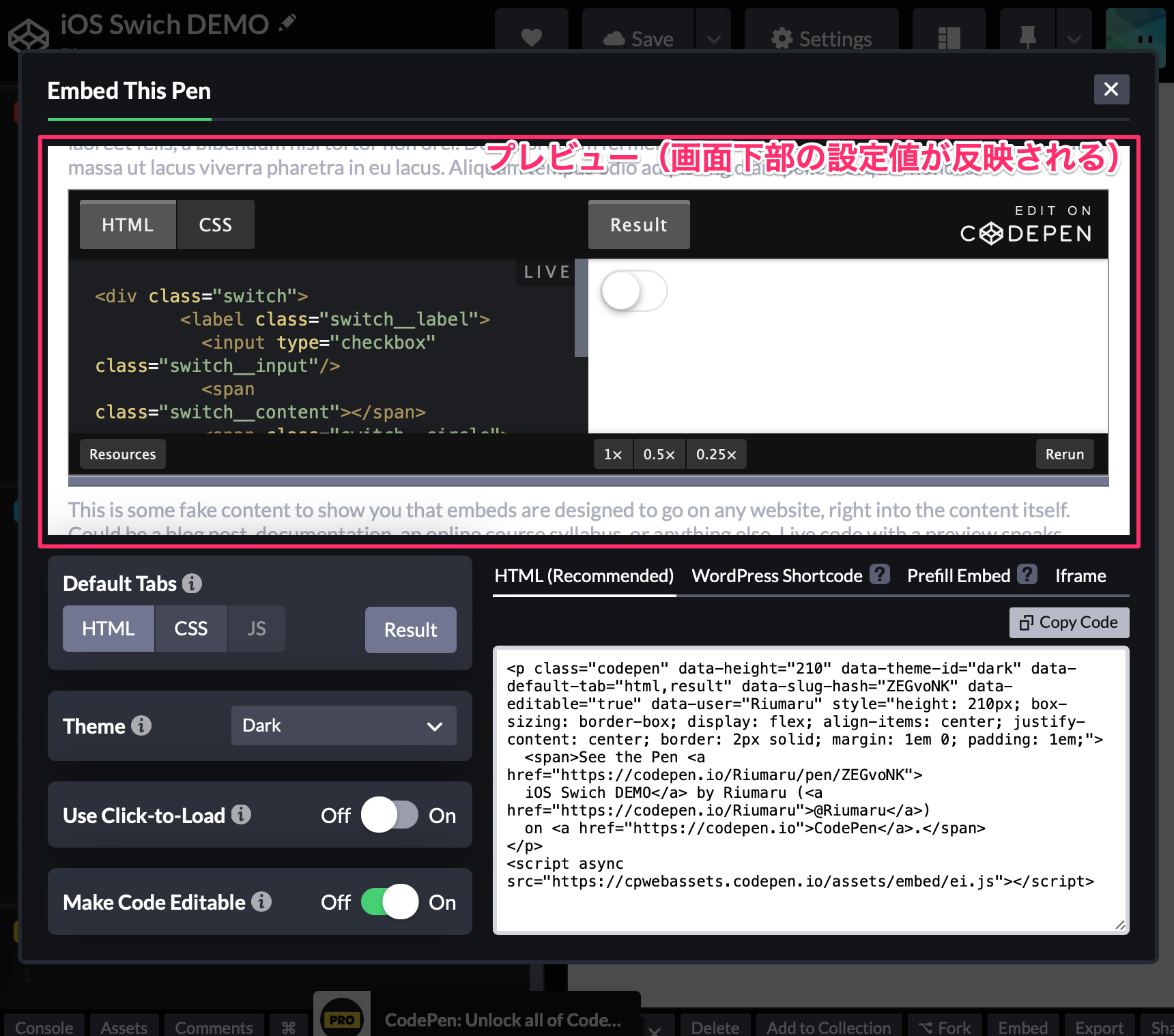
表示方法の設定
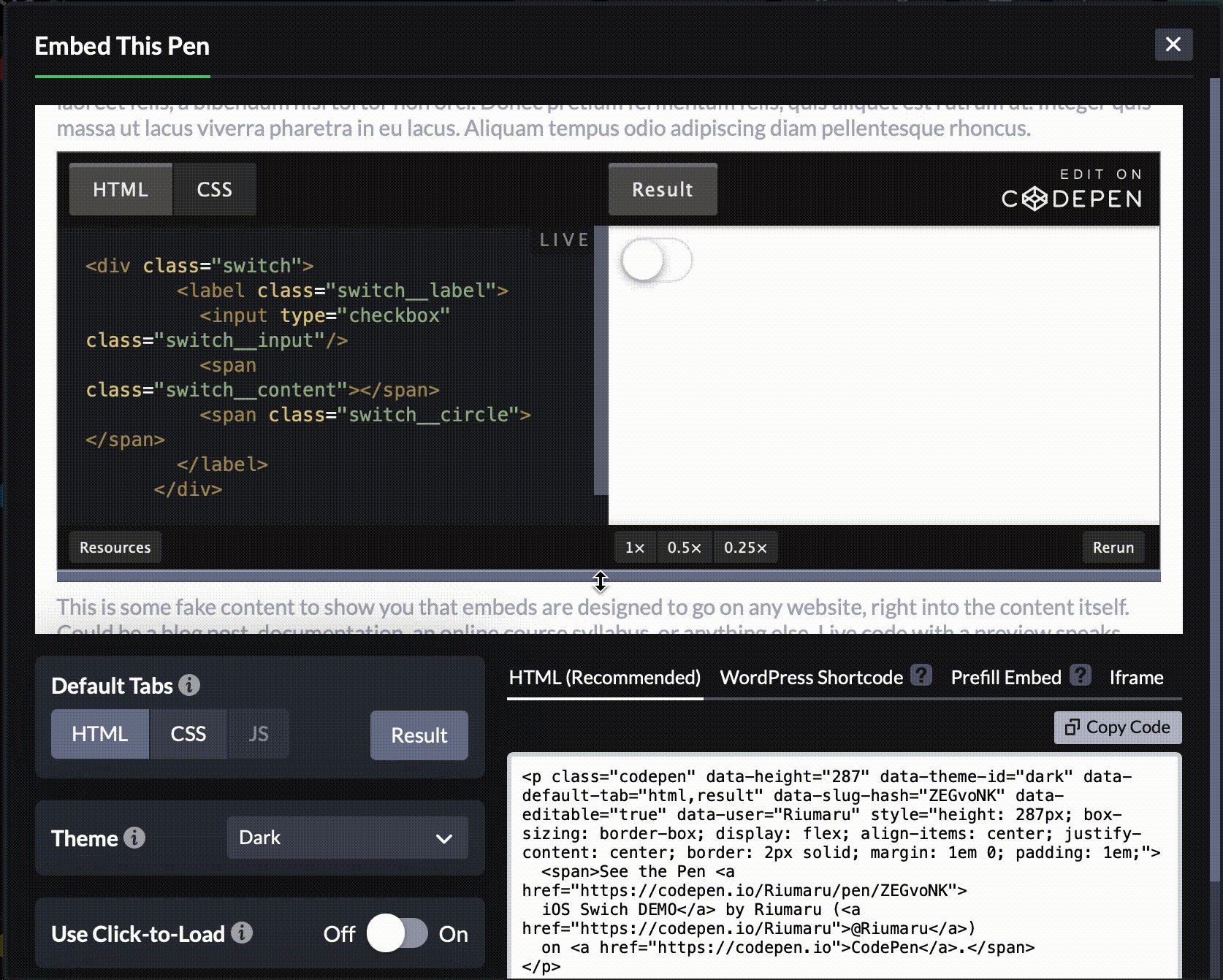
この画面の下部で表示方法を設定していきます。
設定値は画面上部のプレビュー画面にリアルタイムで反映されます!

プレビュー画面を確認しながら設定していきましょう!
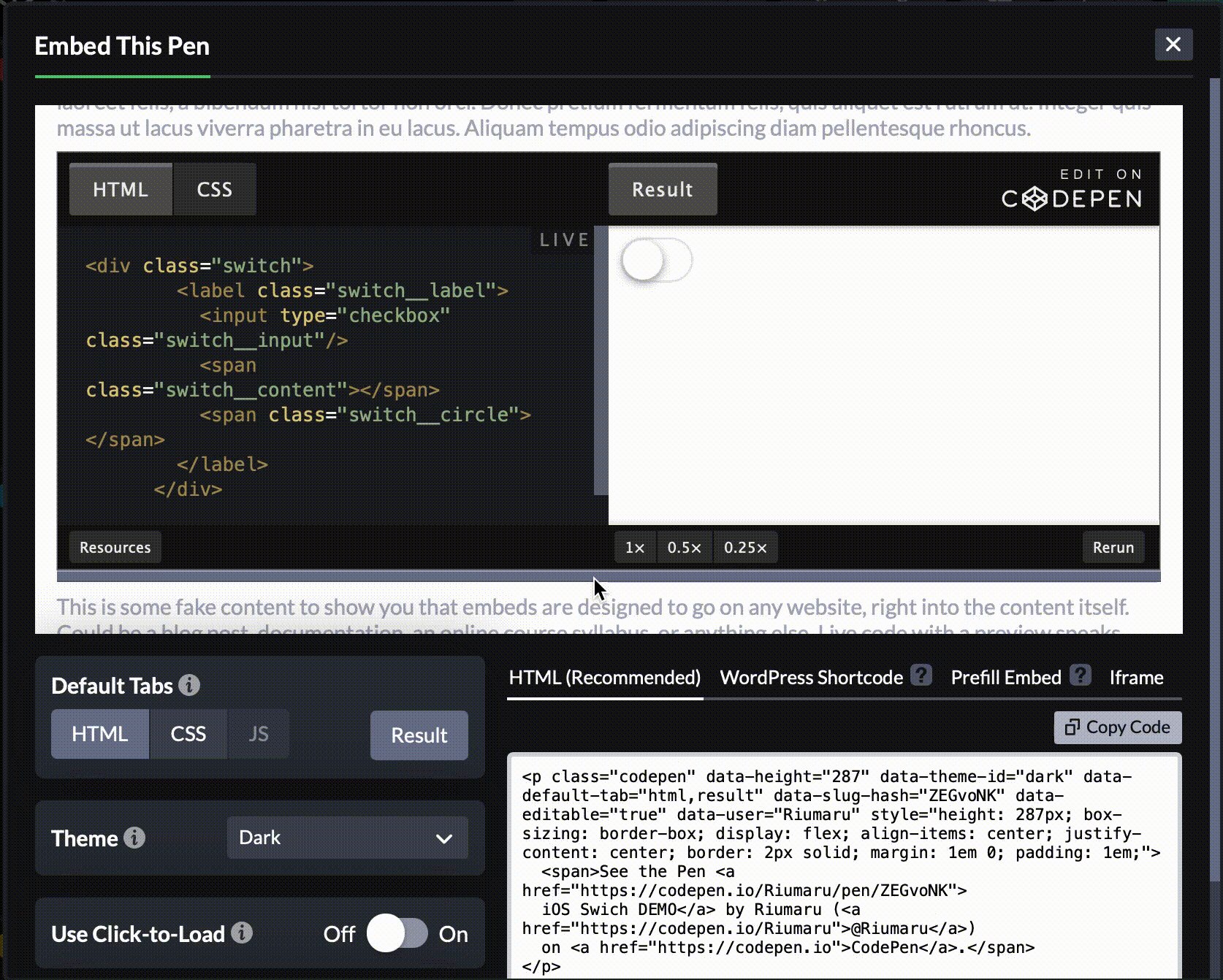
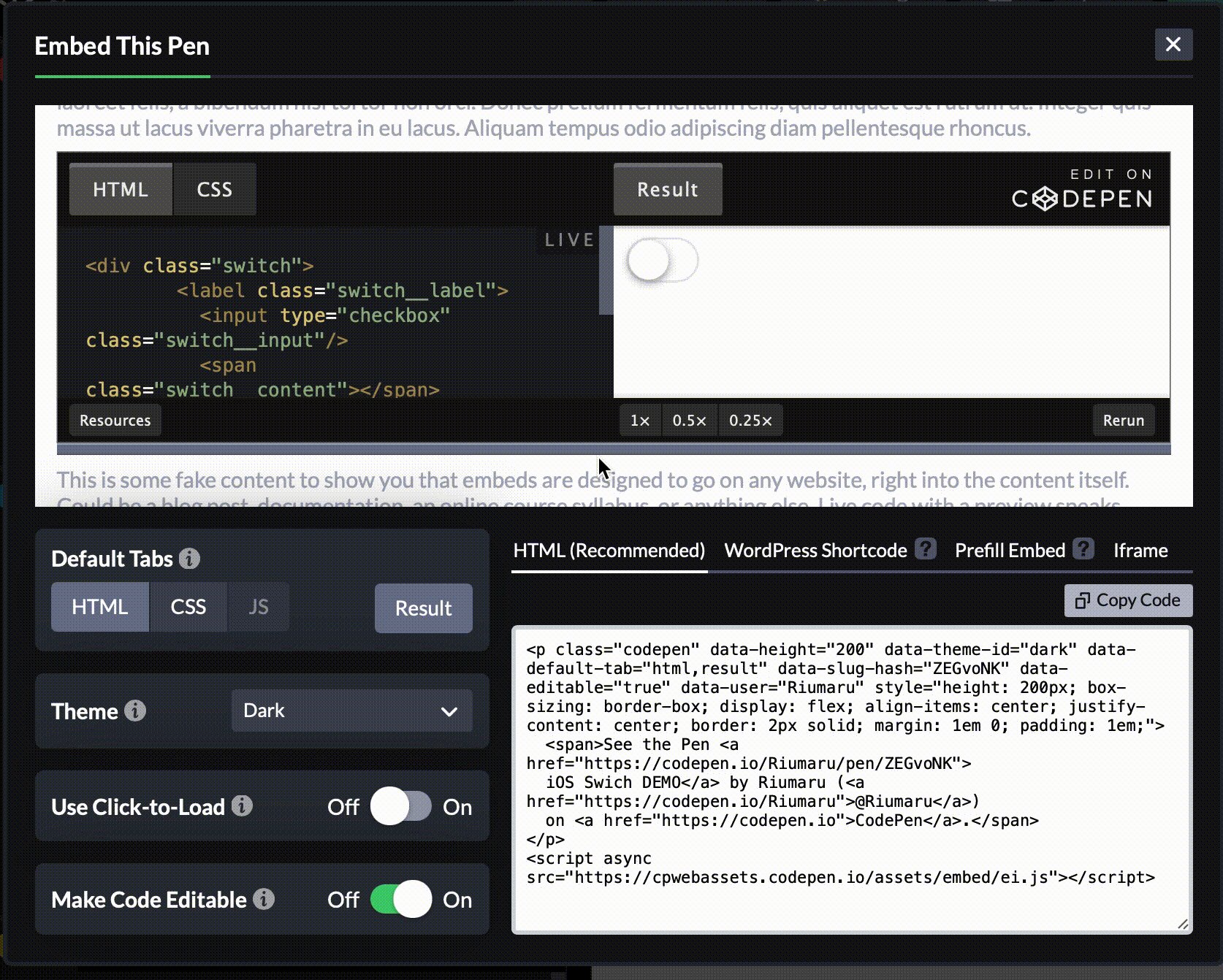
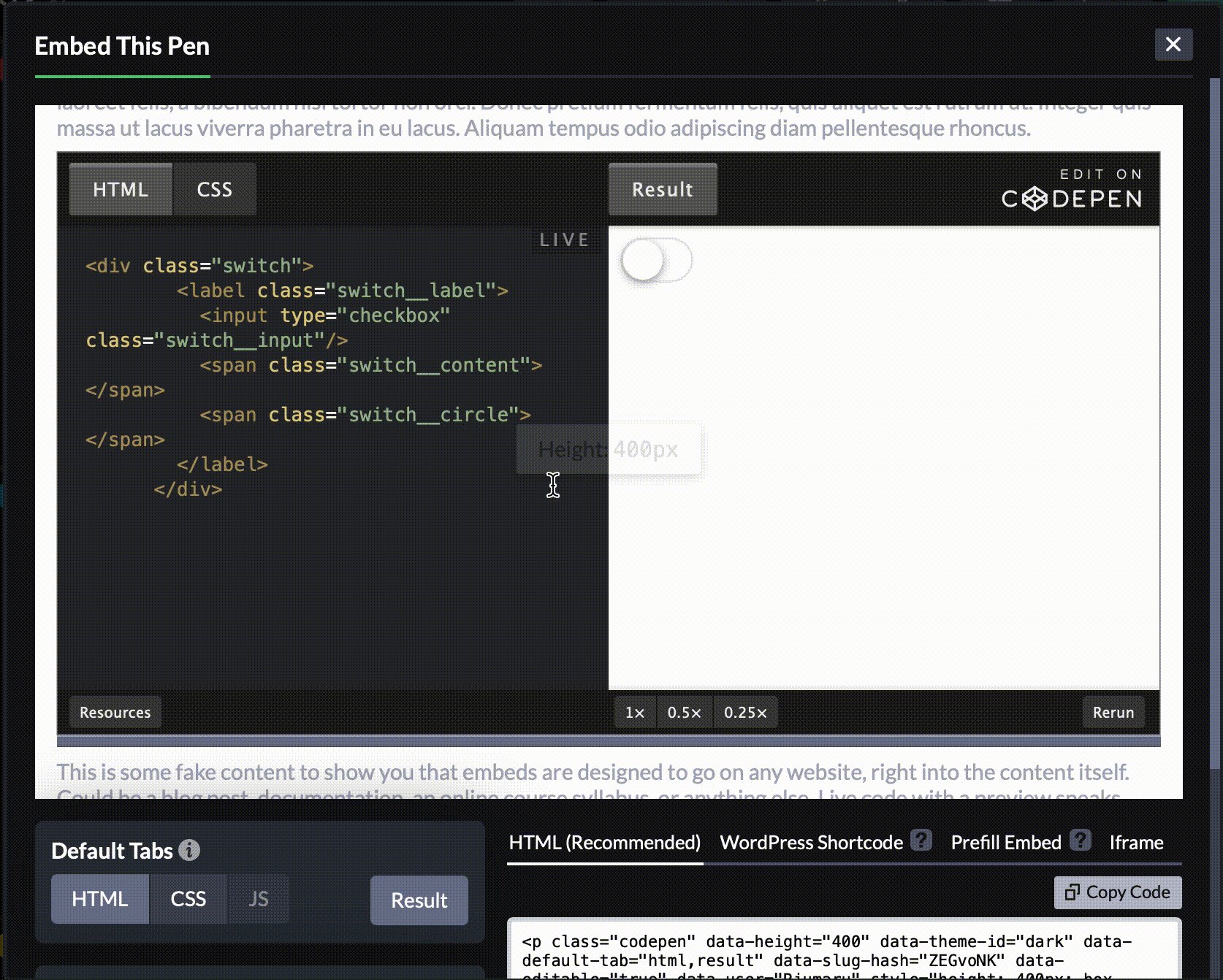
高さ
ドラッグで表示する高さを変更

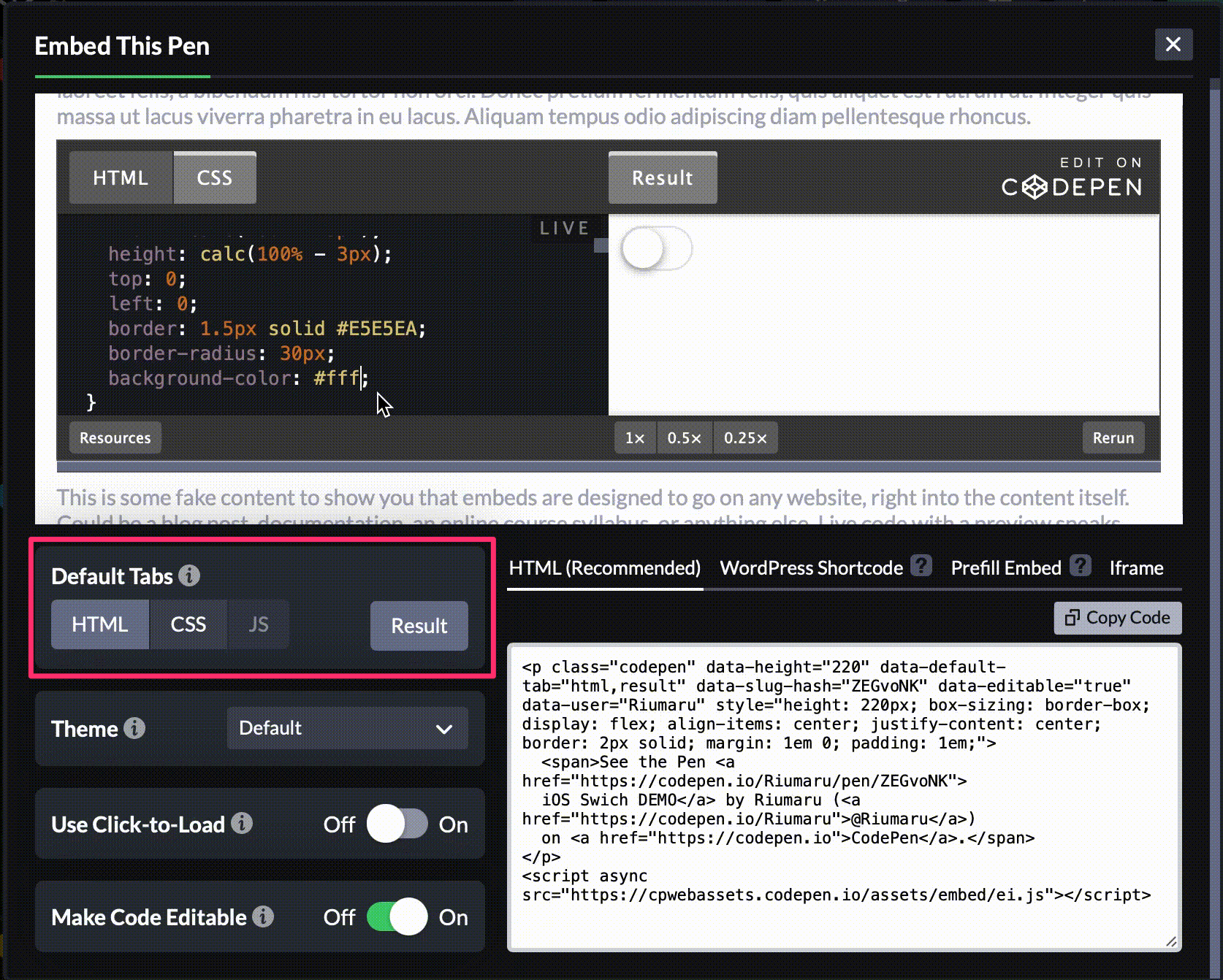
DefaultTabs
初期表示するタブの設定

あくまで初期表示の設定なので、
ユーザーがタブをクリックすれば、HTML、CSSなどを切り替えや、Result表示の切り替えが可能です!
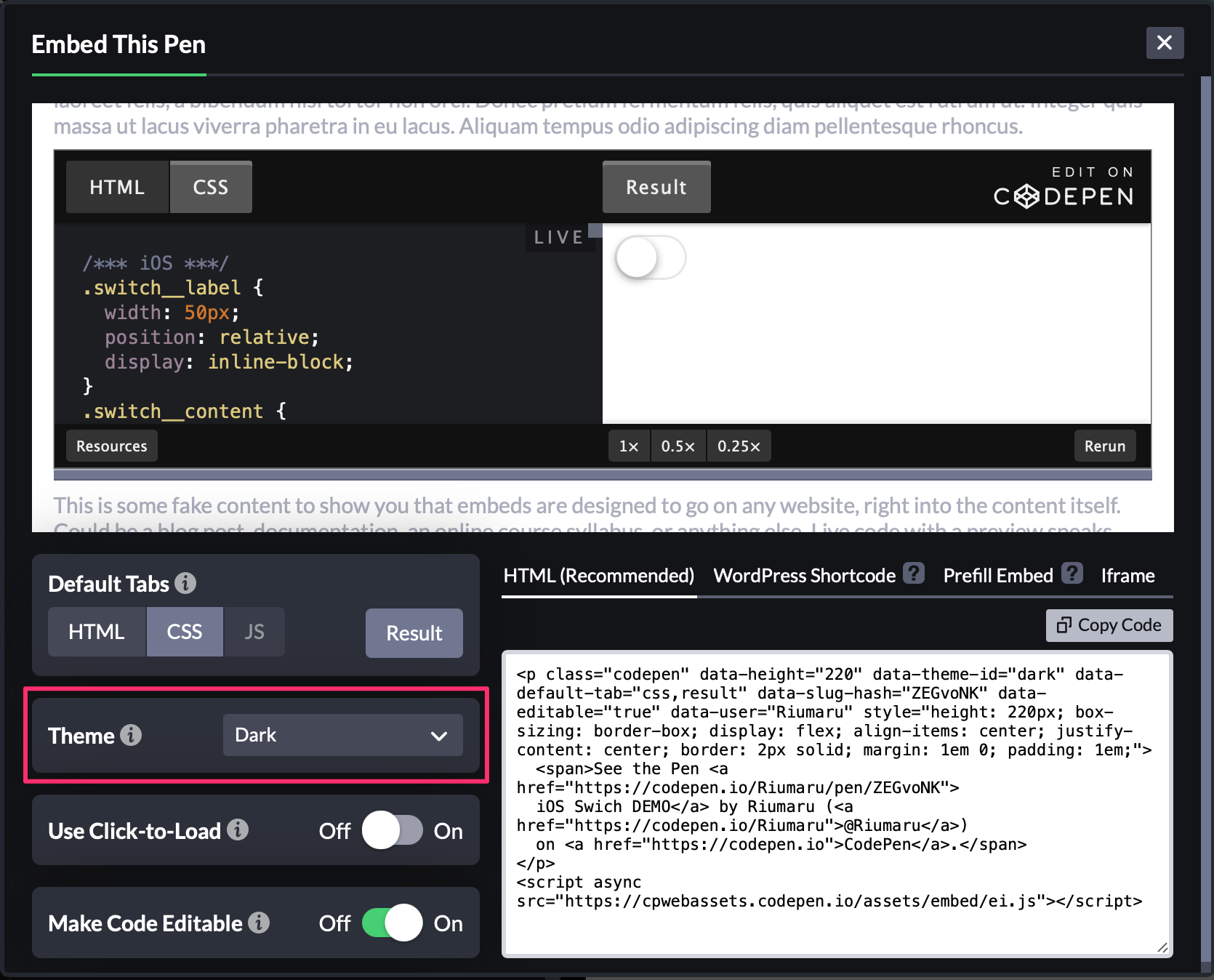
Theme
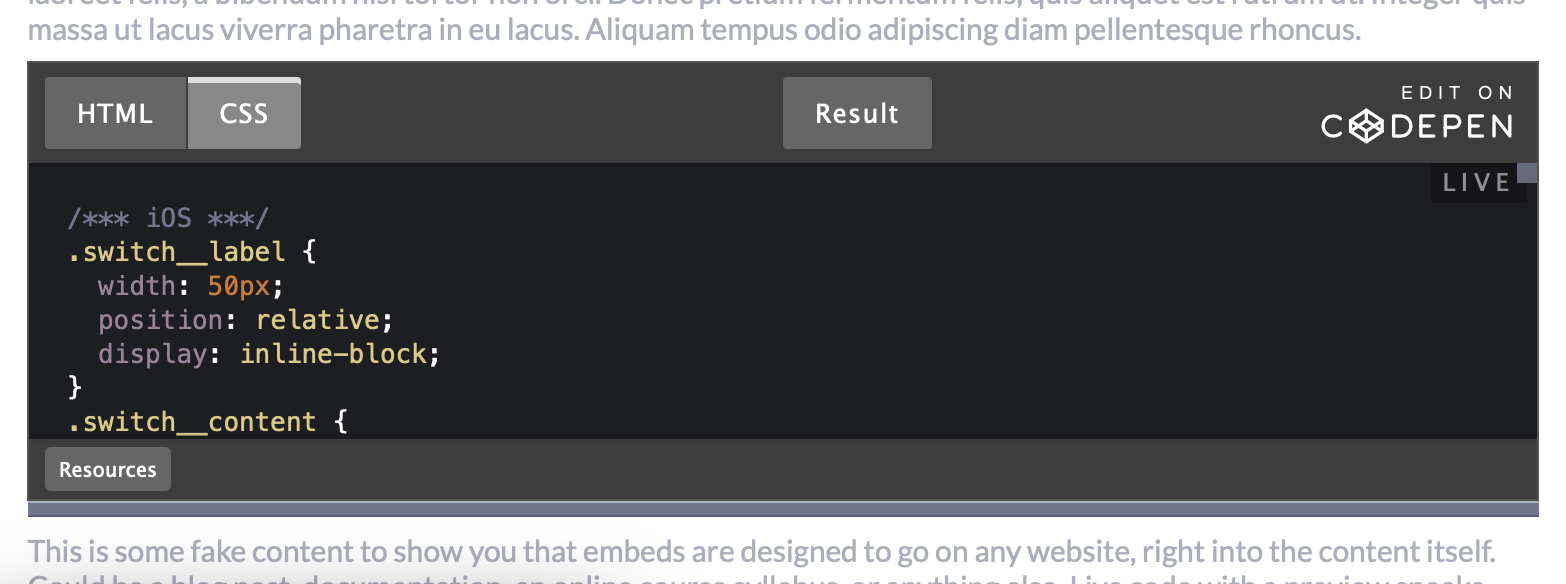
男はだまってダークモード(∩’-‘⊂)シュッ
または「明るいと目が痛い。」という人は「Dark」がおすすめ!

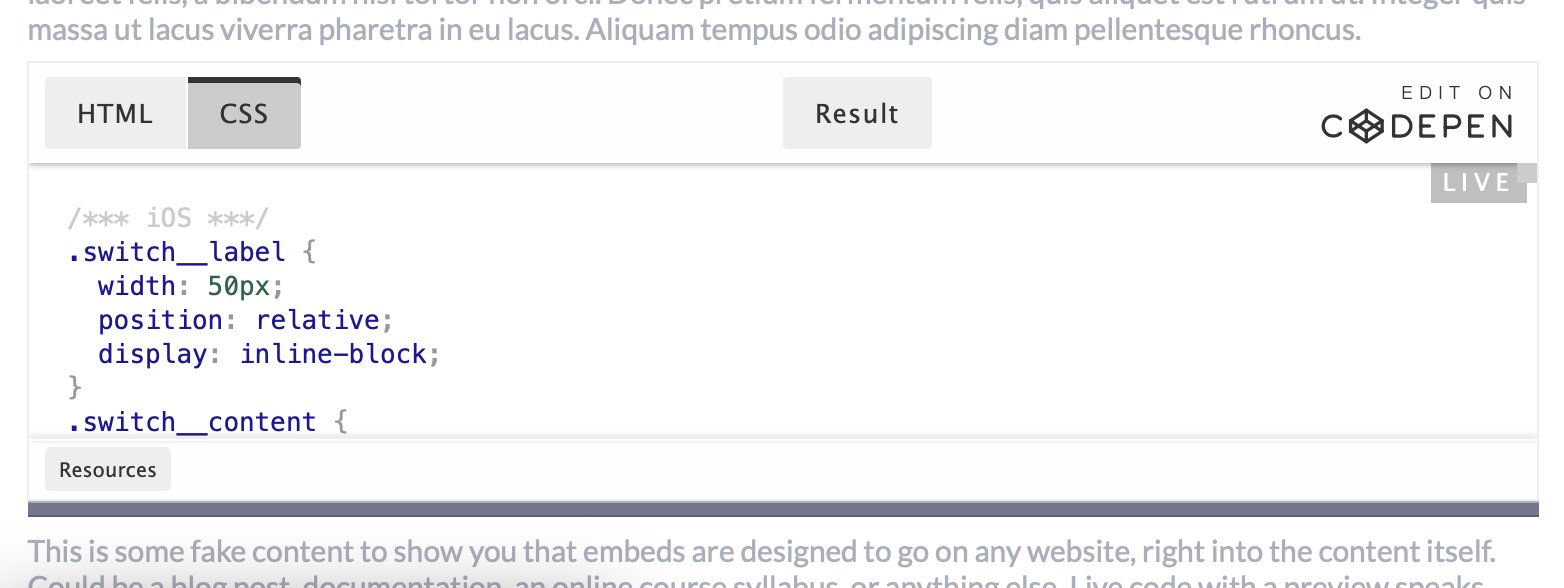
・サイトが白基調なら「Light」

・真ん中を行きたい人は「Defualt」
「Dark」に近いですが、ヘッダーとフッターがグレー

「デフォルト」テーマは、カスタマイズすることも可能です!
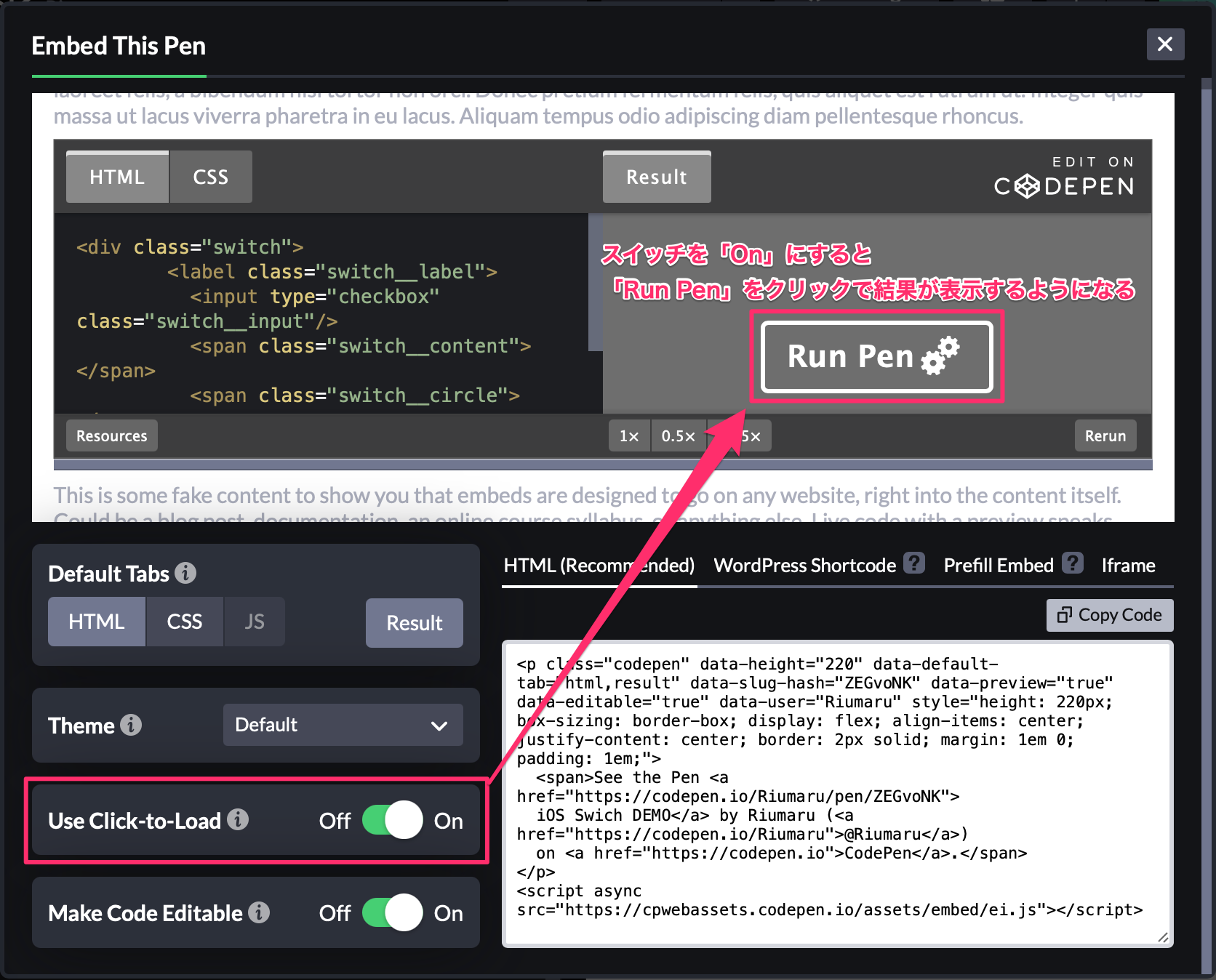
Use Click-ti-load
Embedded Pensの結果を以下のどちかに設定できます。
・すぐに読み込む(ユーザリビティ重視)
・クリックしないと読み込めないプレビューの状態にするか(サイトの表示スピード重視)
ONにすると「ペンを実行する(Run Pens)」ボタンが表示され、
訪問者がこのボタンをクリックするとペンがロードされるようになります。

ページ表示と同時にコードをロードをしないことでパフォーマンスの向上に繋がりますが、
ユーザリビティは低下するので、どっちをとるかはお好みで(∩’-‘⊂)シュッ
※自分はいちいち押すのが面倒だと思ってしまうのでOFFにしています。
Make Code Editable
埋め込んでコードを編集可能にする。
読者がリアルタイムでコードを編集できるのは便利なのでON推奨!

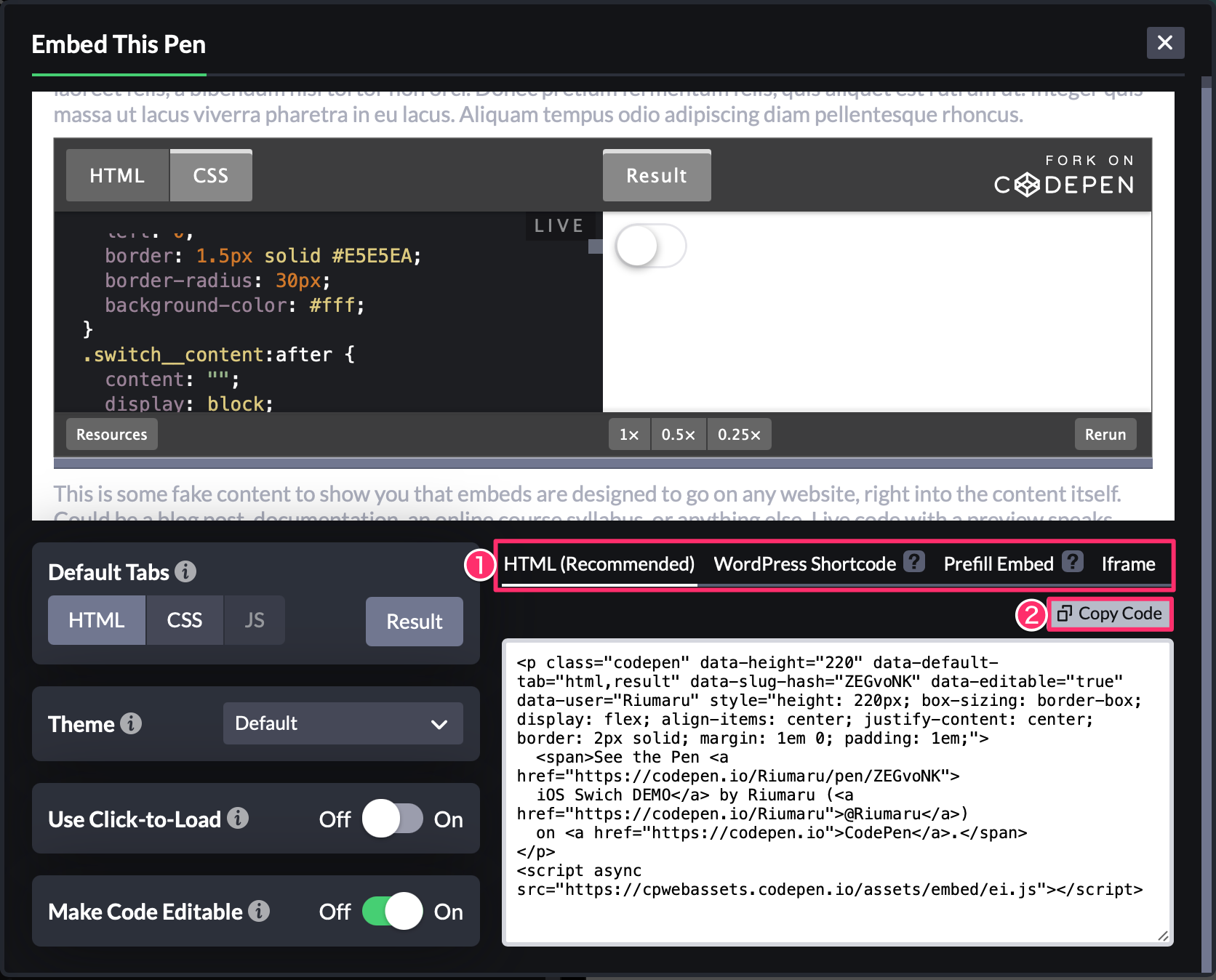
貼り付け形式の違い
ブログに貼り付ける形式は4種類あるので、
任意のものを選択して「Copy Code」をクリック

HTML (Recommended)
CedePenで推奨されているHTMLを埋め込む方式です。
WordPresなどでは直接コードを埋め込めるので、
とりあえずコレにしておけば間違いない( *˙ω˙*)و グッ!
今回はこの方法での埋め込み方法を紹介します!
WordPress Shortcode
CodePen Embedded Pens Shortcode というプラグインが必要
(この為のプラグインを入れるなら、シンタックスハイライターとかのプラグイン入れたら良いのでは)
Prefill Embed
HTMLやCSS、Javascriptのそれぞれのコードをそのまま埋め込む方式
CodePenのコードからではなく、
自分のWebサイトにある<pre><code>タグのコードを
CodePen スタイルにできるみたいですが、
自分も詳しくはないので公式サイトの Prefill Embeds参照してみてください。
Iframe
「どうしてもJavaScriptが使えない でも<iframe>は使える」という場合は、
埋め込みURLそのものをiframe化することができるみたいです。
こちらも詳しくは公式サイト Embedded Pens参照!
記事へ埋め込む
記事の投稿画面へ行き、
以下の操作で記事へ埋め込んでいきましょう!!
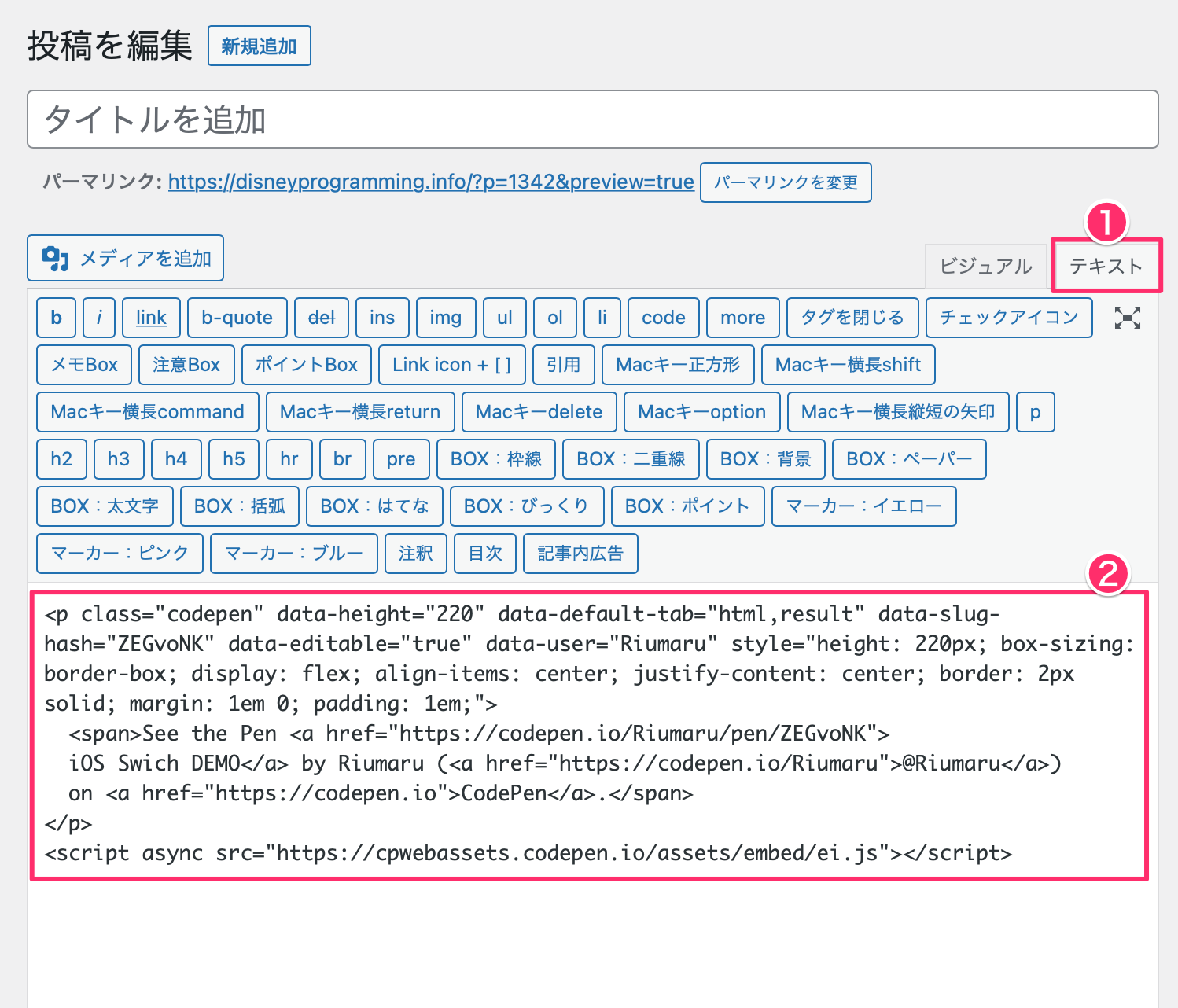
クラシックエディターの場合
・「テキスト」タブでコードを貼り付けるだけ!

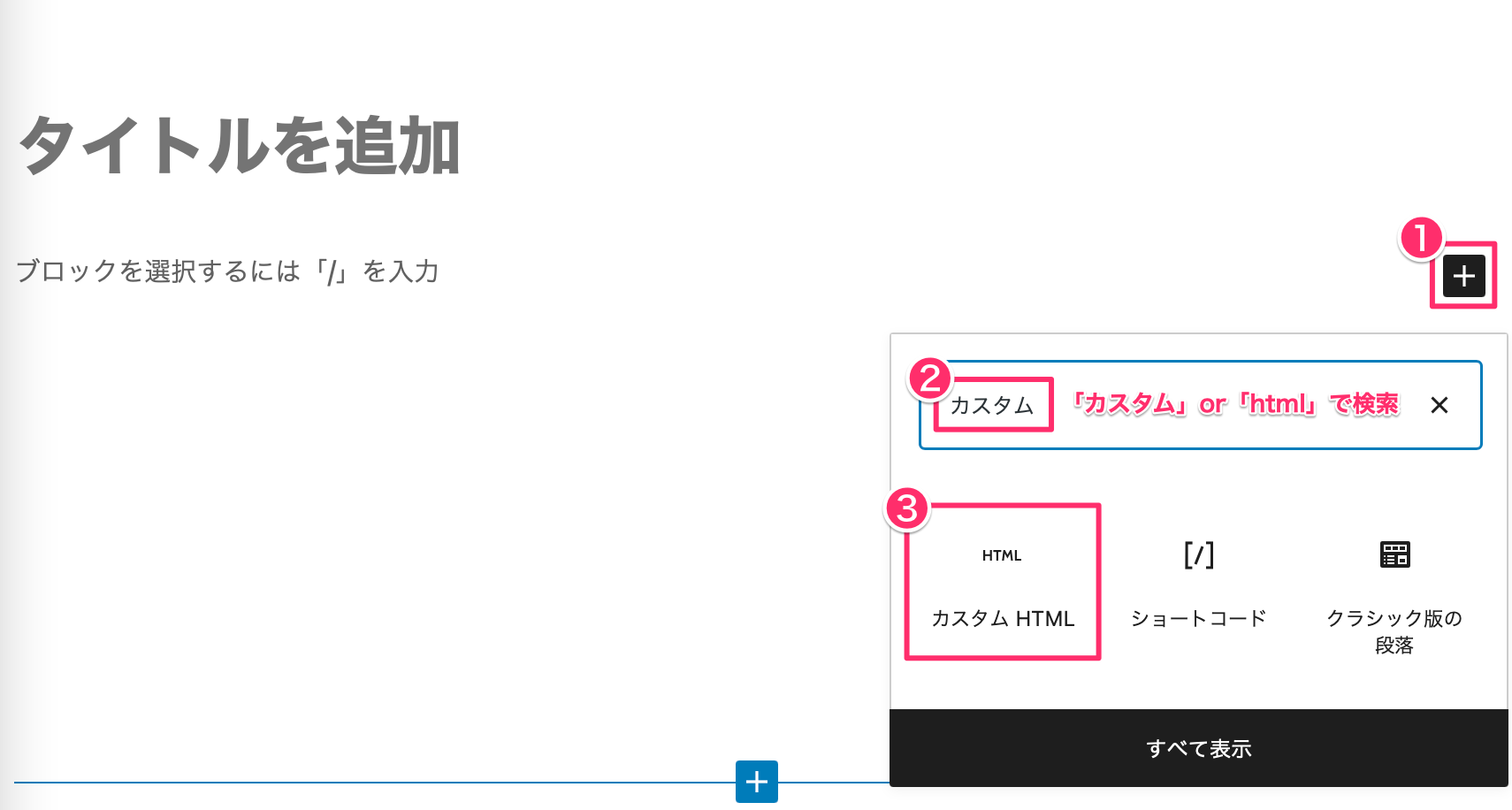
ブロックエディターの場合
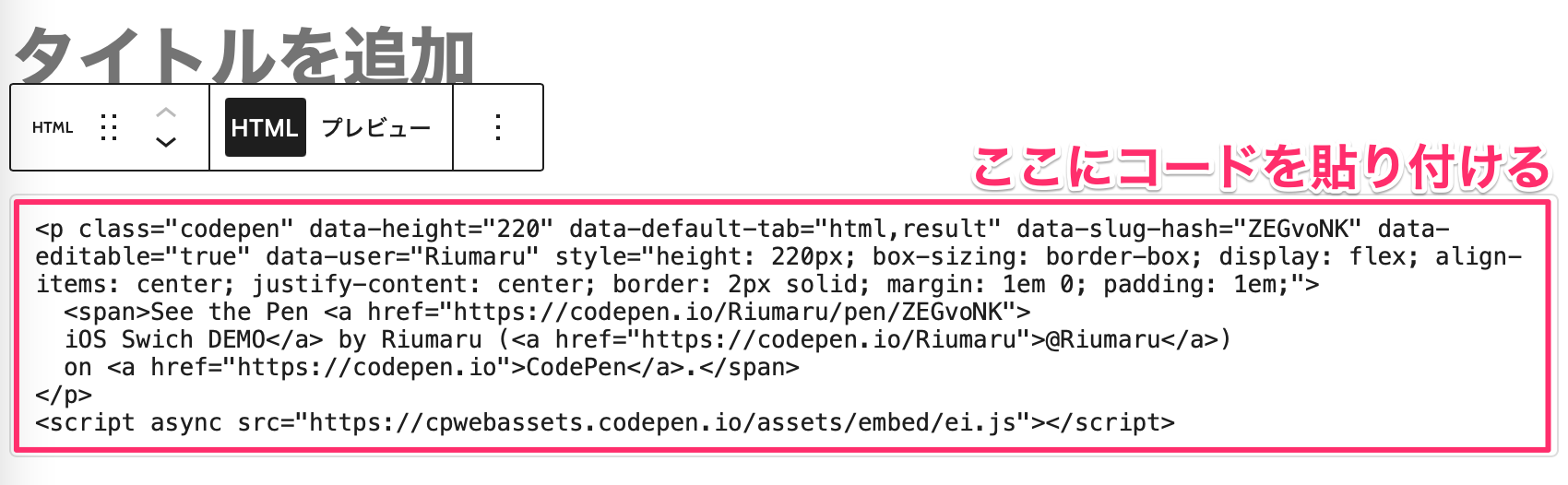
・ブロックから「カスタムHTML」を追加

・コードを貼り付ける

・記事のプレビューで確認できたら完了です!

あとがき
CodePenでの埋め込み設定お疲れ様でした!
これであなたもコード埋め込みマスターですね(∩’-‘⊂)シュッ
それでは次の記事で会いましょう!

