どーも!りゅうです(「・ω・)「
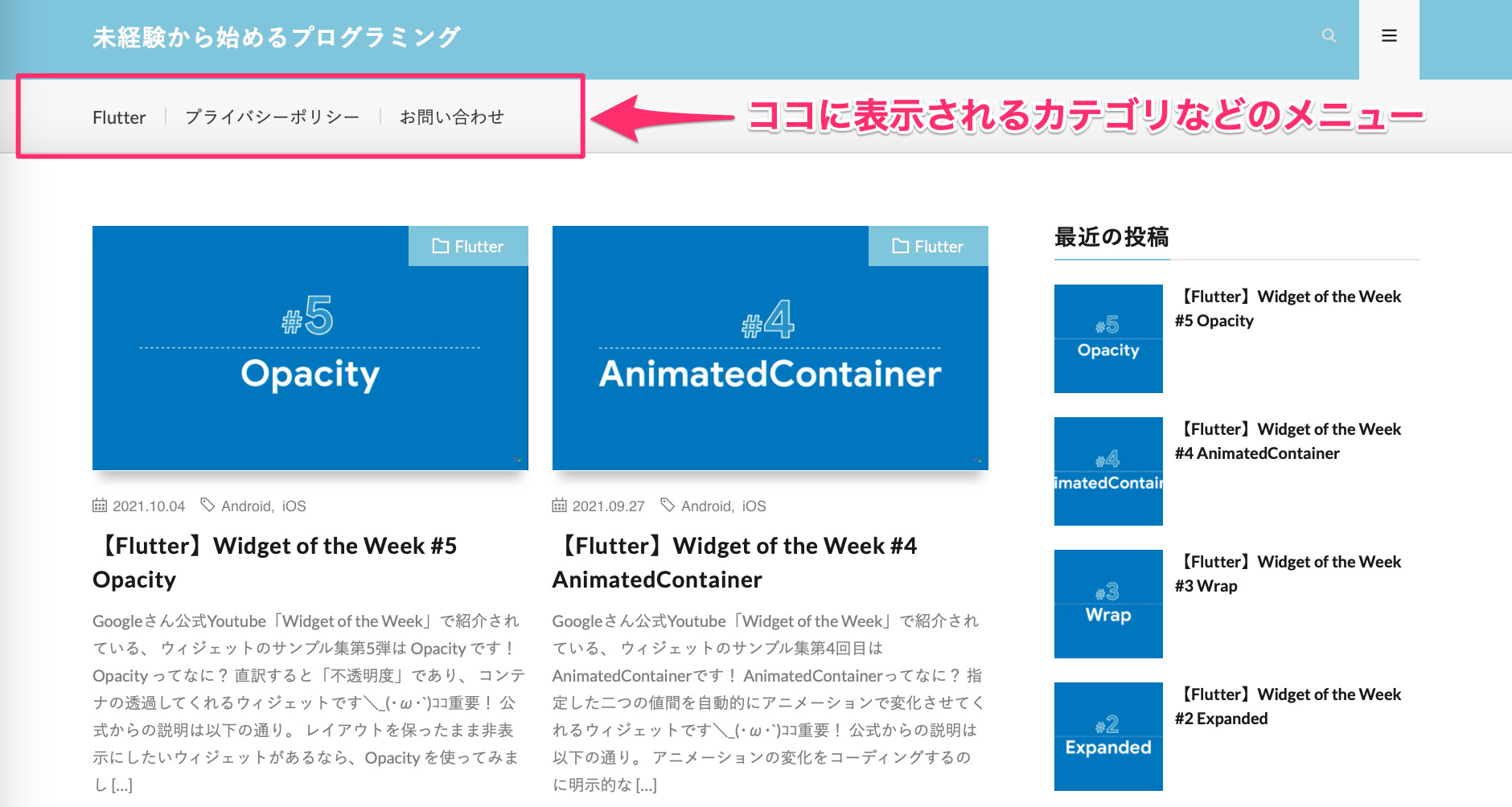
今回はヘッダー下に表示するカテゴリなどのメニュー設定方法を解説していきます!

設定方法
新しいメニューを作成
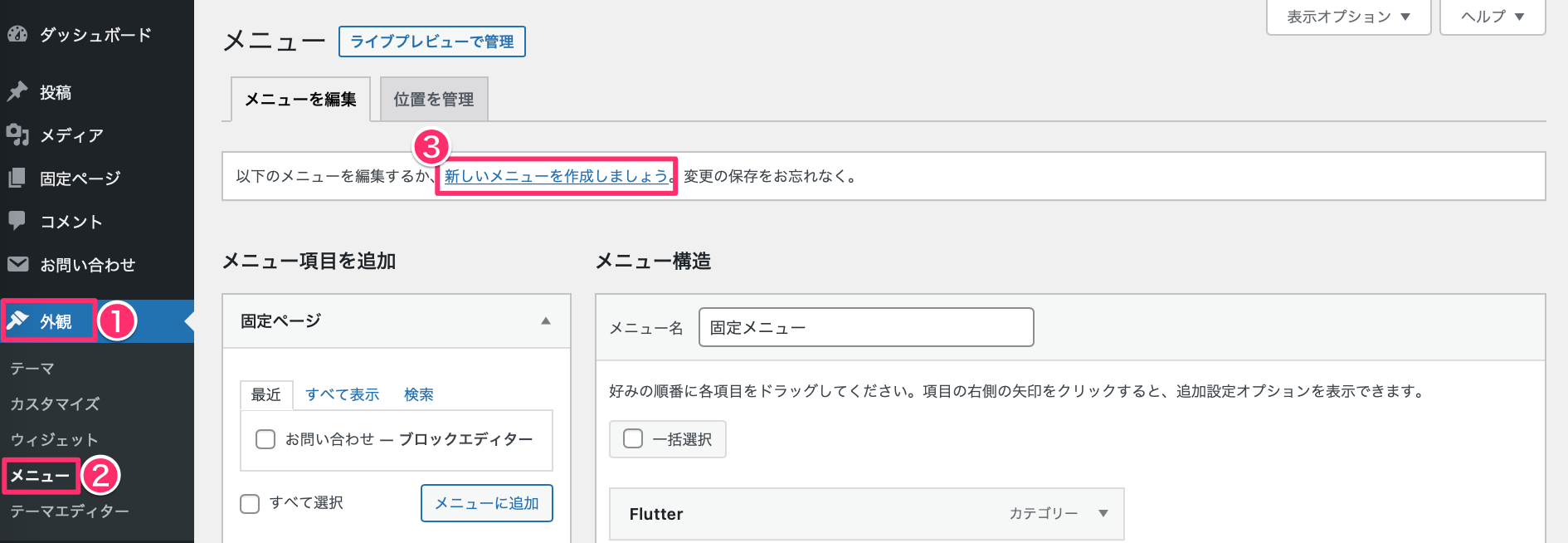
・サイドメニューから以下の順でクリック
外観 > カスタマイズ > 新しいメニューを作成しましょう

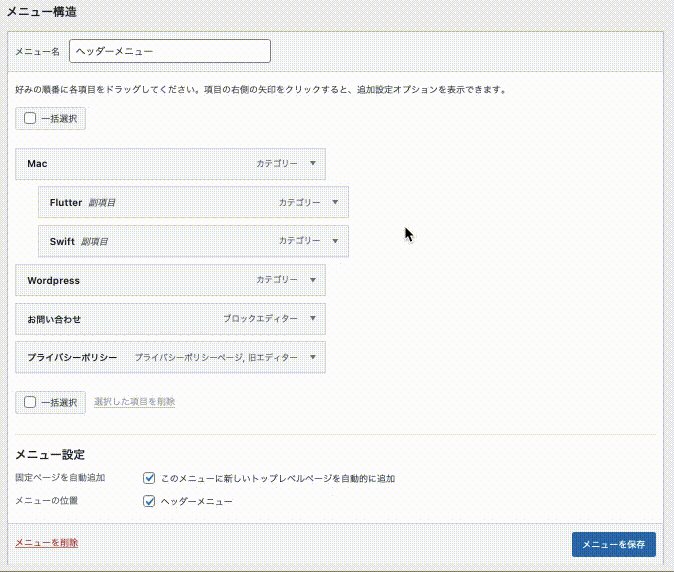
メニューを作成
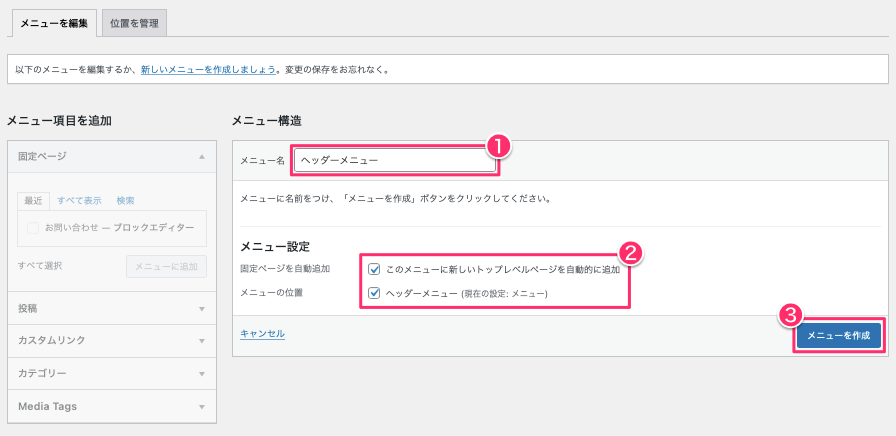
・すきなメニュー名でメニューを作成!

Point
メニュー設定は両方チェックすべし!
・固定ページを自動追加
プライバシーポリシーや問い合わせページなどの「固定ページ」を作成した際に自動でメニューに追加してくれる機能なので、チェックしておきましょう!
・メニューの位置
表示したい位置にチェックボックスを入れましょう!
ヘッダーはマストで表示したいところです。※使用しているテーマによってフッターがあったりなかったりです。
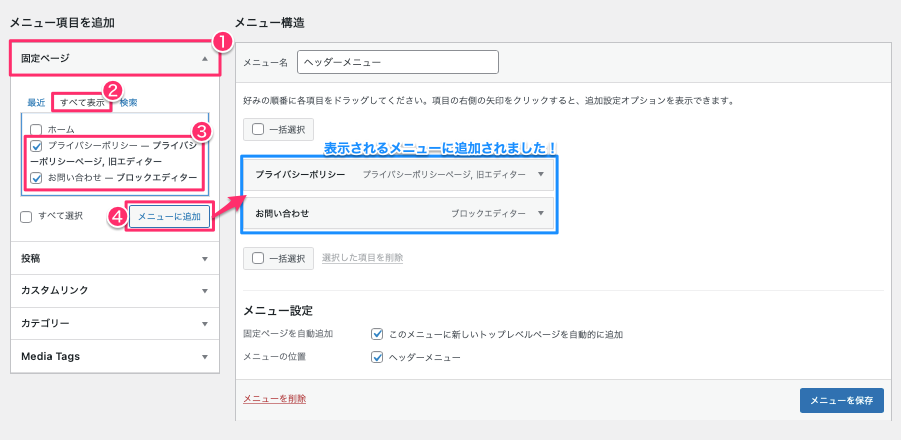
メニュー項目を追加
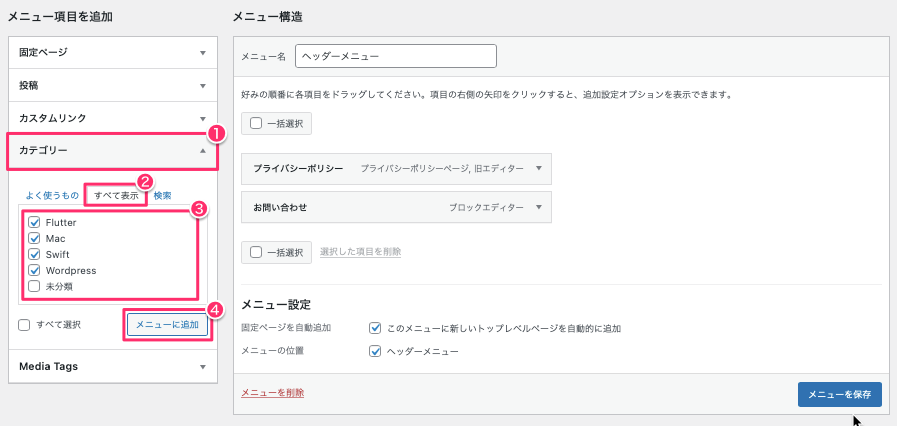
今回は「カテゴリ」と「固定ページ」を表示させていきたいと思います。
Memo
「カテゴリ」と「固定ページ」以外にも投稿した記事や任意のページなど、さまざまなリンクをヘッダーメニューに追加することが可能です!
・固定ページを以下手順で追加

・カテゴリーを以下手順で追加

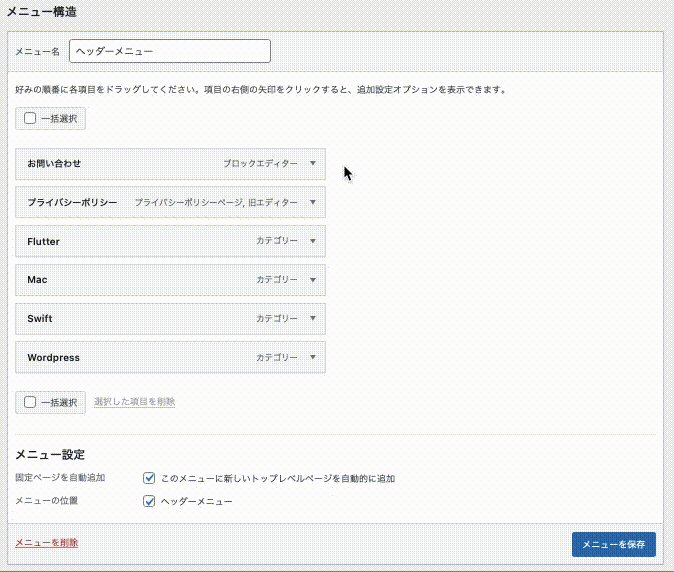
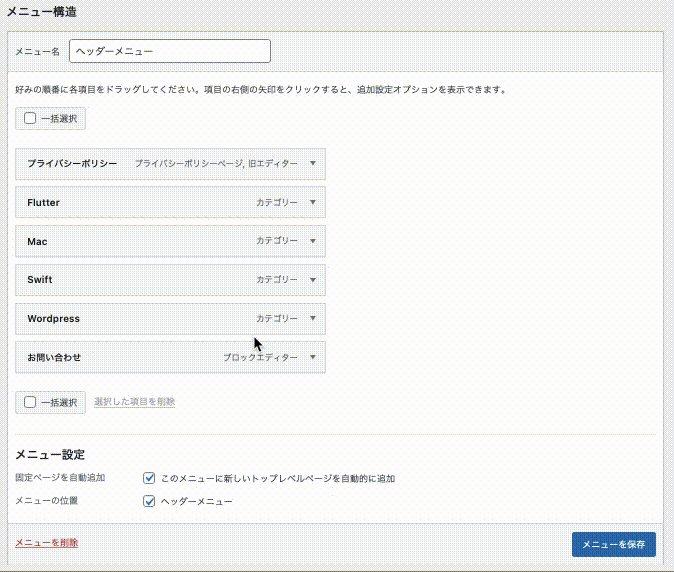
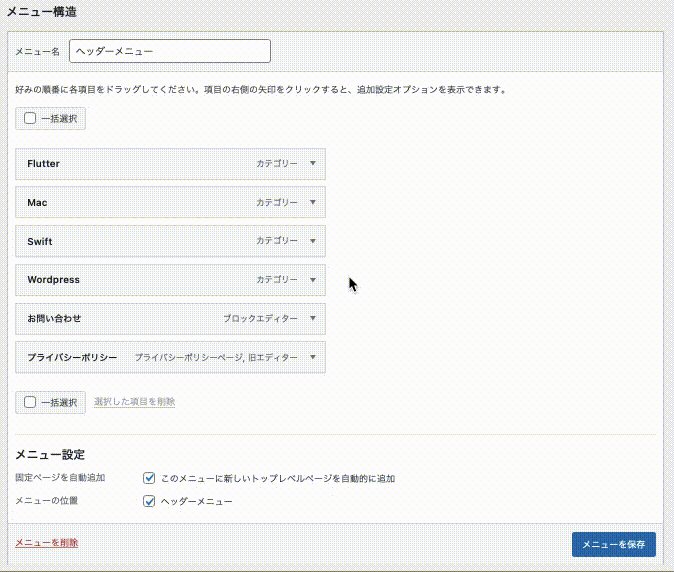
・メニューの並び替え

Memo
右にずらすことで「副項目」にすることができます。
・並び変えができたら右下の「メニューを保存」ボタンをクリックで完了です!
あとがき
設定お疲れ様でした!
ヘッダー下のカテゴリーを初期表示される方法については、
以下記事で紹介していますので設定がまだの方は参考にしてみてください(∩’-‘⊂)シュッ

