どーも!りゅうです(「・ω・)「
ブログでキー操作を説明する時に文字だけだとなんだか味気ない…
見た目をもうちょっとカッコよくしたい!!
というお悩みの方におすすめのカスタムCSSです!!
コピペで簡単にできるので初心者の方にもおすすめです♪
こんな感じに表示されたらデキるサイト感がでます(∩’-‘⊂)シュッ
command ⌘ + shift ⇧ + M
正方形のキーのCSS
文字列やファンクションキーなど正方形のキー用のCSSです!
M fn ⌫
CSS
HTML
以下を記事のテキストモードでコピペすると、正方形のMac風キーボード M が表示されます!
・文字の代わりに記号をいれてもOK!
⌫ ⌘
記号の場合はテキストの代わりに次の一覧の「16進数コード」を入力してください\_(・ω・`)ココ重要!
| 表示される記号 | 16進数コード | 名称 |
|---|---|---|
| |  | Appleロゴマーク |
| ⌘ | ⌘ | command:コマンド |
| ⌃ | ⌃ | control:コントロール |
| ⌥ | ⌥ | option:オプション |
| ⇧ | ⇧ | shift:シフト |
| ⎋ | ⎋ | esc:エスケープ |
| ⌫ | ⌫ | delete:デリート |
| ↩ | ↩ | return:リターンその1 |
| ⏎ | ⏎ | return:リターンその2 |
| ⇪ | ⇪ | キャプスロック |
| ⌫ | �x2326; | バックスペース |
| ← | ← | 左矢印 |
| → | → | 右矢印 |
| ↑ | ↑ | 上矢印 |
| ↓ | ↓ | 下矢印 |
| ◀ | ◀ | 黒三角左矢印 |
| ▶ | ▶ | 黒三角右矢印 |
| ▲ | ▲ | 黒三角上矢印 |
| ▼ | ▼ | 黒三角下矢印 |
文字&記号を使った横長キー用のCSS
記号だけだとシフトキーなどは上矢印だと勘違いされる可能性もあるので、
文字と記号が両方入ったキーもあると読者がわかりやすくて良いと思います!
shift ⇧
command ⌘
return ⏎
delete ⌫
option ⌥
control ⌃
CSS
シフトキー、コマンドキー、リターンキーのCSSは、
それぞれ設定している横幅が異なるので注意です!
HTML
option、delete、controlは「return」と同じ文字数なので、
同じCSSを使用し、テキストとアイコンを変更しています\_(・ω・`)ココ重要!
矢印
使う機会は少なめですが、
矢印のキーの紹介です!
left ◀ ▲
CSS
HTML
色違いや大きめのサイズ
背景が黒いサイトの方は黒いキーだと見にくかったりするので、
白いバージョンのキーもご用意しています!
また、サイズもよりMac感のあるものをCodePenで公開していますので是非参考にしてみてください!
See the Pen
Mac Keyboard Sample Code by Riumaru (@Riumaru)
on CodePen.
※右側のResultは「0.5x」を選択すると見やすいです!
上のCodepenは編集可能なので、
お好きにカスタマイズをしてみてください
AddQuicktagでショートカット登録
AddQuicktagというプラグインを使用することで、
HTMLやタグをショートカット登録しておくことができます!
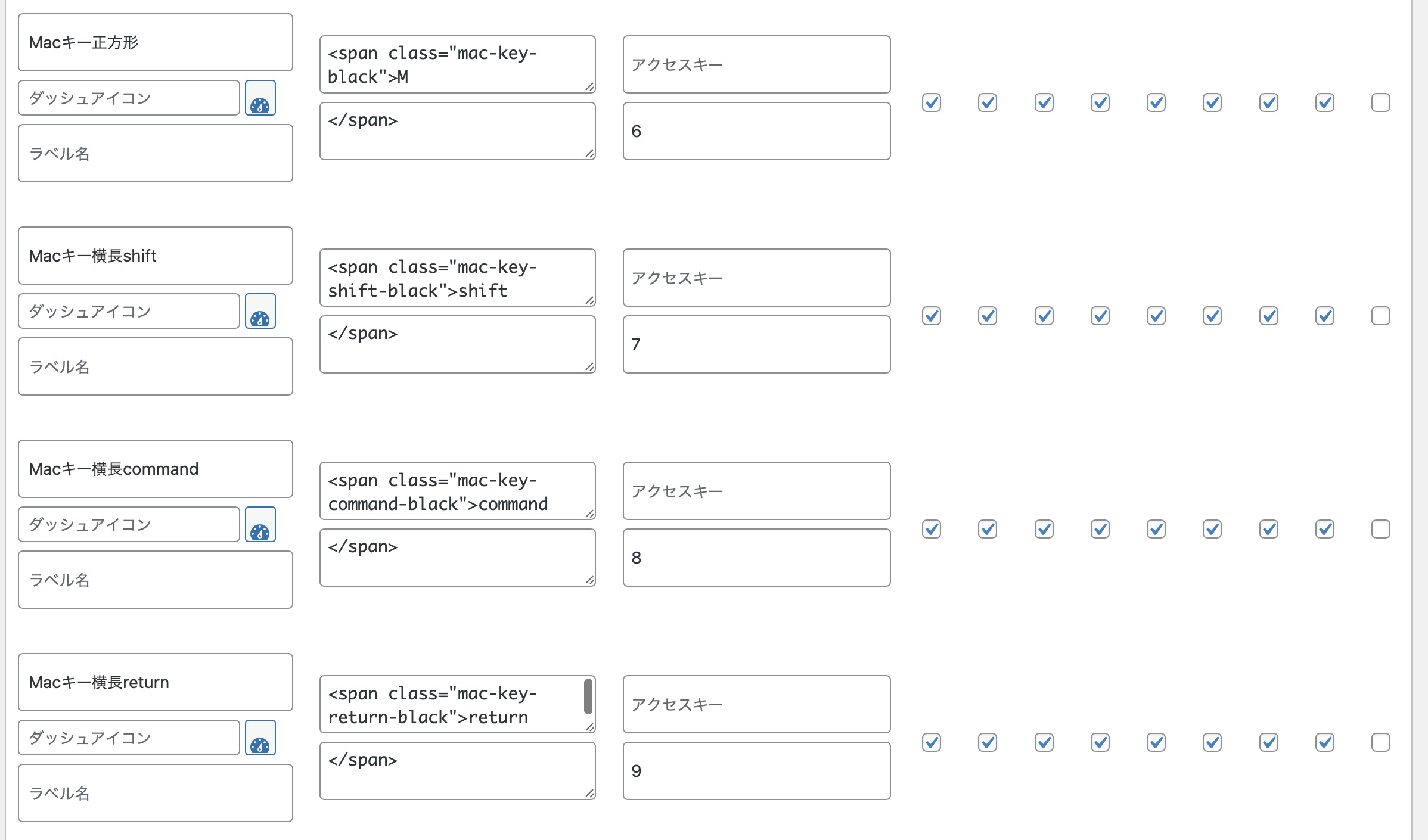
こんな感じに♪

開始タグと終了タグを分けて登録していますが、
開始タグにまとめて記載すると、ワンクリックで済みます!
AddQuicktagってなに?
という方は以下記事参照で!
(作成中)
あとがき
設定お疲れ様でした!
これであなたのサイトがさらにスタイリッシュになりましたね(∩’-‘⊂)シュッ
サイズや中の記号はお好きにカスタマイズしてください♪
文字と記号を合わせた時にそれぞれ長さを変えていますが、
誰か横幅をレスポンシブルに変えられるいい感じのCSSがあったら教えてください(切実)
・参考記事
http://wakabamac.blog95.fc2.com/blog-entry-261.html?sp
https://e-words.jp/p/r-htmlentity.html
http://www.htmq.com/text/

