どーも!りゅうです(「・ω・)「
今回はお問合せフォーム「Contact Form 7」の設定方法を紹介します!
そもそも問い合わせフォームって必要?
その疑問は自分も最初はありましたが、以下の理由から作成しました。
・Google AdSenseの審査に必須
・ブログの信頼・信用が高まる
・お仕事の依頼がきたりする
・万が一の連絡窓口になる
「メールアドレス」や「TwitterなどのSNSのアカウント」を張り付ける方法もありますが、
ブログの場合はお問合せフォームをオススメします!
SNSアカウントを持っていない読者もいますし、
メールアドレスを公開すると大量のスパムメールが届く危険性があるので、
安全かつ、確実な連絡方法として最適です\_(・ω・`)ココ重要!
お問合せフォームでもスパムメールが届かないことはないですが、
GoogleのreCAPTCHAで画像認証をすることでスパム対策ができるので、
他の運用方法と比べたら安全に簡単に運用できるのでおすすめです!
Contact Form 7 のインストール
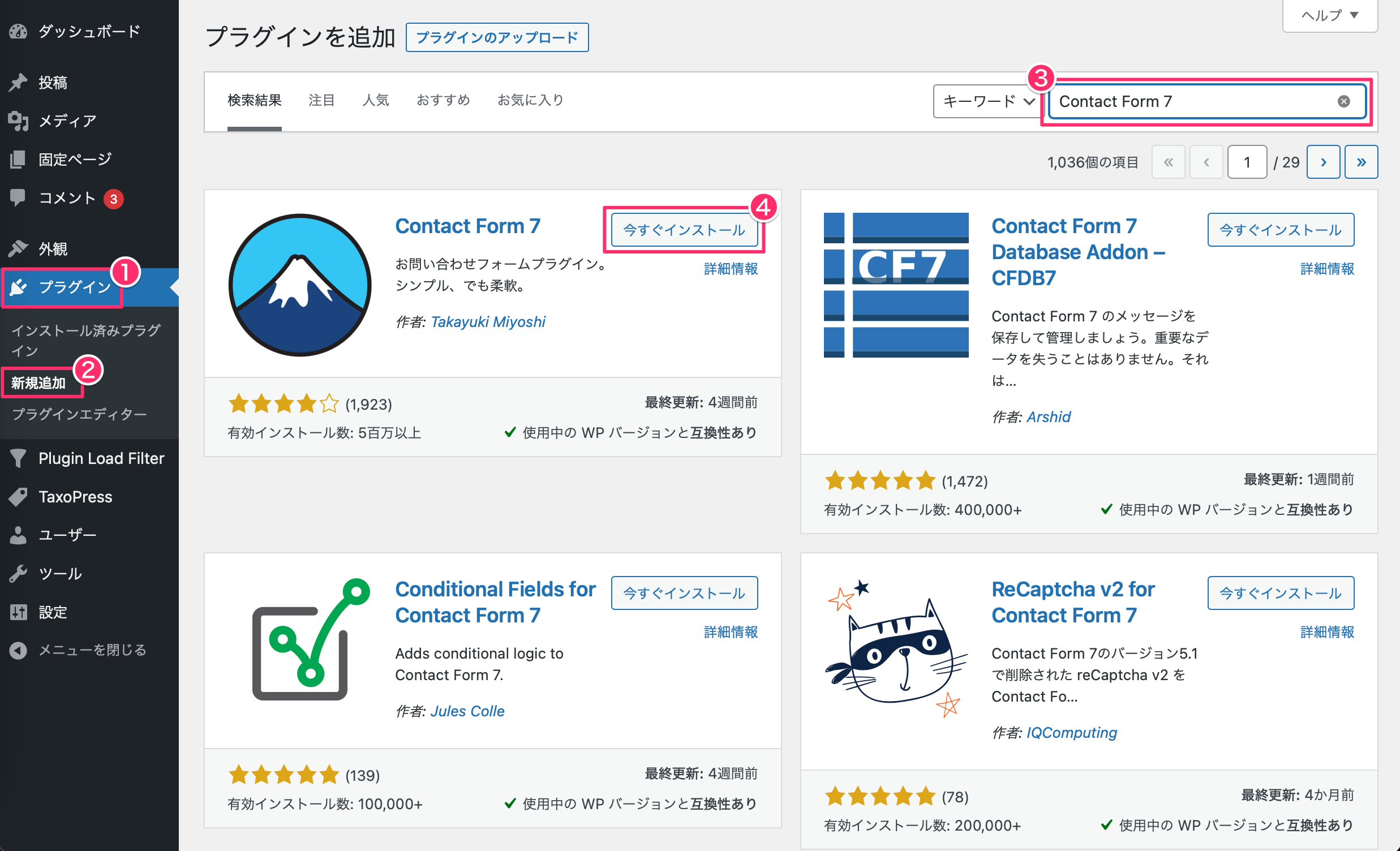
・下記手順でプラグインを追加する

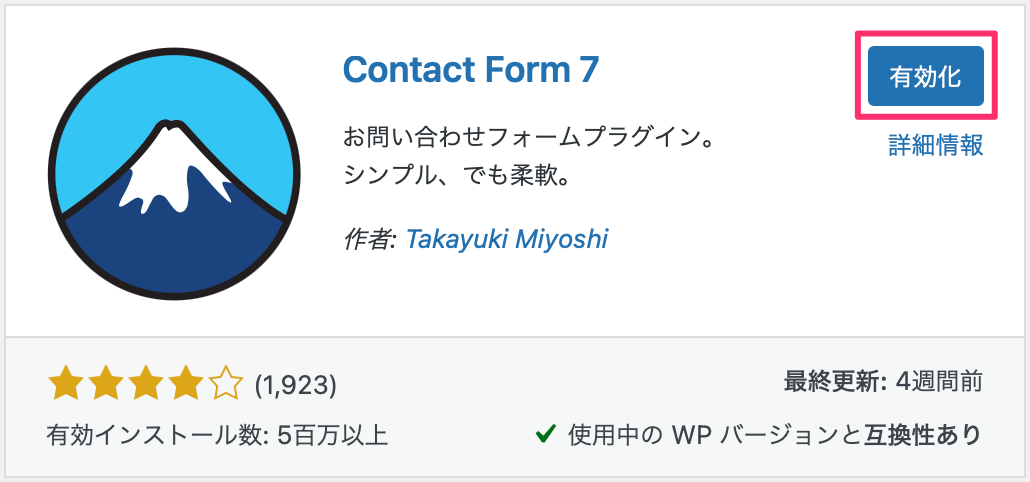
・「有効化」をクリックして有効化

Contact Form 7 の設定方法
有効化した際にプラグイン一覧のページに飛んだと思うので、
そのまま設定していきましょう!
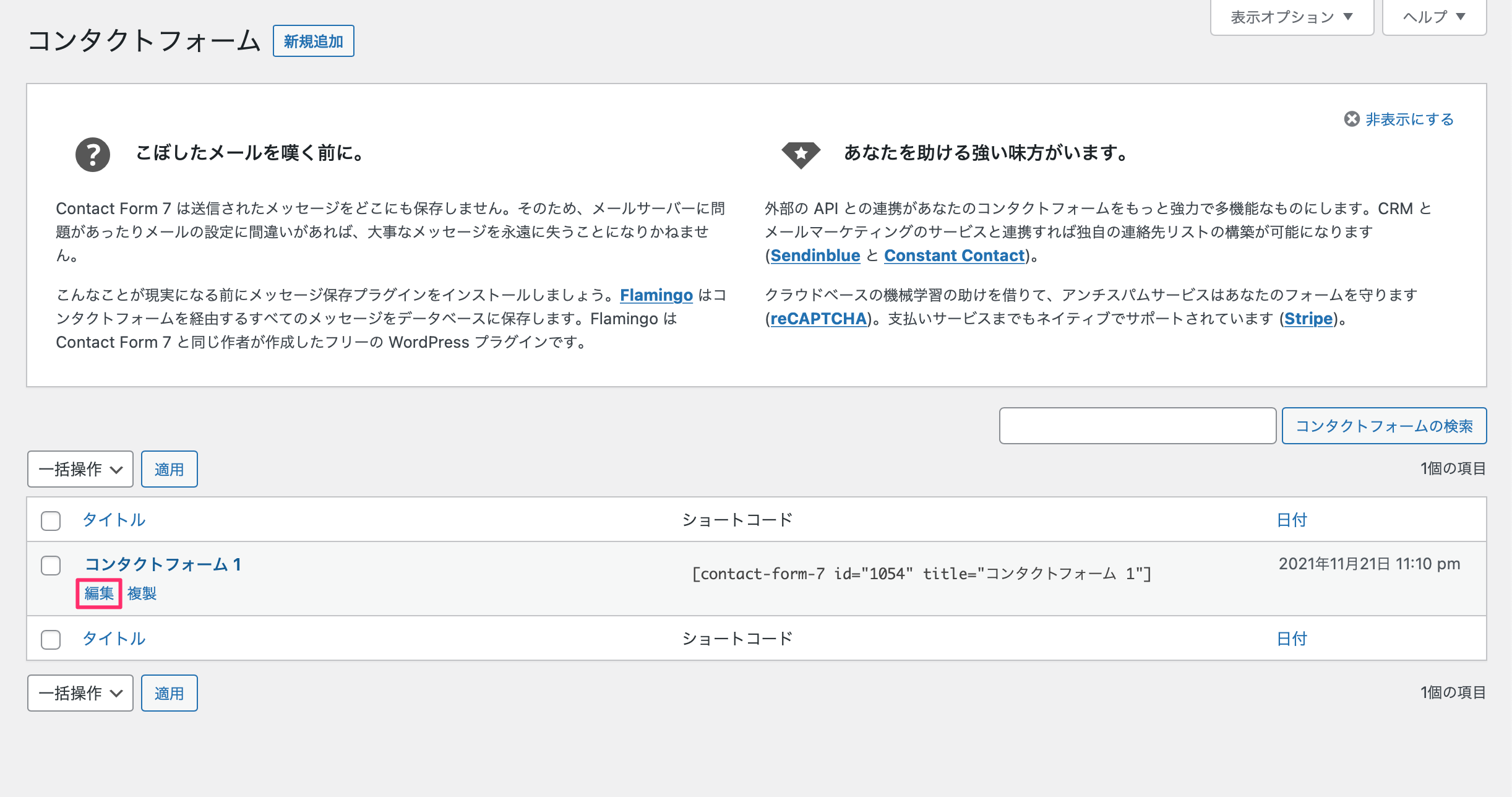
・Contact Form7 の「設定」ボタンをクリック

・「編集」をクリック
今回は最初から作成されている「コンタクトフォーム1」をそのまま修正しちゃいましょう!

もちろん新規作成でもかまいませんが、
2つも問い合わせフォームは不要なので、上書きしても◎
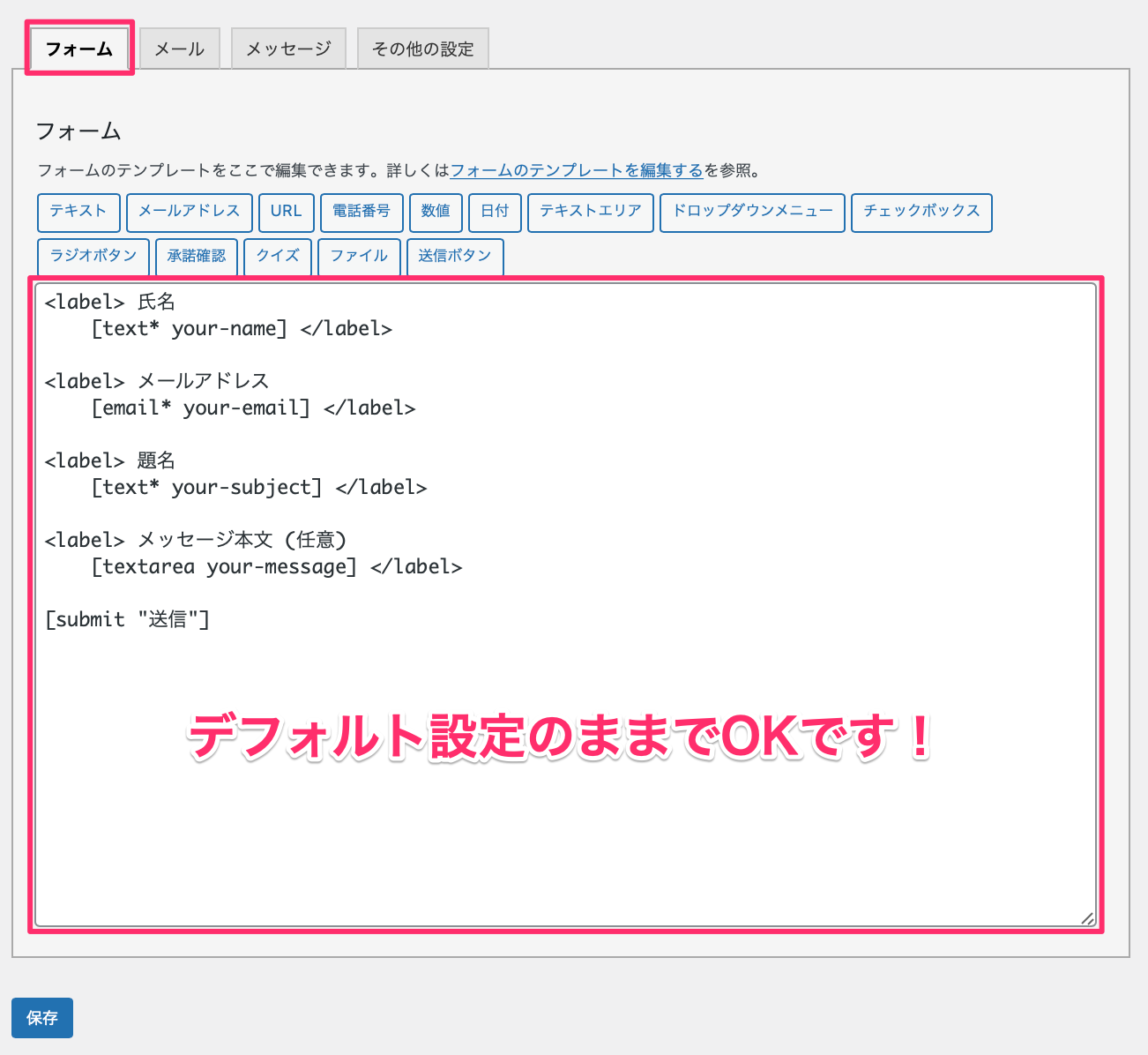
「フォーム」タブ
フォームタブはお問い合わせフォームの内容を設定する画面です。
基本的にデフォルト設定のままでOKですが、
カスタムして項目を追加したい場合は公式HPがわかりやすいので参考にどうぞ!
タグの使い方

text*やemail*の後についているコメ印「*」はその項目が入力必須である印です。
名前とメルアドは必須が良いですが、その他「題名」など必須である必要はないと思うので自分はコメ印「*」を外しています!
題名すら必要ない!って人は行ごと削除してしまってOKです!
そして変更後は「保存」ボタンを押すのを忘れずに\_(・ω・`)ココ重要!
ここで入力する値が多すぎるとせっかく問い合わせようとした読者さんが
「入力項目多すぎて問い合わせるのめんどくさ、、」ってなりかねないので、
項目を追加する際は必要最低限の項目だけを追加するようにしましょう!
「メール」タブ
メールタブは以下の二つの項目を設定する画面です。
・メール:自分に送信されるメールの内容
・メール(2):問い合わせたユーザーに問い合わせ受付完了通知(こちらの設定はデフォルトでOFFになっています。)
メール
メールの項目はデフォルト設定でOKです!
.png)
メール(2)
デフォルトで利用しない設定になっているので、
チェックボックスにチェックをつけて項目を表示しましょう!
問い合わせ完了の通知がくると「ちゃんと送信できたんだな!」と安心できるので、
メール(2)も設定することを個人的にオススメします!
-1.jpg)
基本的にデフォルトの内容でもOKですが、
自分はメールの件名だけでわかりやすいように、
題名のところを以下に変更しました!
変更前:[_site_title] “[your-subject]”
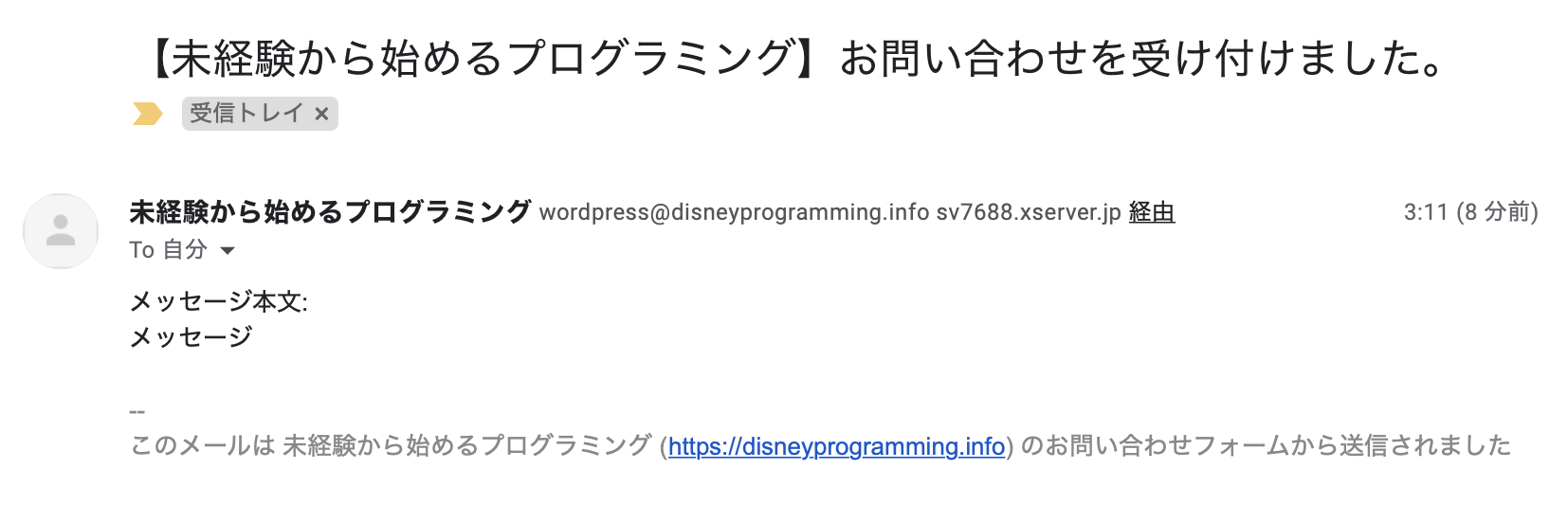
変更後:【[_site_title]】お問い合わせを受け付けました。
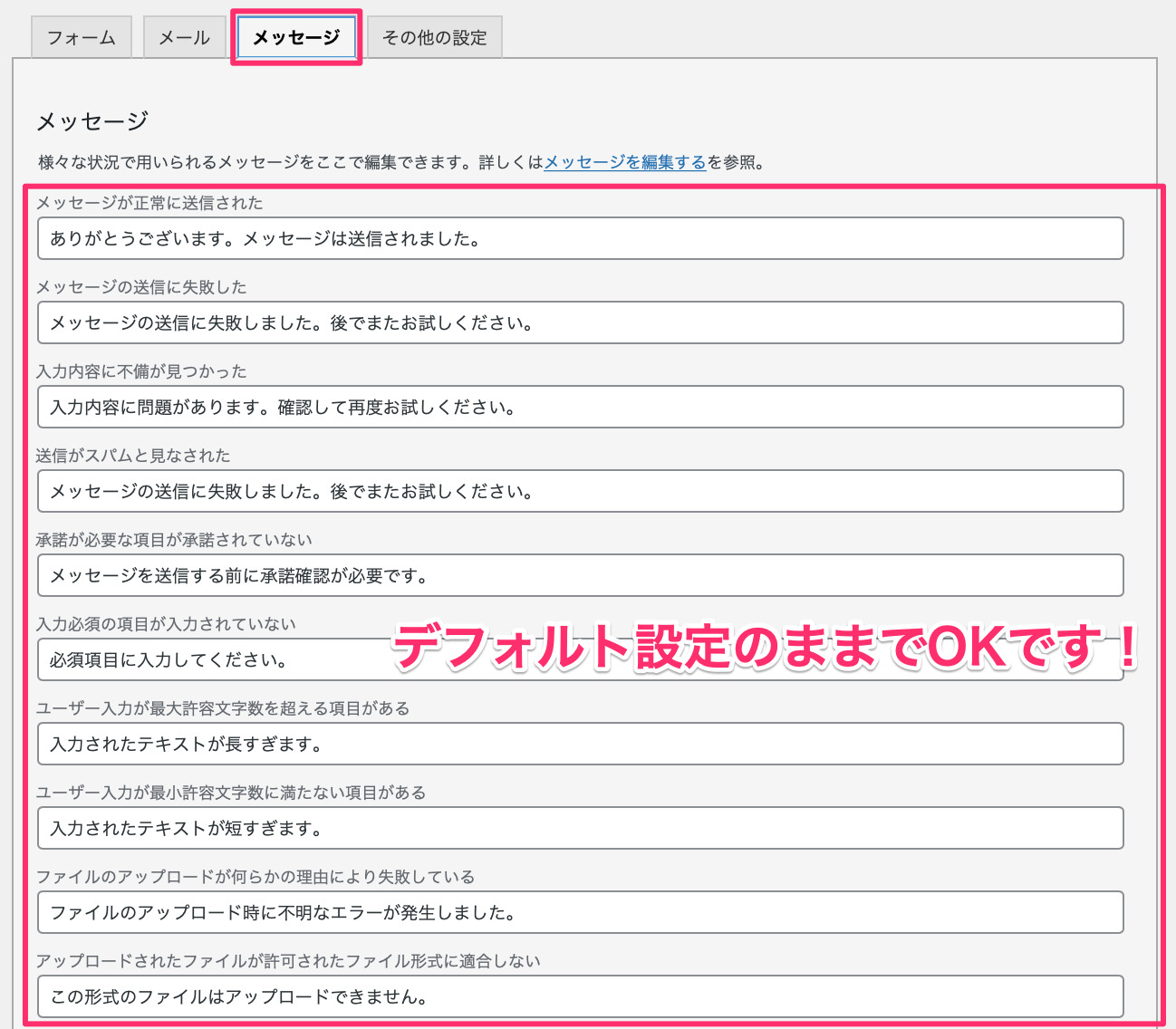
「メッセージ」タブ
読者がコメントする際のイベント毎のメッセージです。

ブログに決まったテーマがあれば、
テーマに沿った文言にすると面白いかもしれません!
「必須項目に入力してくれなイカ?」みたいな🦑
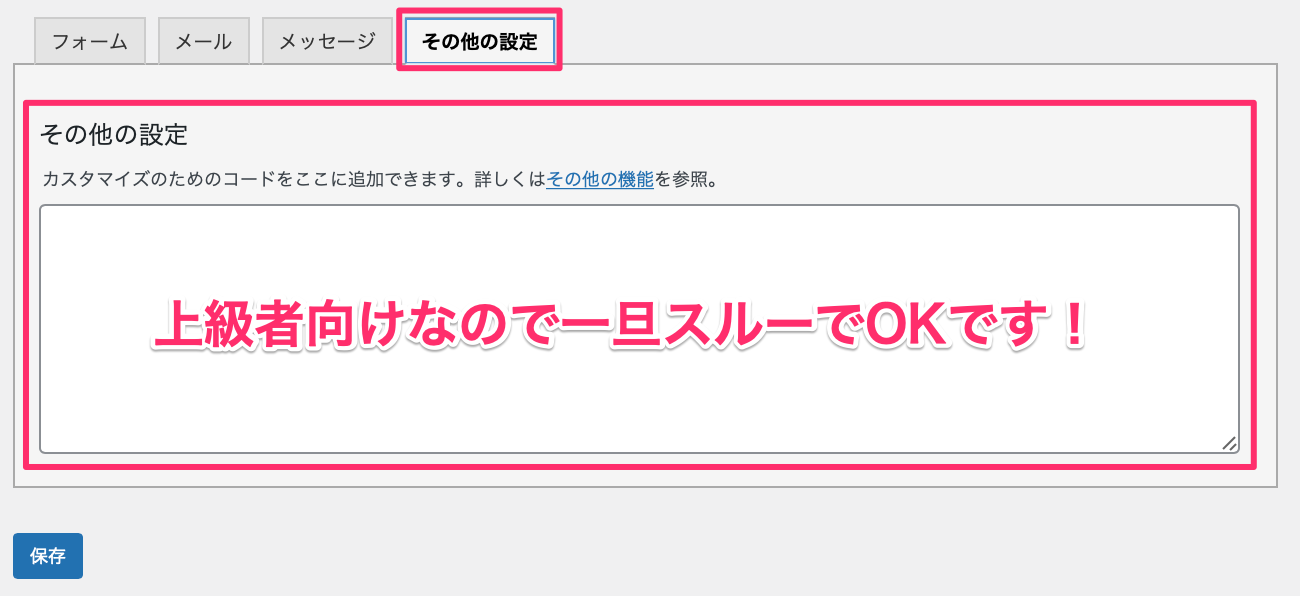
「その他の設定」タブ
コードを追加することで問合わせフォームの機能を自由にカスタムできます。

問い合わせ送信後に表示できる「サンクスページ」なども追加できますが、
上級者向け設定なのでとりあえずスルーで良いです(∩’-‘⊂)シュッ
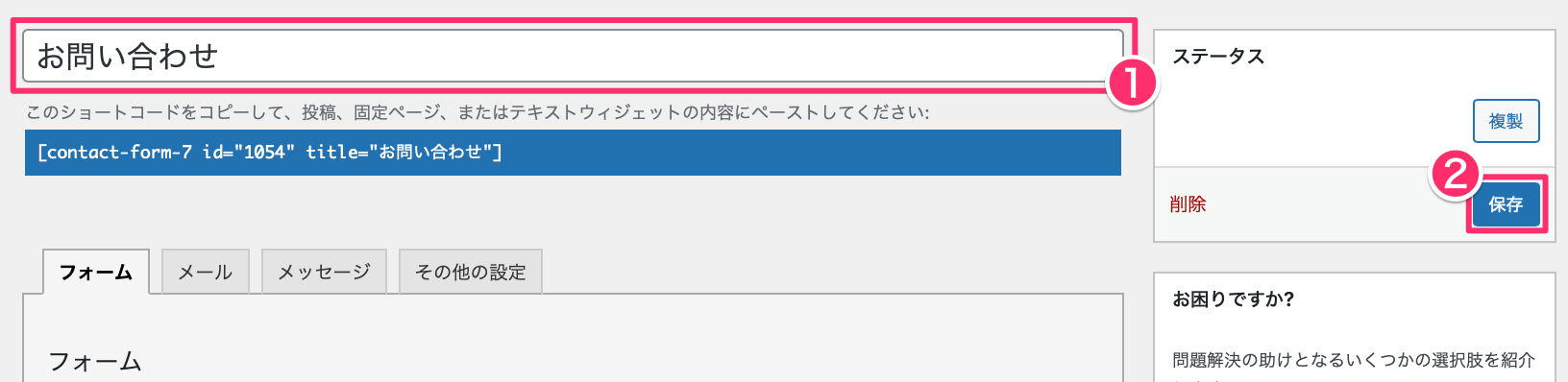
・タイトルを設定して「保存」
タイトルは無難に「お問い合わせ」で良いです!

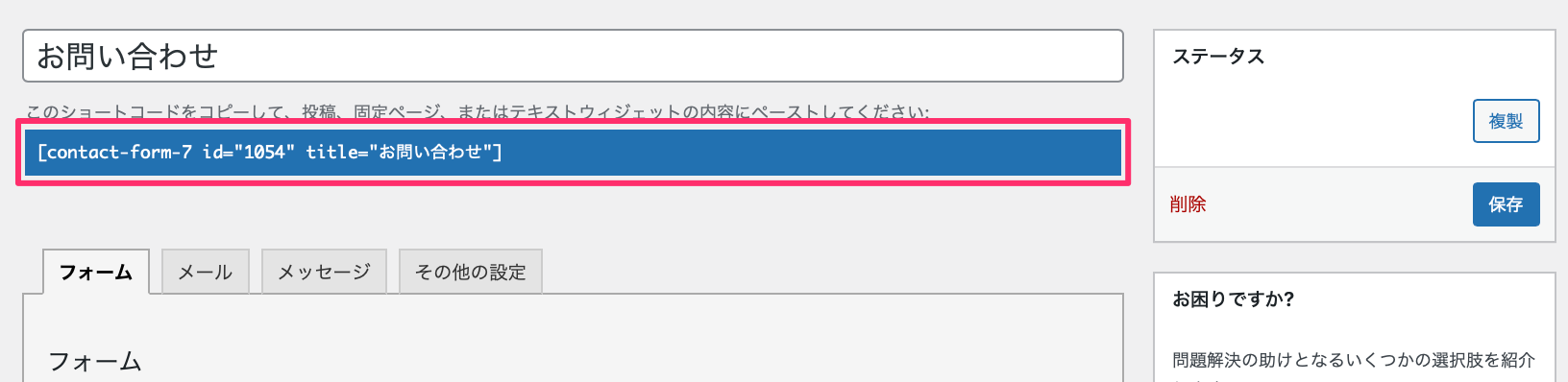
・タイトル下のコードをコピっておく
あとで使います!

コード内にタイトルが反映されるので、
必ずタイトル設定して保存後のコードをメモすること\_(・ω・`)ココ重要!
Contact Form 7 の設置方法
問い合わせフォームの設定を固定ページに設置しましょう!
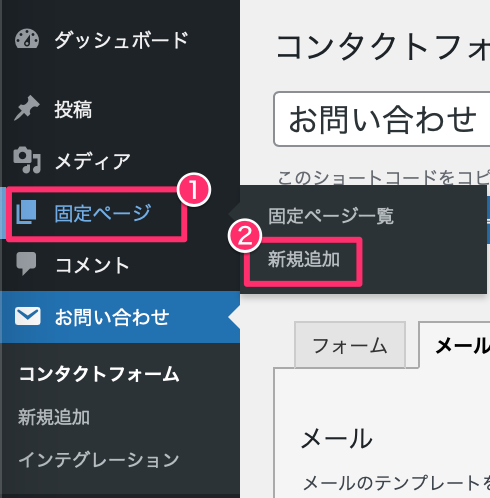
・固定ページ > 新規追加

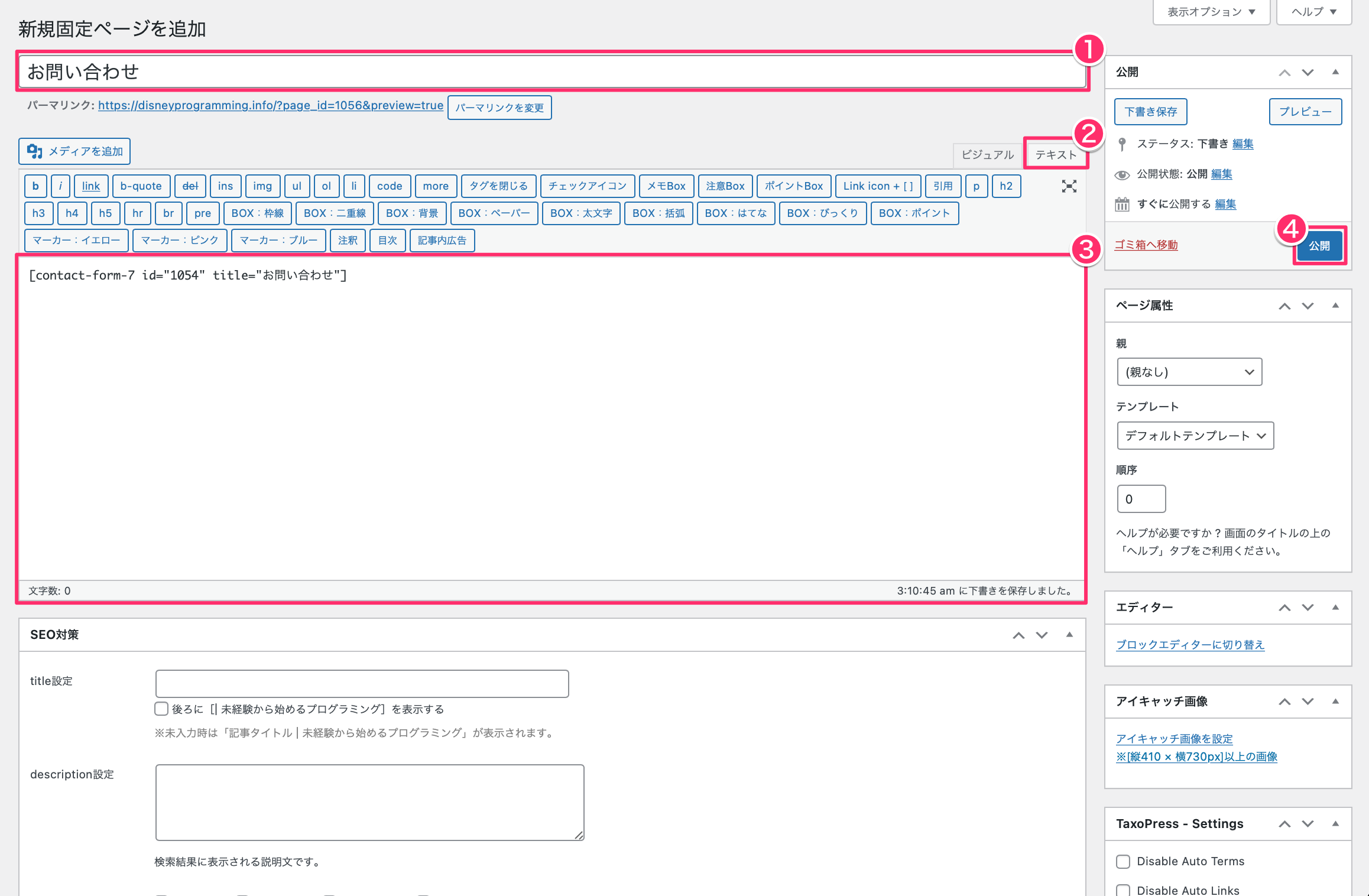
記事作成(クラシックエディタ:旧エディタ)
❶タイトルを入力
❷テキストモードに変更
❸先程こぴったコードを貼り付ける
❹「公開」ボタンをクリック

・記事作成(ブロックエディタ:新エディタ)
❶プラスボタンをクリック
❷検索窓に「ショートコード」を入力
❸ショートコードを選択
❹ショートコードブロック内に先程コピったコードを貼り付ける
❹タイトルを入力
❺「公開」ボタンをクリック

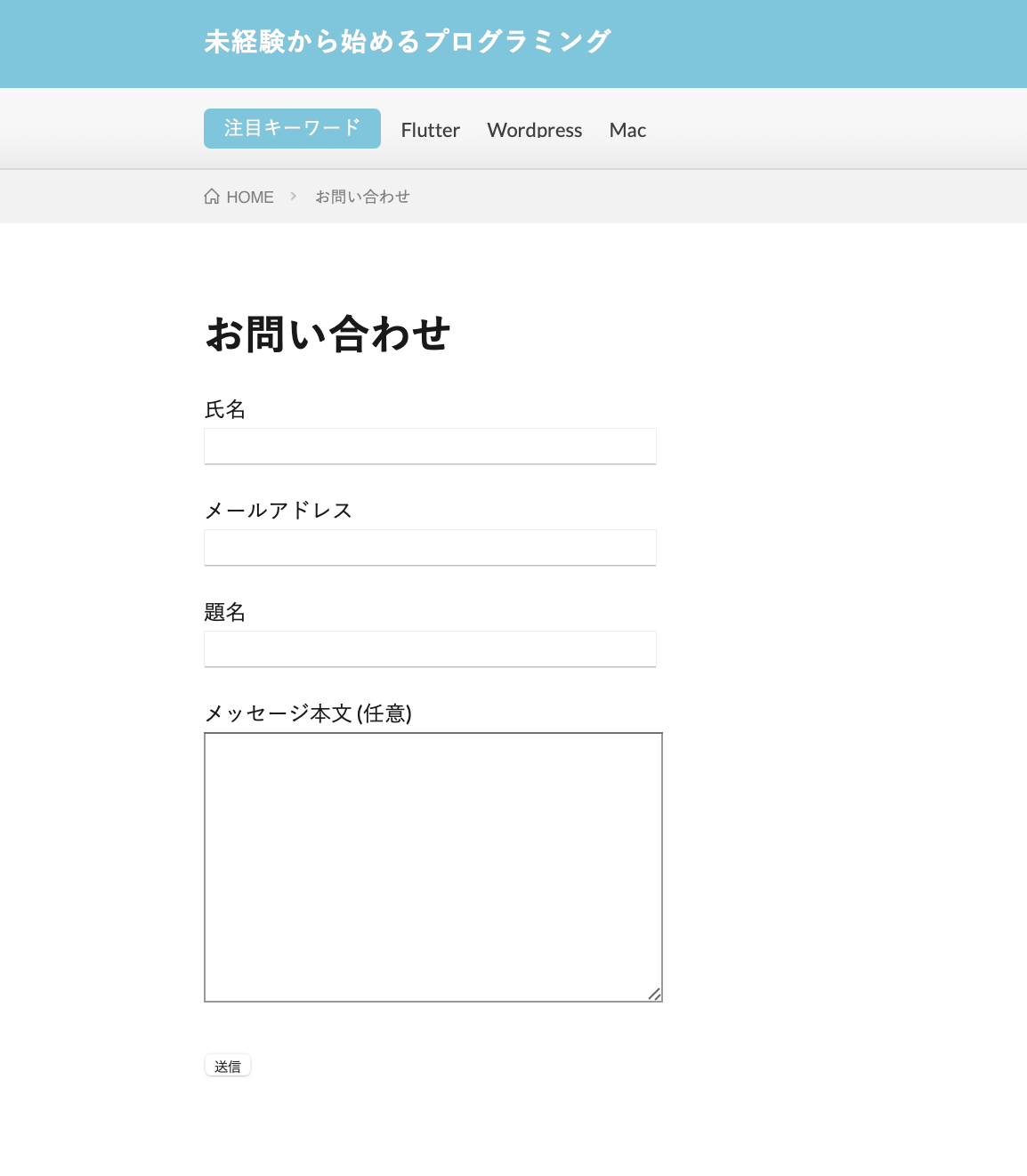
・完成👏✨

試しにメールしてみる
問題なければ次に進みましょう!

問い合わせフォームをカテゴリに表示する
固定ページを作成しただけではページのどこにもリンクがない為、
誰も問い合わせフォームに辿り着けないので、
カテゴリに表示されるように設定しましょう\_(・ω・`)ココ重要!
・サイドメニューから以下の順でクリック
外観 > メニュー

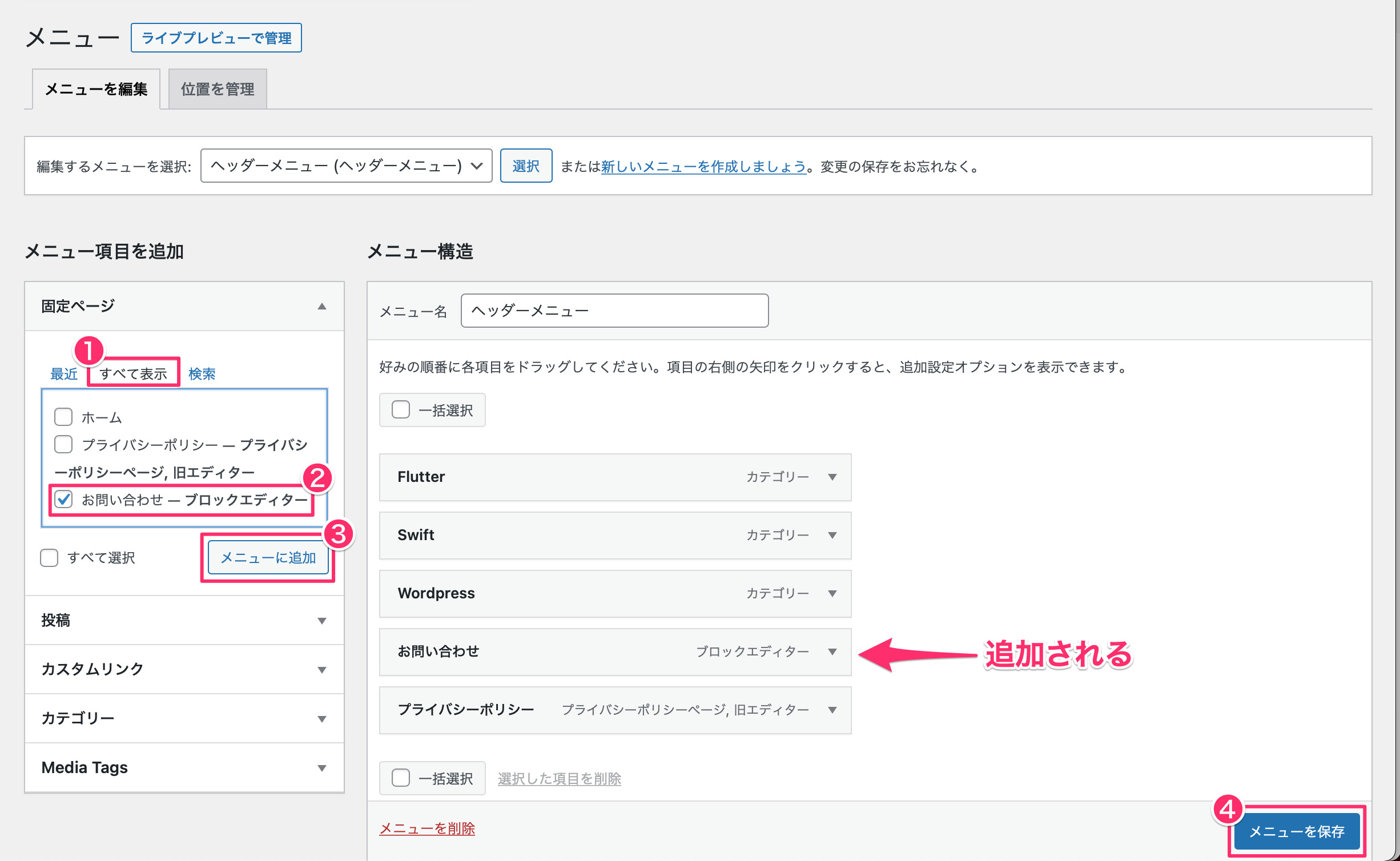
・メニュー画面で以下の順で「問い合わせ」メニューを追加します。
すべて表示 > お問合せ > メニューに追加 > メニューを保存

あとがき
問い合わせフォームの作成と設定お疲れ様でした!
問い合わせフォームは設置するだけだとスパムコメントが来る可能性があるので、
任意ですが、以下記事で紹介しているスパム対策をすることをオススメします(∩’-‘⊂)シュッ
reCHAPCHAでスパム対策する方法については以下記事参照!
【WordPress】 reCAPTCHAでContactForm7のスパム対策しないと危険な理由
また、併せてプライバシーポリシーを作成する必要がある方はこちらの記事もどうぞ✨
【Wordpress】プライバシーポリシーを雛形コピペで簡単作成

