どーも!りゅうです(「・ω・)「
Macに標準で搭載されている「プレビュー」機能で、
他社製のフリーソフト等も使わずに簡単に画像を合成できる方法のご紹介です\_(・ω・`)ココ重要!
合成手順 – 基本編 –
まずはシンプルな画像合成方法のご紹介です!
合成したい画像①(ミッキーマウスとミニーマウス)を開く

出典 プリ画像
合成したい画像②(シンデレラ城)を開く

出典 iStock
画像①をコピーして画像②に貼り付ける
・画像①をクリックしてからcommand ⌘ + C
・画像②をクリックしてからcommand ⌘ + V
・画像サイズを調整する

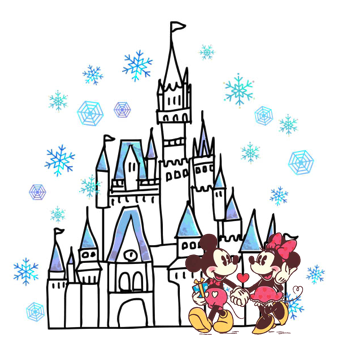
完成👏✨

合成手順 – 応用編 –
基本的な画像の合成の仕方はマスター出来たかと思います!
今度は無地のキャンパスを作成し、
好きな位置に画像を載せたい場合の手順解説です!
背景になる部分のキャプチャを撮る
今回は白い画面のスクショを撮りました↓

白い背景の上に合わせる画像を用意する
今回用意したのは以下の2つ!
【PCの画像】

【スマホの画像】

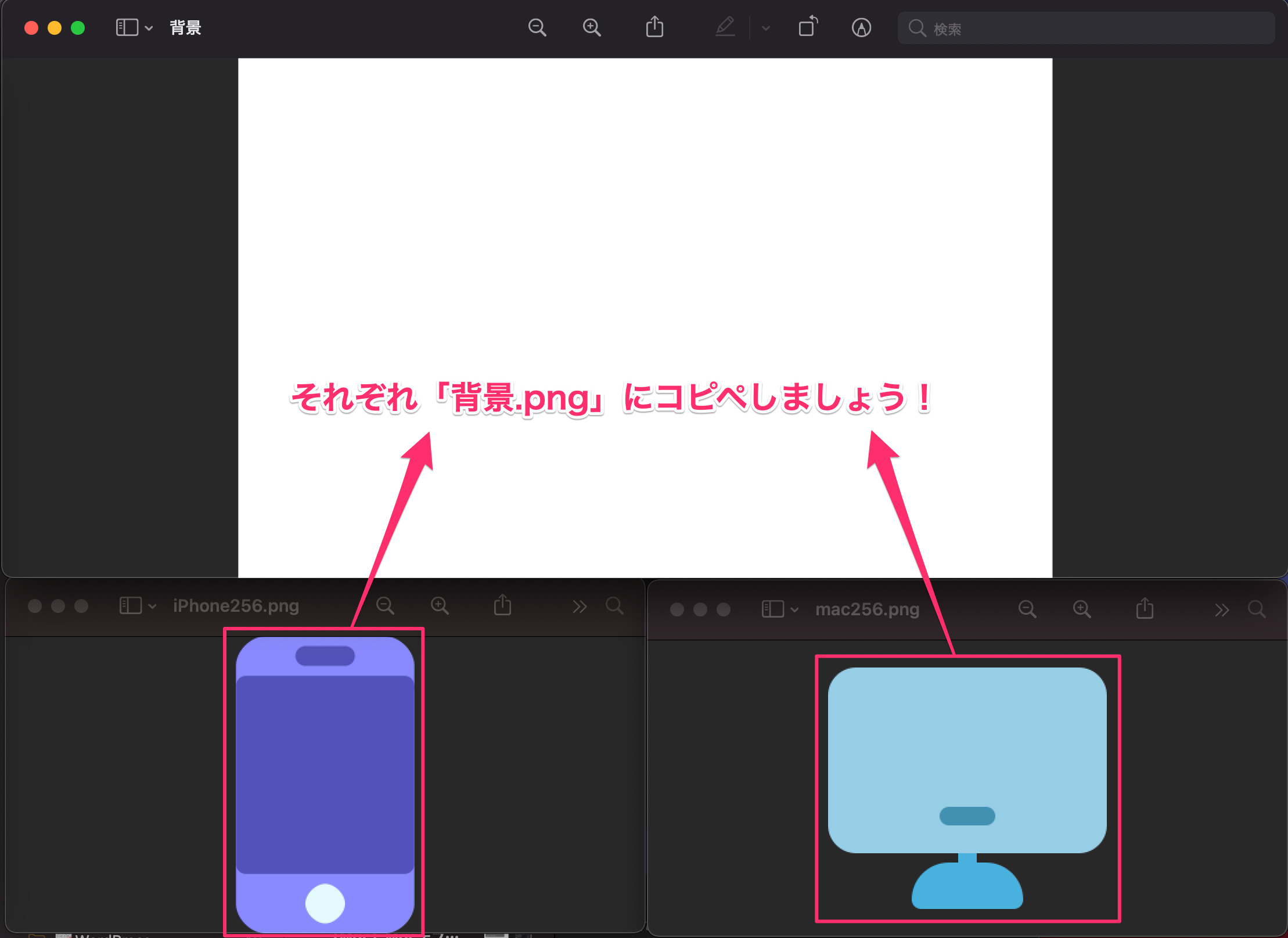
それぞれ無地の白背景のキャプチャにコピペしましょう!

操作手順イメージのGif

完成👏✨

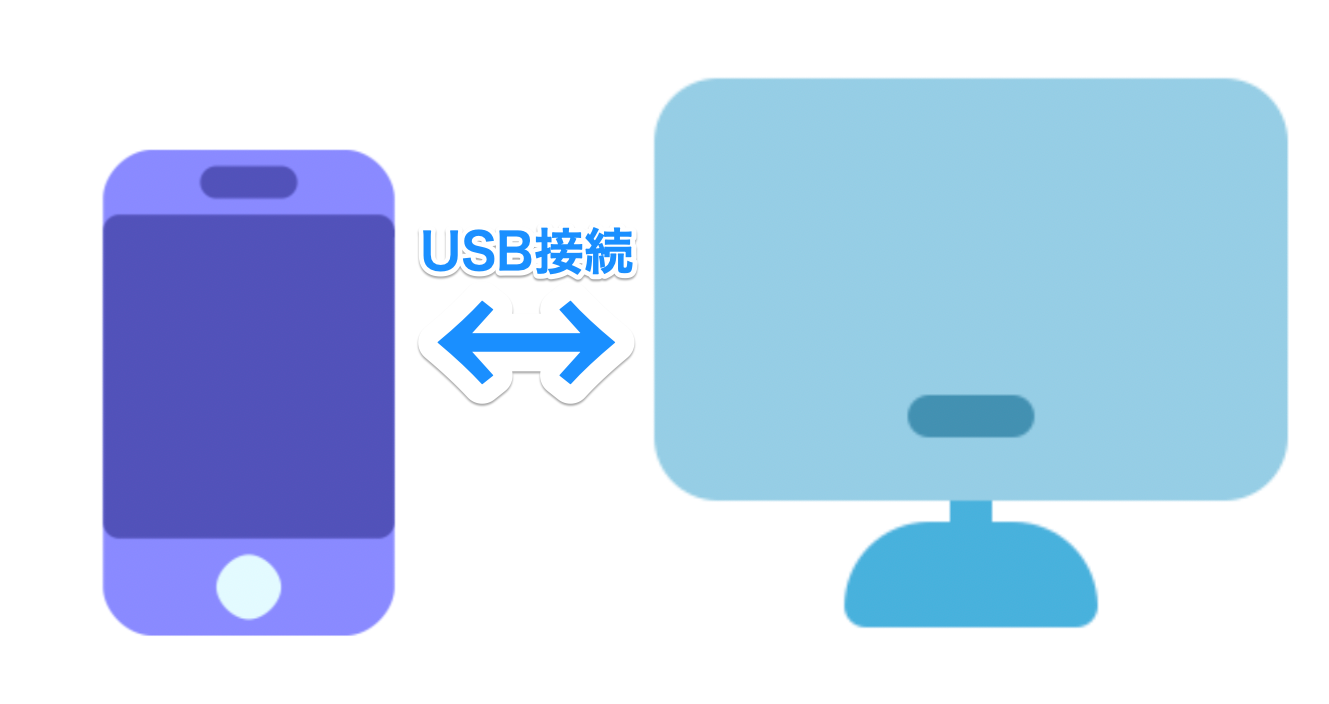
さらに編集
Skitchなどに取り込んで、矢印や文字などを挿入すれば更にそれっぽくなります!

あとがき
おつかれ様でした!
これでアナタも画像合成マスター(∩’-‘⊂)シュッ
他にもMacのプレビュー機能を使ったテクニックを紹介しているので、
ブログの右メニューから「プレビュー機能」タグをクリックしてみてください!!
また、実際にこの方法を使って作った画像を記事で使用していますので参考にどうぞ!
【MacOS】Flutterの環境構築を画像付きで解説 ※zsh / bash対応









コメントを書く
コメントを投稿するにはログインしてください。